The 13th preview of .NET Multi-platform App UI is now available in Visual Studio 17.2 Preview 1. In addition to quality improvements, this release includes several implementations such as Label.FormattedText as we close in on feature complete for the upcoming release.

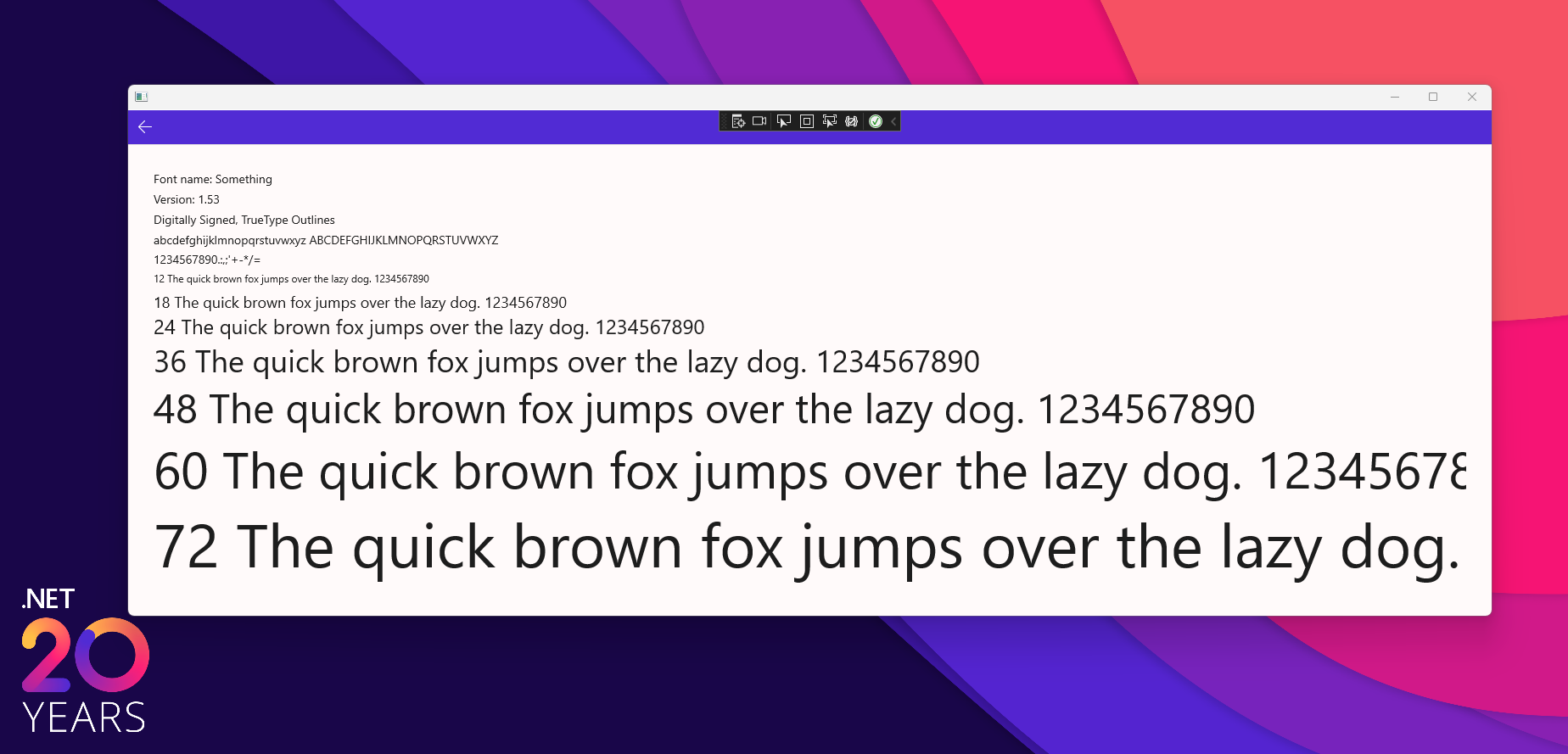
This entire page is a single Label control, mimicking the Windows font preview!
<Label LineBreakMode="NoWrap" LineHeight="1.4">
<Label.FormattedText>
<FormattedString>
<Span Text="Font name: Default 
"/>
<Span Text="Version: 1.00 
"/>
<Span Text="Digitally Signed, TrueType Outlines 
"/>
<Span Text="abcdefghijklmnopqrstuvwxyz "/>
<Span Text="abcdefghijklmnopqrstuvwxyz 
" TextTransform="Uppercase"/>
<Span Text="1234567890.:,;'+-*/= 
"/>
<Span Text="12 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="12"/>
<Span Text="18 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="18"/>
<Span Text="24 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="24"/>
<Span Text="36 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="36"/>
<Span Text="48 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="48"/>
<Span Text="60 The quick brown fox jumps over the lazy dog. 1234567890 
" FontSize="60"/>
<Span Text="72 The quick brown fox jumps over the lazy dog. 1234567890 " FontSize="72"/>
</FormattedString>
</Label.FormattedText>
</Label>Additional highlights include:
- New .NET MAUI documentation for many topics from XAML fundamentals and advanced topics, to bindable and attached properties, and RelativeLayout
- Documentation for building Blazor Hybrid apps with .NET MAUI, WPF, and Windows Forms.
- Label.FormattedText (#3637)
- ListView (#3916 #3817 #4193)
- Performance – Remove MS.Extensions.Hosting (#4505)
- RadioButton (#3784)
- SwipeView (#3987 #4064 #4026)
- WinUI Flyout (#3735)
- WinUI TabbedPage (#4257)
- WebView: CanGoBack, CanGoForward, Eval, GoBack, GoForward, Reload
Find more details in our release notes, and in the migration guide.
