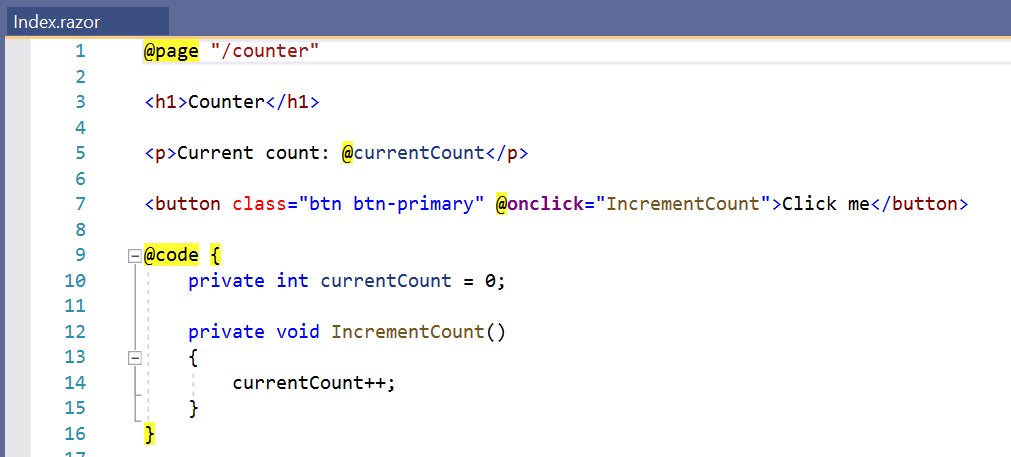
It’s been six months since we announced the first preview of a new experimental Razor editor for Visual Studio based on a common Razor language server and it’s time to give an update on our progress. The team has been hard at work bringing the new Razor editor up to parity with the old one, fixing bugs, and adding lots of great new functionality. We think the new editor is close to being ready for normal daily development, so now is the time to give it a try with the latest Visual Studio preview. We hope you’ll give the new Razor editor a try and share feedback with us on your experience!
Get started
To get started wtih the new Razor editor:
-
Install the latest Visual Studio preview (16.9 Preview 3).
- Note: Visual Studio previews can be safely installed side-by-side with your stable Visual Studio installation.
-
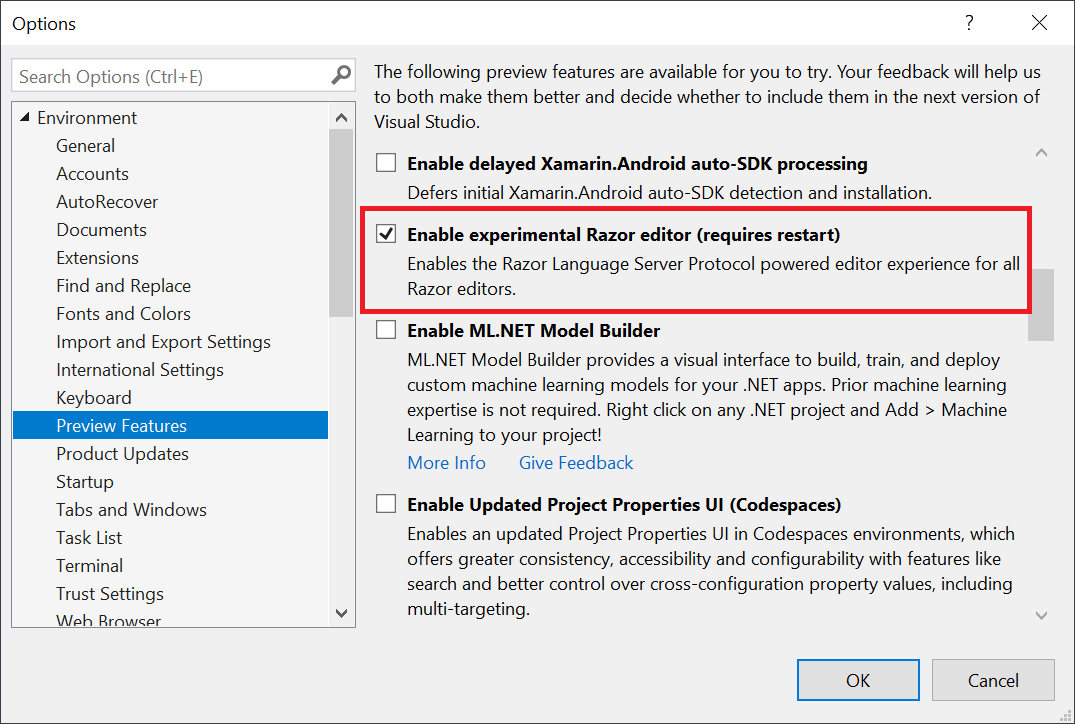
Go to Tools > Options > Environment > Preview Features and select the Enable experimental Razor editor option:

When you go to turn on the new Razor editor you may find that it’s already on. Starting with Visual Studio 16.9 Preview 3 we are slowly rolling out the new Razor editor to different groups of users. If you tried out the new editor previously and then turned it off, you won’t be part of the automatic rollout. You’ll need to manually reenable it to see all the progress that we’ve made. Many of the known issues with the new editor have now been fixed, so it’s worth giving it another shot if you hit blocking issues with earlier builds.
What’s new?
In addition to working on the basics of the Razor editor experience (completions, diagnostics, tooltips, syntax coloring, etc.) the team has added a bunch of new features to the new Razor editor. Many of these features were made possible or simpler to implement by the new Language Server Protocol (LSP) based architecture.
