I’m excited to announce we are releasing the Mobile Blazor Bindings July update! This release adds support for building Hybrid Blazor apps, which contain both native and web UI.
Hybrid apps are a composition of native and web UI in a single app. With Mobile Blazor Bindings this means you can write the native UI of your app using Blazor, and also create web UI in your app using Blazor. A major advantage of hybrid apps is that the HTML part of the app can reuse content, layout, and styles that are used in a regular web app, while enabling rich native UI to be composed alongside it. You can reuse code, designs, and knowledge, while still taking full advantage of each platform’s unique features. This feature supports Android, iOS, Windows (WPF), and macOS. And it’s all Blazor, C#, .NET, and Visual Studio. Woohoo!
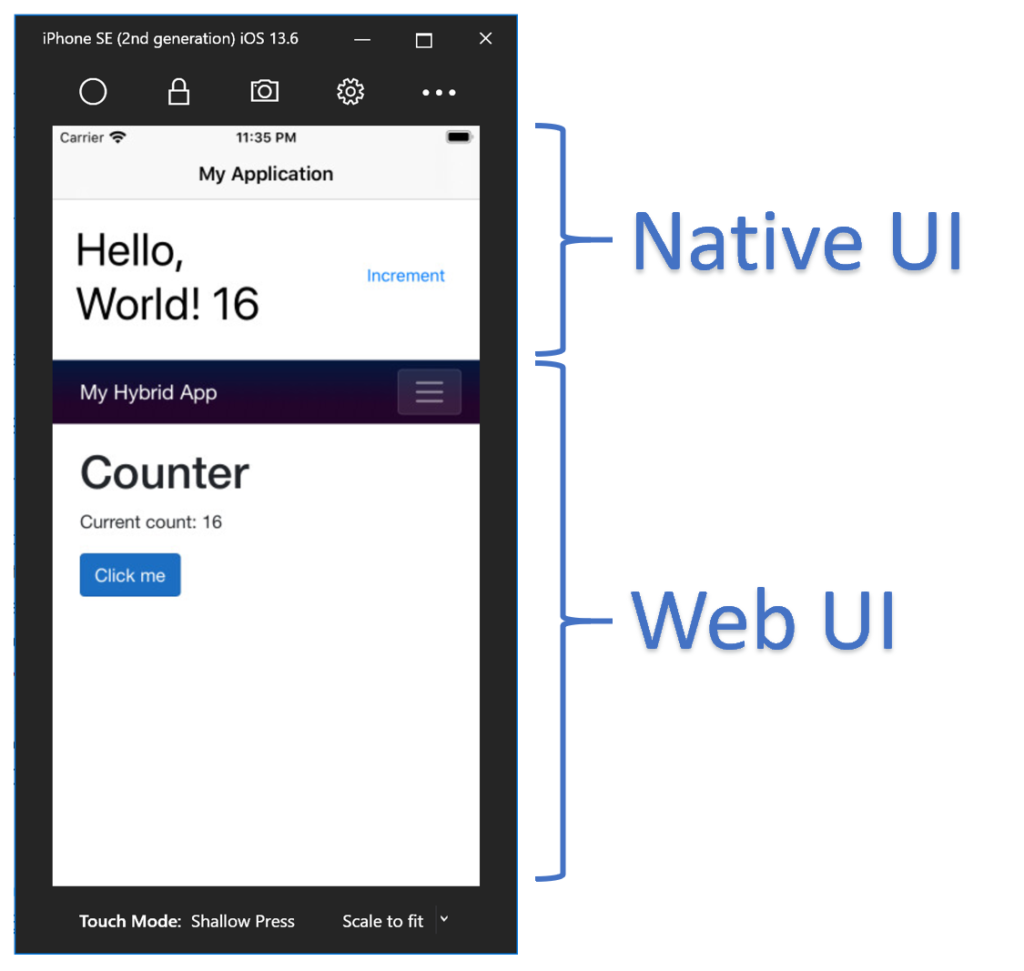
You can mix and match native and web UI in whatever structure makes sense for your app. Here’s a simple example:
These are the major new features in the 0.4 Preview 4 release:
- New Hybrid Apps feature enables mixing Blazor native UI components with Blazor web UI components in the same page. This one is HUGE!
- Hybrid Apps are hosted in a new
BlazorWebViewcomponent that uses a browser component to contain the web part of the app. No remote or local web server; all your code runs in the app’s process. - New
blazorhybridproject template that supports Android, iOS, Windows (WPF), and macOS for creating hybrid apps - Updated dependencies: Xamarin.Forms 4.7, Xamarin.Essentials 1.5, and other libraries.