One of the key .NET alignment inspired design decisions we’ve made in .NET MAUI is to adopt the Microsoft.Extensions builder pattern for bootstrapping applications.
Bootstrapping in .NET MAUI: Focus on MauiProgram
Through the course of our previews, we have heard loud and clear that you love the startup pattern in .NET MAUI. We’ve also made adjustments along the way to improve the developer experience, polish our usage, and collaborate with other .NET app model teams to arrive at a great solution for .NET MAUI developers. In this release, we’ve made another adjustment removing Microsoft.Extensions.Hosting in favor of a faster app startup time, specifically for Android. Let’s take a closer look at how a .NET MAUI app starts up each platform, and what all you can do to configure your app.
Platform App Classes
Every platform has its own native application class where you might do platform-specific setup. On Windows this is the WinUIApplication. Each of these applications will use “MauiProgram.cs” to create your MauiApp.
public partial class App : MauiWinUIApplication
{
public App()
{
InitializeComponent();
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
}
Android has MainApplication, and iOS and macOS use AppDelegate. While you can put code here to do specific things, we recommend instead doing everything in MauiProgram. A barebones implementation looks like this:
namespace WeatherTwentyOne;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}So what kind of work can you do here in the CreateMauiApp method? This is where you will:
RegisterBlazorMauiWebView– to enable this control and related services in your appConfigureEffects– to register Xamarin.Forms Effects in this .NET MAUI handler architectureConfigureEssentials– to perform Essentials related setupConfigureFonts– to register fonts with an aliasConfigureImageSources– to override image sources in order to perform custom work such as filetype conversionConfigureMauiHandlers– set a custom handler as your implementation, or a 3rd-party option
Let’s say you want to replace the platform-specific implementation of an Entry control with the Fluent Design Entry control from the Maui.Graphics.Controls project. After including the NuGet package in your project, you can now configure controls to use an alternate handler implementation.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureMauiHandlers(handlers => {
handlers.AddHandler(typeof(Entry), typeof(Microsoft.Maui.Graphics.Controls.EntryHandler));
})To make this even more convenient, library developers can provide custom builder extensions to do this for you. If I want all of my controls to render with Maui.Graphics.Controls for a Fluent implementation, I can use a convenient extension.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureGraphicsControls(DrawableType.Fluent)Dependency Injection
The MauiProgram is also where you will configure your DI container. The .NET Podcast app does a clean job of demonstrating this in action with extension methods. MauiProgram.cs looks like this:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.RegisterBlazorMauiWebView()
.UseMauiApp<App>()
.ConfigureEssentials()
.ConfigureServices()
.ConfigureViewModels()
.ConfigureFonts(fonts =>
{
fonts.AddFont("Segoe-Ui-Bold.ttf", "SegoeUiBold");
fonts.AddFont("Segoe-Ui-Regular.ttf", "SegoeUiRegular");
fonts.AddFont("Segoe-Ui-Semibold.ttf", "SegoeUiSemibold");
fonts.AddFont("Segoe-Ui-Semilight.ttf", "SegoeUiSemilight");
});
Barrel.ApplicationId = "dotnetpodcasts";
return builder.Build();
}Digging into ConfigureServices we see setup the BlazorWebView control, singletons, transients, scoped dependencies, and even the HttpClient implementation. View the source here.
Shell and DI – last release we featured the new constructor injection support when using Shell as your application navigation context. Until this issue is resolved, you will need to register your pages in addition to any injectables in order for the DI to succeed.
Platform Lifecycle Events
When you have need to do custom setup based on platform events, .NET MAUI provides lifecycle events right in your multi-targeted code. WinUI has a property to control if your content should extend into the title bar area or not. To access, you can do this:
builder.ConfigureLifecycleEvents(lifecycle => {
#if WINDOWS
lifecycle
.AddWindows(windows =>
windows.OnNativeMessage((app, args) => {
app.ExtendsContentIntoTitleBar = false;
}));
#endif
});Removing Hosting and Disabling Logging
It was identified that Microsoft.Extensions.Hosting was not needed in a .NET MAUI app, and removing it would improve Android app started by approximately 13% on a blank application. As you can see from the examples above, you can still do the most useful things with Hosting removed. Hosting was overhead we didn’t need. For more details on this change, Eric Erhardt has provided a thorough write-up here.
Hand in hand with this change, we have also made the change to disable logging for release builds.
Get Started Today
.NET MAUI Preview 13 is bundled with Visual Studio 17.2 Preview 1 available today with the latest productivity improvements for .NET MAUI development. If you are using Visual Studio 2022 17.1 Preview 2 or newer, you can upgrade to 17.2 Preview 1.
If you are upgrading from an earlier version, have been using
maui-check, or run into installation problems, we recommend starting from a clean slate by uninstalling all .NET 6 previews and Visual Studio 2022 previews. Please report any issues through Help > Send Feedback
Starting from scratch? Install this Visual Studio 2022 Preview (17.2 Preview 1) and confirm .NET MAUI (preview) is checked under the “Mobile Development with .NET workload”.
Ready? Open Visual Studio 2022 and create a new project. Search for and select .NET MAUI.
Preview 13 release notes are on GitHub. For additional information about getting started with .NET MAUI, refer to our documentation.
Feedback Welcome
Please let us know about your experiences using .NET MAUI to create new applications by engaging with us on GitHub at dotnet/maui.
For a look at what is coming in future .NET 6 releases, visit our product roadmap, and for a status of feature completeness visit our status wiki.

29 comments