Improved formatting
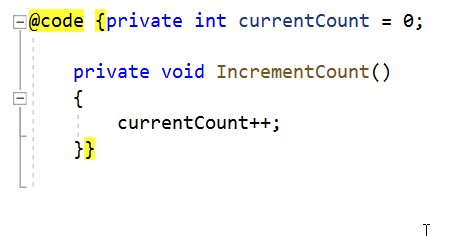
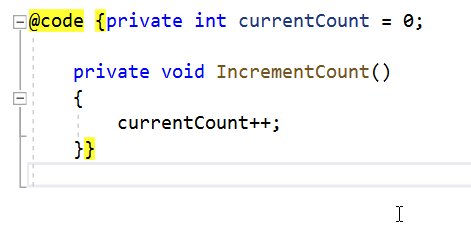
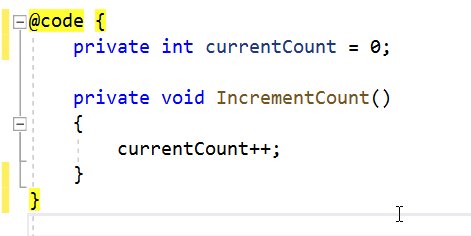
The new Razor editor has an improved formatting engine that is more conservative than the old one (first, do no harm!), and is also much smarter about how it handles your code.

We’re committed to fixing Razor formatting so that it makes you smile with the new editor, so let us know if you hit formatting issues and we’ll be sure to get them addressed.
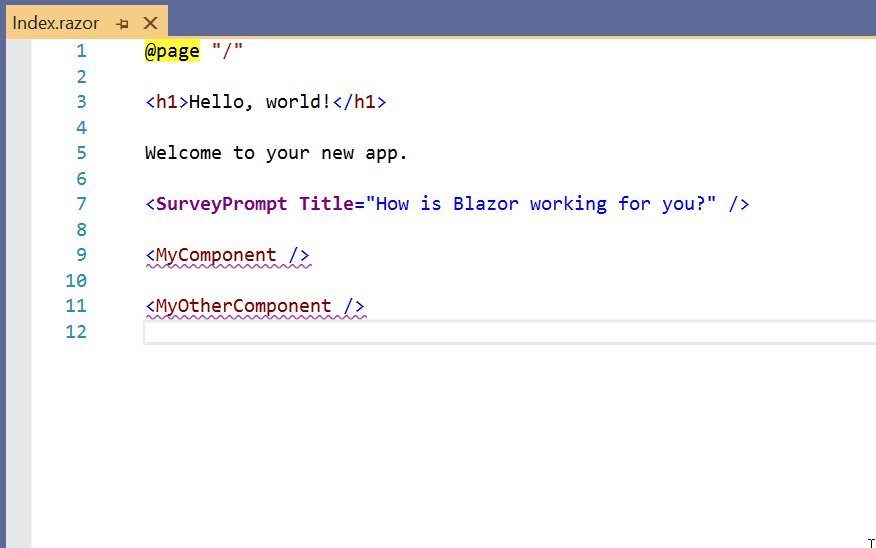