- .NET Core 3.1 SDK is required to use the new preview
How does it work?
In hybrid apps all the code (both for the native UI parts and the web UI parts) runs as .NET code on the device. There is no local or remote web server and no WebAssembly (WASM). The .NET code for the entire app runs in a single process. The native UI components run as the device’s standard UI components (button, label, etc.) and the web UI components are hosted in a browser view (such as WebKit, Chromium, and Edge WebView2). The components can share state using standard .NET patterns, such as event handlers, dependency injection, or anything else you are already using in your apps today.
Get started
To get started building a Blazor Hybrid app with Experimental Mobile Blazor Bindings preview 4, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.4.74-preview
And then create your first project by running this command:
dotnet new blazorhybrid -o MyHybridApp
Now open it in Visual Studio and run it on Android, iOS, Windows, or macOS. That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Blazor Hybrid code sample
Here’s the code for an app similar to what was seen at the top of this post. It has native UI and web UI sharing the same app state, running together in the same app process (no web server or HTTP). The native UI uses the new <BlazorWebView> component to specify which web component to load and where to locate static web assets. Blazor does all the work.
This is the main native UI page /Main.razor:
@inject CounterState CounterState
<ContentView>
<StackLayout>
<StackLayout Margin="new Thickness(20)">
<Label Text="@($"You pressed {CounterState.CurrentCount} times")" FontSize="30" />
<Button Text="Increment from native" OnClick="@CounterState.IncrementCount" Padding="10" />
</StackLayout>
<BlazorWebView ContentRoot="WebUI/wwwroot" VerticalOptions="LayoutOptions.FillAndExpand">
<FirstBlazorHybridApp.WebUI.App />
</BlazorWebView>
</StackLayout>
</ContentView>
@code {
// initialization code
}
And this is the embedded HTML UI page /WebUI/App.razor:
@inject CounterState CounterState
<div style="text-align: center; background-color: lightblue;">
<div>
<span style="font-size: 30px; font-weight: bold;">
You pressed @CounterState.CurrentCount times
</span>
</div>
<div>
<button style="margin: 20px;" @onclick="ClickMe">Increment from HTML</button>
</div>
</div>
@code
{
private void ClickMe()
{
CounterState.IncrementCount();
}
// initialization code
}
Upgrade an existing project
To update an existing Mobile Blazor Bindings project please refer to the Migrate Mobile Blazor Bindings From Preview 3 to Preview 4 topic for full details.
More information
Check out last month’s ASP.NET Community Standup where I talked a bit about these new features and did a demo of Blazor hybrid apps (starts at 30:35):
For more information please check out:
Thank you to contributors
This release had several major contributions from Jan-Willem Spuij. Jan-Willem had already built his own BlazorWebView component and kindly helped us get this functionality into the Mobile Blazor Bindings project with many great improvements. Thank you Jan-Willem!
What’s next? Let us know what you want!
This project relies on your feedback to help shape the future of Blazor for native and hybrid scenarios. Please share your thoughts on this blog post or at the GitHub repo so we can keep the discussion going.


Eilon, when will Preview 5 of Mobile Blazor Bindings be released? Will there be an August Release? Thanks.
Hi Renan, we're currently looking at a September release for Preview 5. We really want to get this issue addressed to add support for Razor Class Libraries with static assets: https://github.com/xamarin/MobileBlazorBindings/issues/129. In the meantime if you want to use the absolute latest bits, you can check out the nightly feed, info here: https://docs.microsoft.com/mobile-blazor-bindings/contribute/nightly-builds. I even just checked in a bug fix that was affecting a sample app that I am building and I'm using a...
Hellow Eilon , May be am so opiniated if you look at the project structure of the mobile Blazor binding hybrid I think it will be nice to have a dedicated project/folder for web as this may allow to publish to web directly . let say if I need to host the web app, to my opinion I think this may allow greater flexibility as out of the box I can decide to publish...
Hi, Zephania, absolutely! Sharing code between a Blazor Web app and Blazor Hybrid app is something we plan to enable in the next preview (preview 5). You can follow the progress on this issue: https://github.com/xamarin/MobileBlazorBindings/issues/129
I am trying to download the code from this link and this going on a loop. could you possibly point where the code is. I appreciate your help. Thanks in advance. Here is the link: Getting Started with ASP.NET 4.5 Web Forms and Visual Studio 2013 – Wingtip Toys (C#)
Have you thought about making the hybrid mode a possibility for non blazor based xamarin forms? I.e. have some blazor web view bits in an app and some Xaml bits?
