Significant investments were made in Visual Studio 2012 Unit Testing to make it extensible. A number of frameworks and test runners have built adapters for Visual Studio. Peter Provost maintains a list of Plugins here. For Javascript Unit Testing in Visual Studio, Matthew Mannela has released Chutzpah, an open source Javascript Test Runner. Chutzpah has a test adapter for Visual Studio 2012. With this adapter, you can run QUnit & Jasmine tests in Visual Studio.
To run javascript unit tests in Visual Studio Unit Test Explorer, you just need to install the Chutzpah Test Adapter for Visual Studio 2012 from the Extensions & Updates dialog.
This article describes the steps required to enable running of these Javascript unit tests on Team Foundation Service [Hosted Build Agent].
1. Download Chutzpah.VS2012.vsix from VS Gallery.
Rename it to Chutzpah.VS2012.zip.
Extract all its contents.
2. Check in the following extracted files into source control in Team Foundation Service.
a. Chutzpah.dll
b. Chutzpah.VS2012.dll
c. Chutzpah.VS.Common.dll
d. Chutzpah.VisualStudio.Settings.dll
e. Phantomjs.exe
f. StructureMap.dll
g. JSrunners/ChutzpahRunner.js
h. JSRunners/Qunitrunner.js
i. Chutzpah.VS2012.TestAdapter.dll
j. Microsoft.VisualStudio.TestPlatform.ObjectModel.dll
k. SassAndCoffee.Core.dll
l. SassAndCoddee.Javascript.dll
m. ServiceStack.Text.dll
n. TestFiles/qunit/qunit.css
o. TestFiles/qunit/qunit.html
p. TestFiles/qunit/qunit.js
q. TestFiles/jasmine/* if you are using jasmine tests.
3. In Visual Studio, Open Team Explorer & connect to Team Foundation Service.
Bring up the Manage Build Controllers dialog. [Build –> Manage Build Controllers]
Select Hosted Build Controller
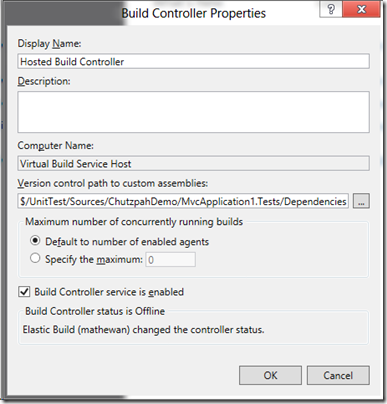
Click on Properties button to bring up the Build Controller Properties dialog.
4. Change Version Control Path to custom Assemblies to refer to the folder where you checked in the binaries in step 2.

5. In Team Explorer, go to the Builds section and Edit your Build Definition which will run the javascript tests.
Click on the Process tab
Select the row named Automated Tests.
Click on … button next to the value.
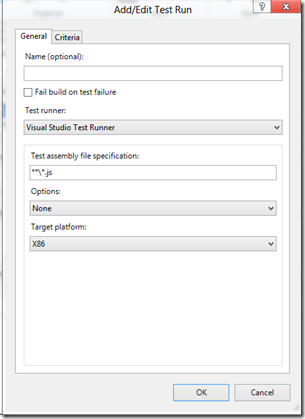
6. Select the Tests to Run and click Edit. Change the Test assembly specification to ***.js

NOTE: If you want to have a mix of C# unit tests and javascript unit tests, you can add another Test Run and use ***.dll as its Test Assembly file specification.
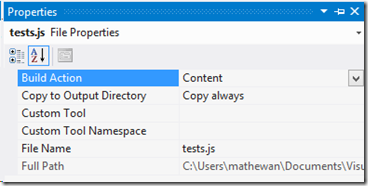
7. Create your Web application in Visual Studio and add your Qunit or Jasmine unit tests to them. Make sure that the js files (that contain the tests) are getting copied to the build output directory.

8. Check in your project and the unit tests into Team Foundation Service. Add this project to the build which you modified in step 5.
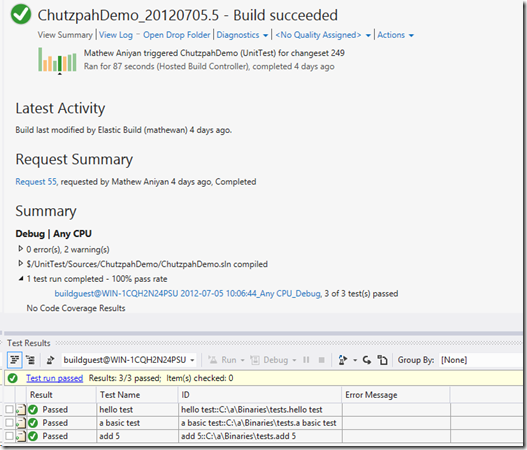
Now go ahead and queue your build.
After the build completes, you will see that the javascript tests have been run and their results reported in the Build Summary.

Mathew Aniyan
Program Manager – Visual Studio ALM.

0 comments