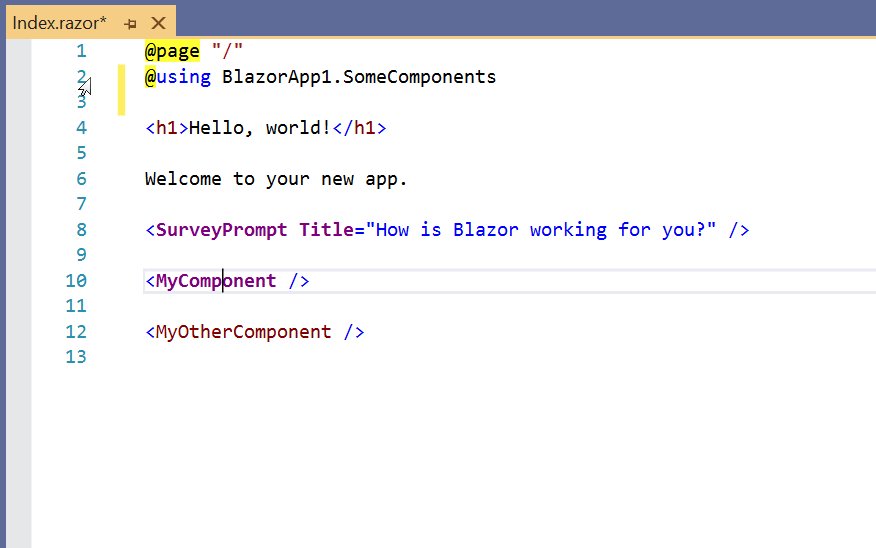
C# code actions
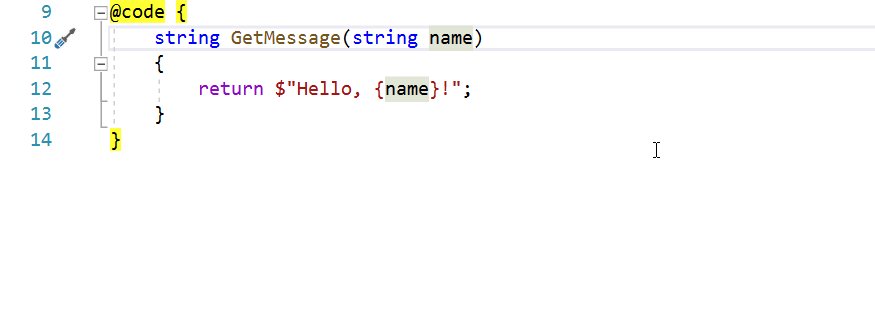
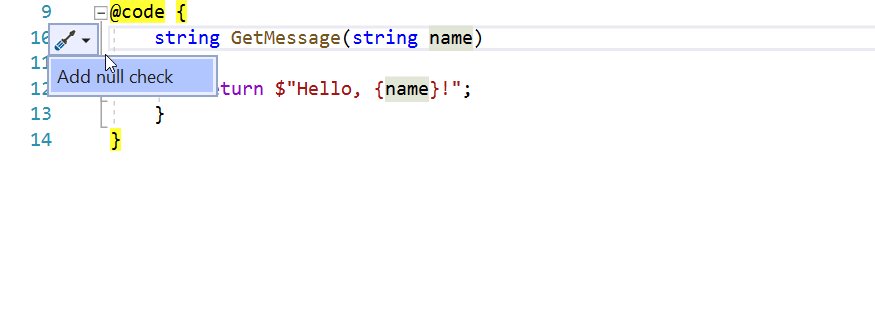
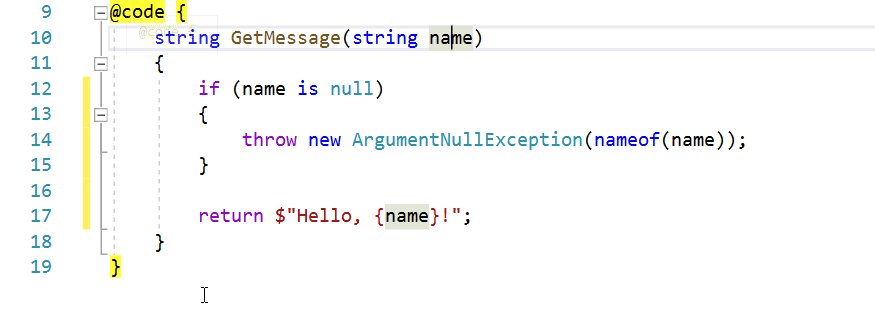
Some C# code actions are now available in Razor files:
-
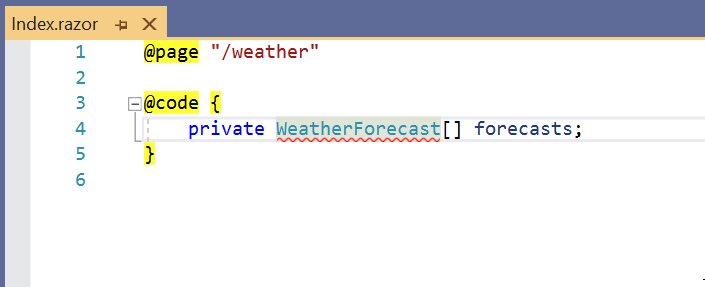
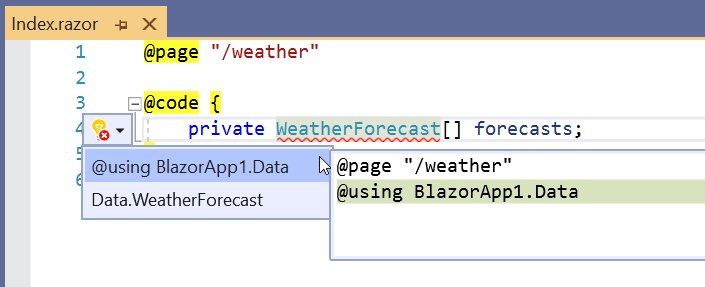
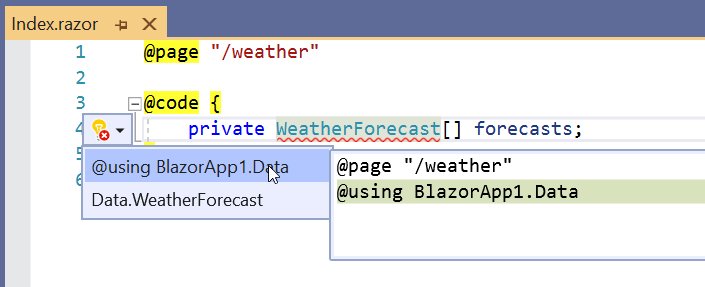
Add
@usingdirectives or fully qualified type names.
-
Add null checks.

The design of the new Razor editor makes it much easier to enable C# code actions, and we expect to enable many more in future releases.