Hi Mark, I can do you one better: We have a sample for that! The HybridMessageApp sample uses regular Xamarin.Forms XAML for the “outside” of the app, and then uses multiple BlazorWebView controls from Mobile Blazor Bindings to host Blazor Web UI inside them. Check it out here: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples/HybridMessageApp/HybridMessageApp
Great, thanks Eilon!
Will it be possible to use Visual Studio Code in the future?
I think so, yes! I think it’s a goal for .NET MAUI to work well in VS Code, and ultimately the plan is for Mobile Blazor Bindings to be based on .NET MAUI.
This is so promising. Can’t wait to dive in. Great job guys
Eilon, what is the way to Navigate between razor pages in MBB? Can I inject navigationmanager? or do I have to use xamarin navigation which is very cumbersome. Do you have an example on how to navigate from one razor page to another? Thanks.
Hi Renan, thanks to a community contribution we now have some support for Shell-based navigation in Mobile Blazor Bindings in the upcoming Preview 5 release. Check out this issue for some more info: https://github.com/xamarin/MobileBlazorBindings/issues/86. And check out the sample app here: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples/MobileBlazorBindingsXaminals/MobileBlazorBindingsXaminals . These are still early days, and there are many ways to do navigation, but it's the first big step towards having this in Mobile Blazor Bindings. If you have any thoughts or...
The Shell Navigation looks great! Exactly what I was hoping for. Now here's the problem: I am new to GitHub, so I downloaded the Master Tree for MBB via zip file. Then extracted and opened the Solution in VStudio 2019. I tried to build the entire solution and got more than 80 build errors. I tried fiddling with this and seeing if I could get past the errors etc...
I figured out how to build the Xaminals samples. Thanks.
Glad you got it working! If you have another problem please log an issue at https://github.com/xamarin/MobileBlazorBindings/issues/ and we’ll take a look!
BTW we plan to make samples easier to run in the future, which you can track here: https://github.com/xamarin/MobileBlazorBindings/issues/169
Eilon, in the latest pre-release of MBB (July update) I still don’t see support for RowDefinitions, or ColumnDefinitions in a Grid. Is that something that that is still to come with a future pre-release? Thank you.
Hi Renan, in the July update the Grid component didn't change much and it supports a Layout section that can have ColumnDefinition and RowDefinition objects (very similar to the original XAML) syntax. You can see some examples of this in the samples:
After the July update, some simplifications were made to the Grid component to be a bit less verbose and enable the new syntax for Column/RowDefinitions. Here are those same two samples in the latest...
Thanks. Now I’m getting build errors that say – ‘Grid’ is an ambiguous reference between ‘Microsoft.MobileBlazorBindings.Elements.Grid’ and ‘Xamarin.Forms.Grid’
I have used explicit @using Microsoft.MobileBlazorBindings.Elements and I still get the errors. Any ideas?
This is a known issue and you should be able to safely ignore the error and still run the app. The issue is being tracked here: https://github.com/xamarin/MobileBlazorBindings/issues/49
(unfortunately I can't reply to your comment - seems we have reached the max depth of the thread)
@Zephania Eliah - This is an experimental project right now and will likely experience many large changes. One change that will happen at some point is to switch to be based on .NET MAUI instead of Xamarin, as that is the future for cross-platform native UI from Microsoft. You are free to do whatever you want with the...
Can we start using it in production for simple apps in hope that this will be a commited product, and since static resources will be bundled within an app how about app size will it be fairly or larger..
I’m waiting impatiently,This is fantastic thank u
So, how would the blazor web ui get access to custom device code? Ie. let’s say I want to interact with screen capture natively instead of through javascript. Or video playback for DRM or nfc, or bluetooth. How would I call the native code in Xamarin?
Hi James, look like you asked on GitHub as well. I'll copy my answer from https://github.com/xamarin/MobileBlazorBindings/issues/154#issuecomment-664488738 :
YES! All the .NET code running in a Mobile Blazor Bindings app, including from the "web" part of a Hybrid Blazor app, can access all the exact same functions that any Xamarin.Forms app can access. As long as the functionality you want exists in Xamarin, you can call it exactly the same way in Mobile Blazor Bindings....