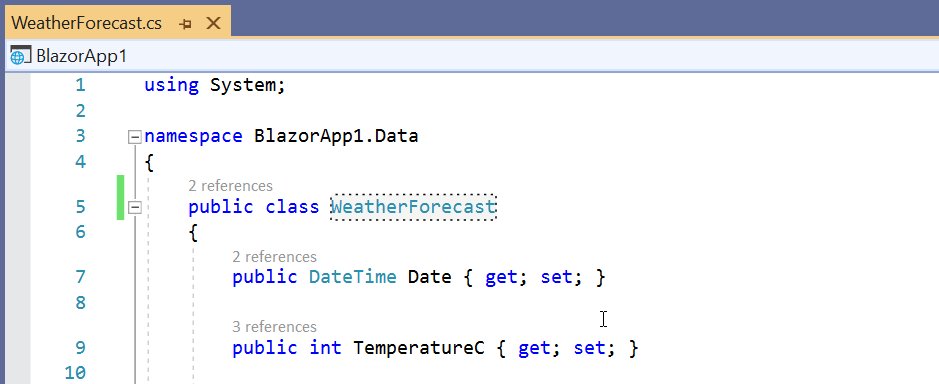
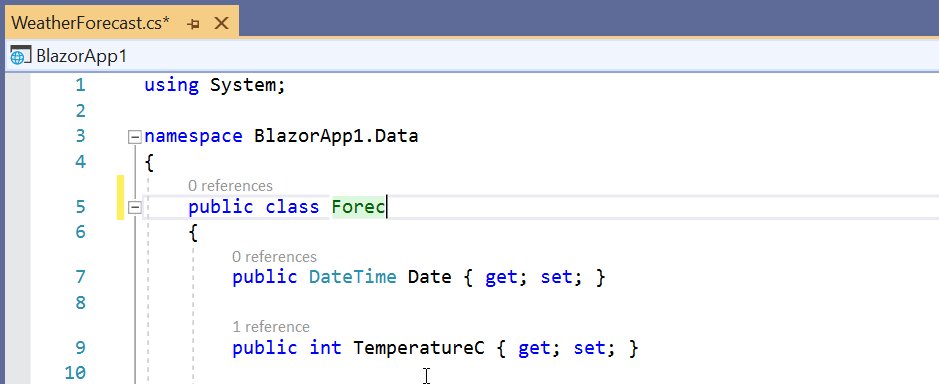
Rename across closed files
Renaming is no longer limited to open Razor files. Names in closed Razor files will get updated as well.

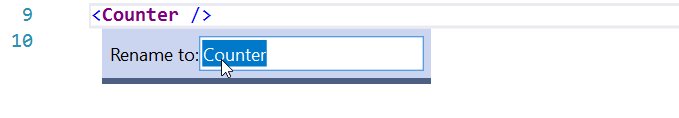
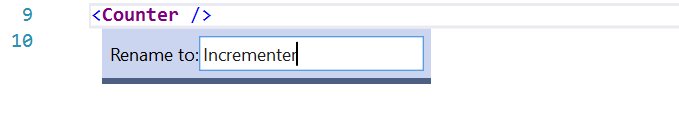
Rename Blazor components
You can now rename a Blazor component from it’s tag. The component Razor file will get renamed automatically.

Component code actions
Several component specific code actions are also now available:
-
Create component from unknown tag.

-
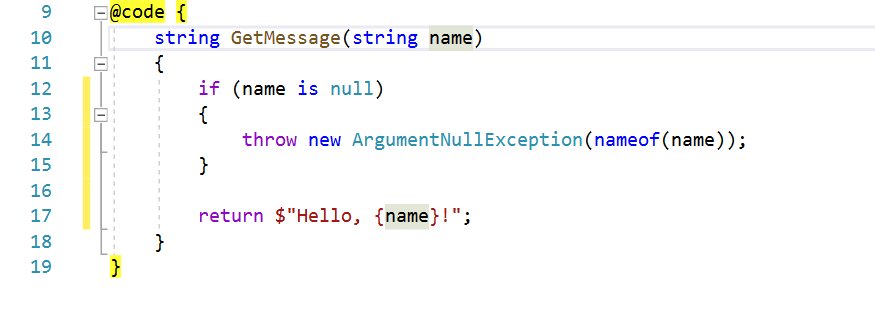
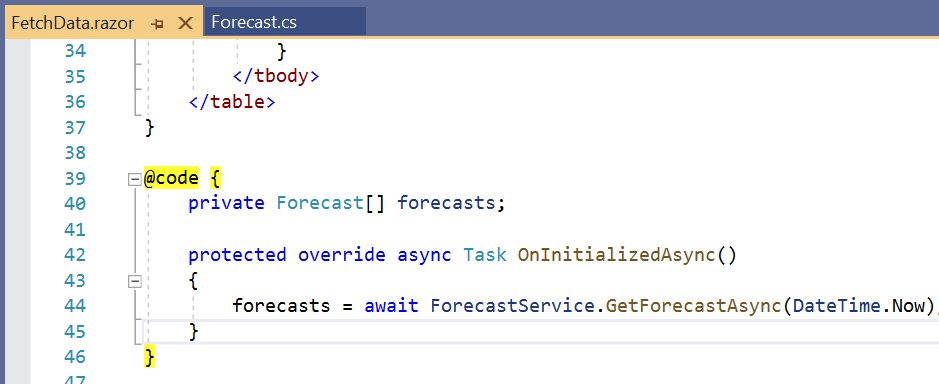
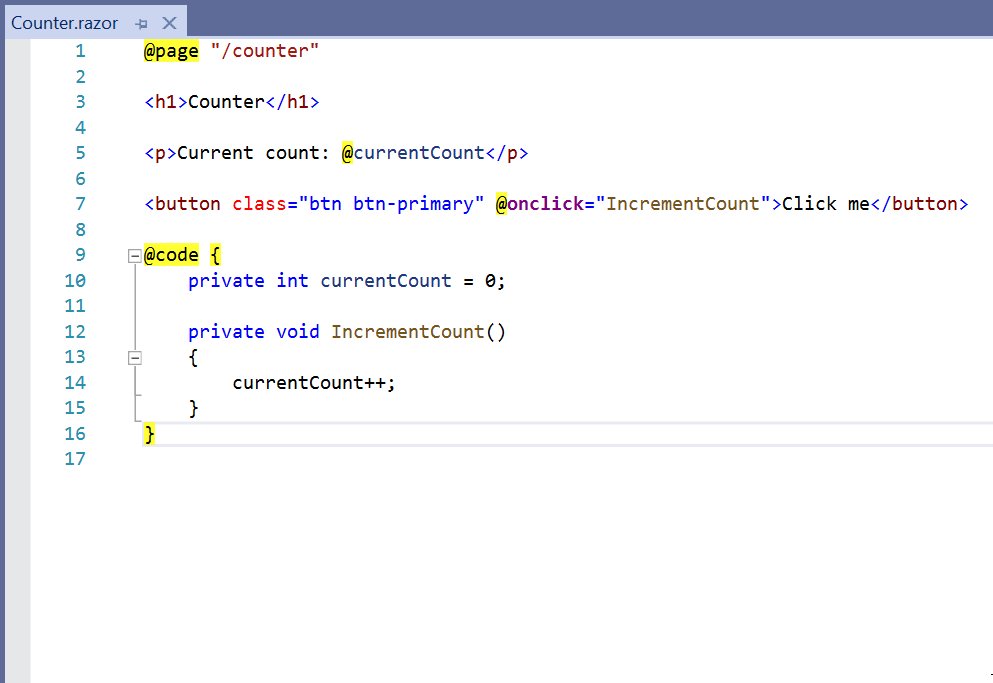
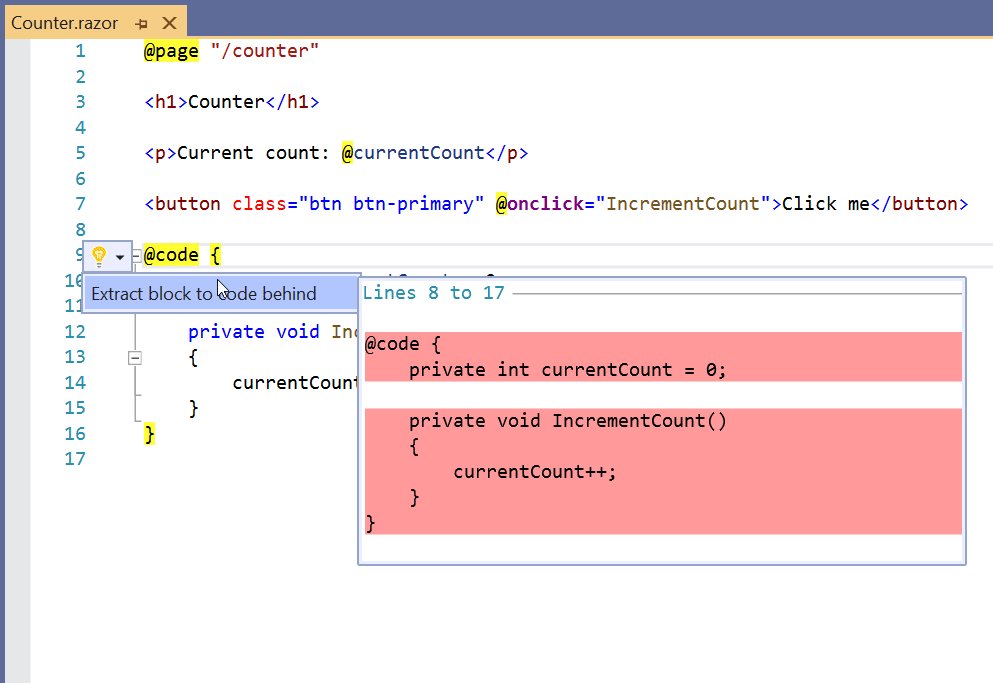
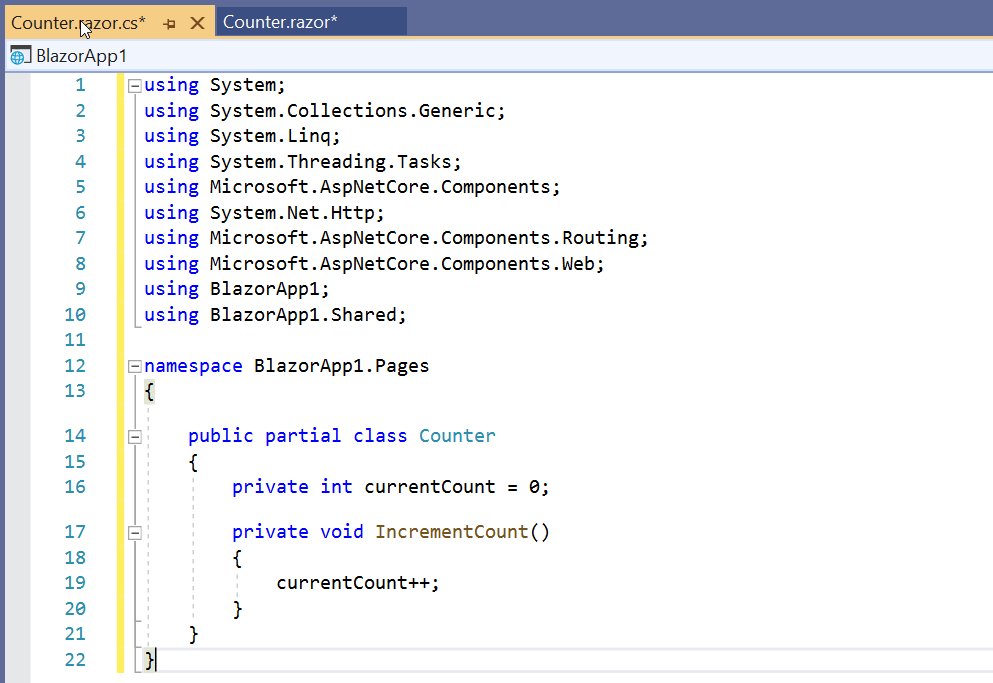
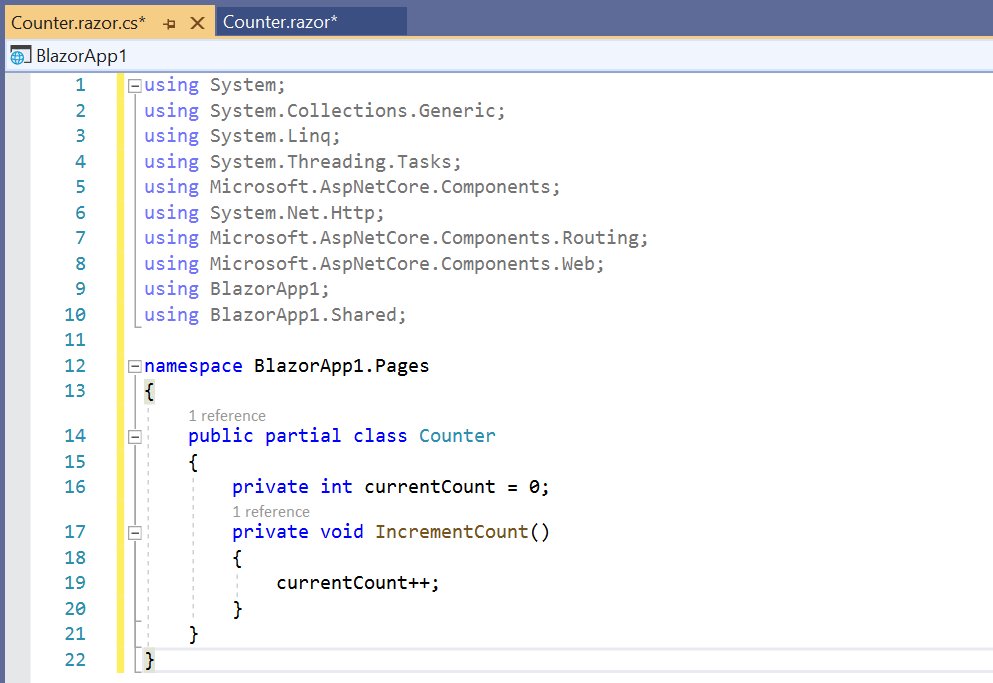
Extract
@codeto code-behind.
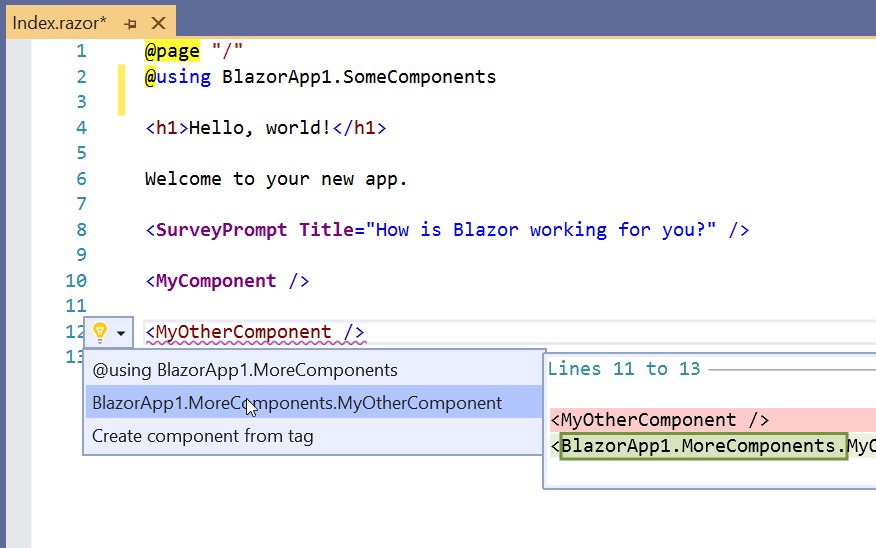
-
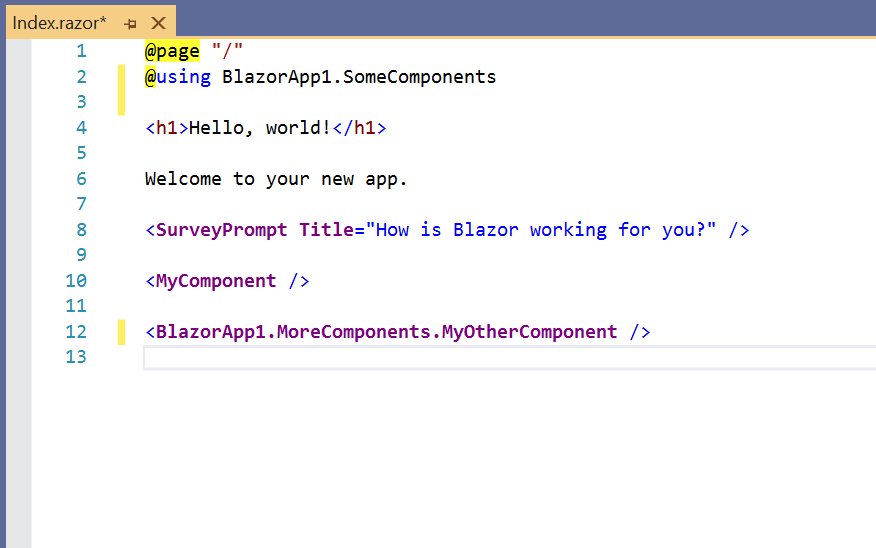
Add
@usingfor components or fully qualified component tag.
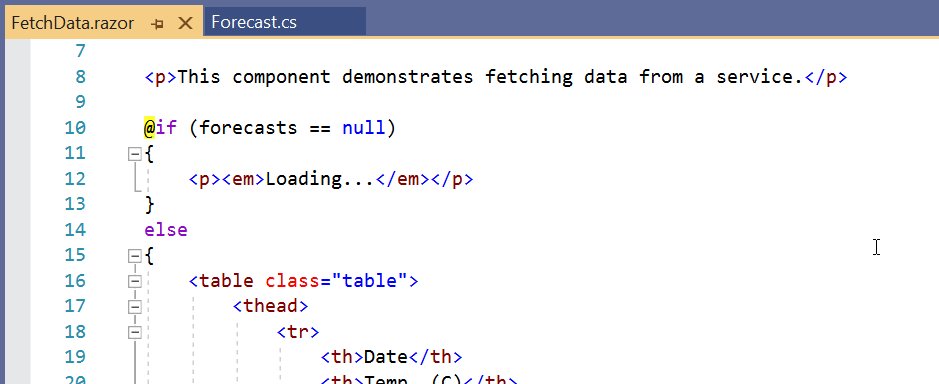
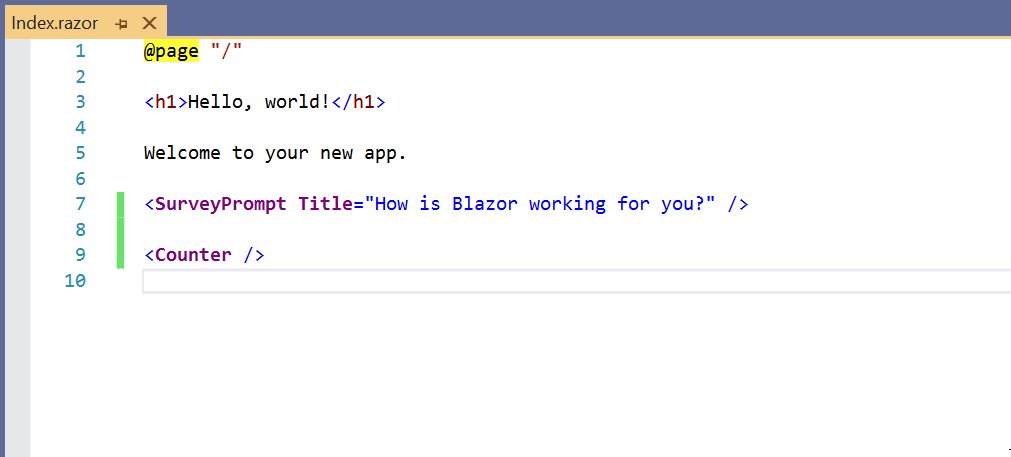
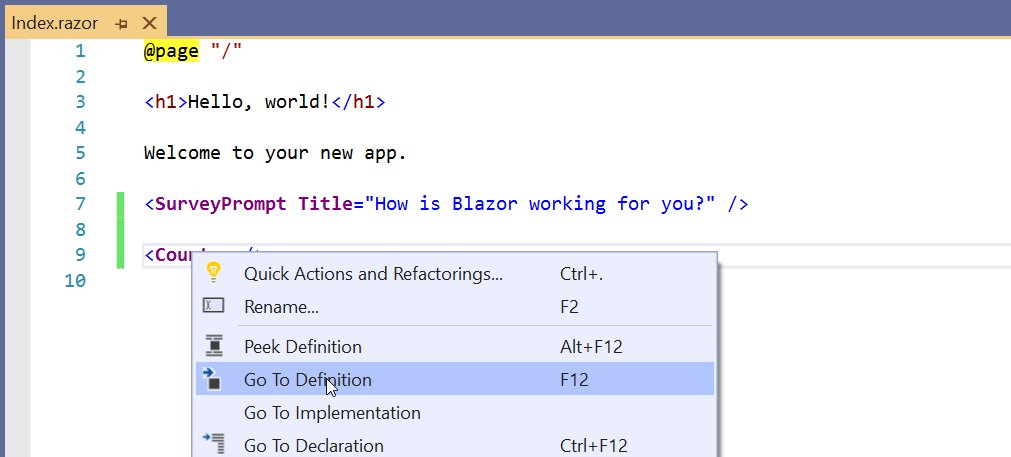
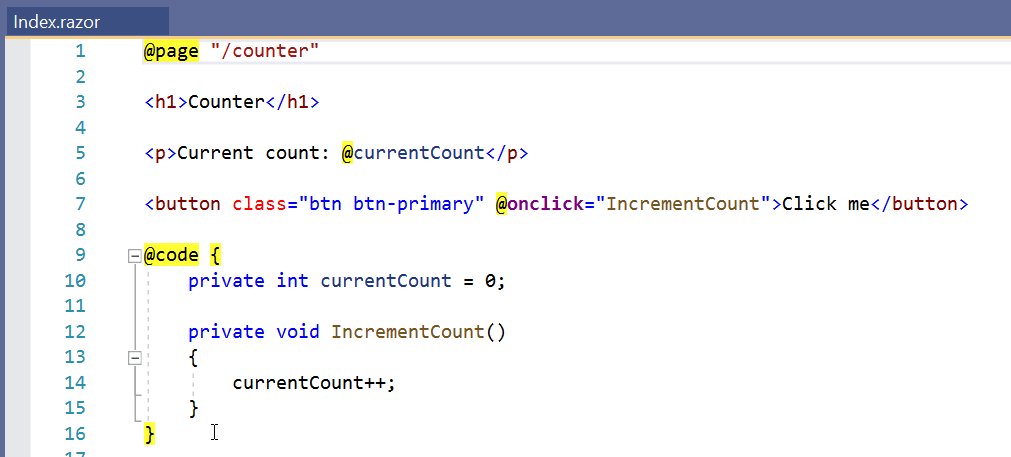
Go to component definition
Need to see the code for that component fast? Just hit F12 on the tag and you’re there!

Edit Razor with LiveShare
The new Razor editor also works with LiveShare, so you’ll get all of the new Razor editing goodness even when working with Razor over a remote session.
Use the new Razor editor with Visual Studio Code
Because the new Razor editor is based on a reusable Razor language server, the new Razor editor and its new features are also available from Visual Studio Code with the C# extension installed.
What about Visual Studio for Mac? Visual Studio for Mac doesn’t have LSP support just yet, but once it does we’ll bring the new Razor editor to Visual Studio for Mac as well.
Razor syntax coloring improvements
We’re also working on some improvements to Razor syntax coloring in the new editor that we’d love to get your feedback on. Please take a moment to share with us your opinions by taking the following surveys if you haven’t already:
- Razor syntax coloring survey
- More Razor syntax coloring survey
Known issues
There are still some known issues with this release of the new Razor editor:
- Razor syntax coloring imperfections. Razor syntax coloring may sometimes require an edit to trigger, or in some cases may use incorrect colors.
- No snippet completions. Snippet completions (like
prop) aren’t yet supported with the new editor. - Limited override completion. Method override completions will only generate the method name, and not the full method signature.
These issues are all being worked on and will be addressed in future releases.
Giving feedback
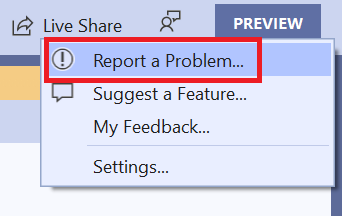
If you hit an issue with the new editor, the best way to let us know is using the Send Feedback > Report a Problem feature in Visual Studio.

In addition to the information you provide, the submitted issue will automatically include all of the relevant logs needed for us to diagnose and address the issue.
We hope you enjoy trying out the new Razor editor. Thanks for giving the new Razor editor and for sharing your feedback with us!

Your demos looks good and I'm excited to get these features but sadly this does not work well at all on VS 16.8.6.
For example , in a Blazor app (sorry I can't figure out how to use your code editor to include HTML but the first part here is simply a reference to the property:
<code>
We get a red squiggly under ChildContent in the razor page. Removing the preview and the squiggly goes
Also I don't see any of the options for performing, i.e. under right click menu there is no Quick Actions option appearing.
Hi Darren. Could you please try out your scenario with the latest VS 16.9 preview release? There were still many issues with the new Razor editor in 16.8 that have been addressed in 16.9, and many of the new features are only available with 16.9. If you still hit problems with 16.9, please use the Report a Problem feature in VS to let us know.
Also, your videos are good but there is no pause button visible so it’s difficult to pause and see exactly what you are doing. Please consider adding pause.
Thanks Daniel,
I upgraded to 16.9.0 and still not able to see any Quick Actions or Code Actions when I right-click. e.g. right-clicking on a @code I don’t see the Quick Actions and refactoring option – any ideas? I submitted a report issue to Microsoft a couple of weeks ago but had no reply.
Hi Darren. Can you confirm that the new Razor editor is enabled under Tools -> Options -> Environment -> Preview Features -> Enable experimental Razor Editor?
I only got it to work on one project. Other blazor apps projects don’t recognize .razor pages. IntelliSense only works in one project.
Hi Roger. I’m sorry to hear you’re having problems with the new editor! Please first make sure you’re using the latest Visual Studio 16.9 Preview release, and if you’re still having problems then use the Report a Problem button to let us know.
Sorry, it’s still bad. The syntax highlighting is slow and simply wrong. Can’t post screenshots here unfortunately. Half of keywords and method names are grey, other keywords highlighted as if they were type members, generic type is rendered as a component tag.
Thanks for trying out the new editor, Vladislav! If you haven’t already please report these issues you’re seeing using the Visual Studio Report a Problem feature. This will help us track down what’s going wrong.
This type of presentation is more efficient. Live episodes, video sessions and seminars are time consuming. You must to spend many hours to find something you’re looking for. I hope you provide more presentations like this in the future. Thanks
I just downloaded VS Preview and enabled the preview Razor engine because you said Razor formatting has improved. After trying it on a file that would have been wrecked by the old formatter, I'm very please to find it did exactly what I hoped it would and didn't change a thing. I very much appreciate an "engine that is more conservative than the old one." Thanks for the hard work on this. I used to encourage my teammates to use auto formatting. It looks like I'll be able to encourage its use once the new engine becomes generally available.
“do no harm” still seems to be violated. Great improvements though. Submitted an issue here: https://developercommunity2.visualstudio.com/t/format-document-issue-with-experimental-razor-edit/1325494
I made this same comment on February 2, but I’m seeing “Your comment is awaiting moderation.” ¯_(ツ)_/¯
CSS code completion not working. HTML tag completion always popping up and replacing texts as you type. HTML tag completions should only popup when user types ‘<‘ or between ‘<‘ and ‘>’ just like the old editor.
Thanks for sharing this feedback, Abdullahi! If you haven’t already, please submit this feedback using the Visual Studio Report a Problem Feature as described in the blog post so that we get the necessary logs to investigate.
This is exciting Dan. It is great to see your team is making progress. Obviously still lots of bugs, but hopefully I can switch over shortly and help your team with feedback. Thanks to all involved.
“do no harm” still seems to be violated. Submitted an issue here. Great improvements though.