Here is how one can add FULL Coded UI Test support for a 3rd party control based on Windows Forms technology.
Implementation Method – Accessibility
Accessibility means having equal access to web-based information and services regardless of physical or developmental abilities or impairments. Once implemented, it helps developers make their programs more compatible with accessibility aids (help users with impairment to use programs more effectively).
Microsoft has developed two accessibility standards – Microsoft Active Accessibility (MSAA) and Microsoft UI Automation (UIA)
MSAA is designed to help Assistive Technology (AT) products interact with standard and custom user interface (UI) elements of an application (or the operating system), as well as to access, identify, and manipulate an application’s UI elements including enabling automation testing.
UIA is a newer technology that provides a much richer object model than MSAA, and is compatible with both Win32 and the .NET Framework. It is designed so that it can be supported across platforms other than Microsoft Windows.
We recommend MSAA for Windows Forms because Windows Forms natively supports MSAA and not UIA. Although there is MSAA to UIA & vice-versa conversion available via built-in proxybridge but the results in an extra layer of dependency which could eat into performance, hence MSAA.
Why Accessibility for Coded UI Test?
1. Implementing accessibility is simpler because one needs to follow established guidelines that serve the purpose of developing testable as well as accessible controls in one go
2. There is not much need to write an entire plugin for controls as much of the work is already done. We have built plugins for Windows Forms and Windows Presentation Foundation controls using accessibility technologies and have exposed appropriate extension points for easy hook-up
3. Vendors such as Telerik who develop 3rd party controls have already announced accessibility implementation
Detailed steps with reference to Coded UI Test Extension for 3rd party controls – the basics explained
Level 1 – Basic Record and Playback
How can I make a third party GridView with rows and cells to work with basic recording and playback of Coded UI Test?
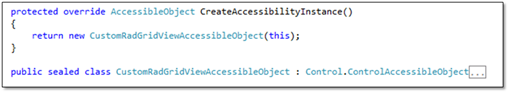
1. Implement MSAA on existing control

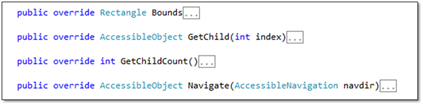
2. Override Accessibility methods while you refer to http://msdn.microsoft.com/en-us/library/system.windows.forms.accessibleobject_methods.aspx

3. Example GetChild implementation
|
public override AccessibleObject GetChild(int index) |
Level 2 – Rich Property Validation
How to add BackColor / ForeColor / BorderColor properties of the Cell so I can assert on the values using the Coded UI Test Builder?
1. Override Description method of AccessibleObject and pass rich property values as semi-colon separated string. This modification needs to be added in the custom control code.
|
public override string Description |
2. A plugin needs to be written on top of PropertyProvider. Write custom PropertyProvider and implement GetPropertyValue method. Use this method to retrieve the semi-colon separated property values
|
public override object GetPropertyValue(UITestControl uiTestControl, string propertyName)
if (string.Equals(propertyName, GridViewCellInfo.PropertyNames.BackColor, StringComparison.OrdinalIgnoreCase)) |
3. Define a Dictionary of custom property names and UITestPropertyDescriptor property types
|
private static Dictionary
return cellPropertiesMap; |
4. Override *GetPropertyDescriptor *and return the property types set in step 3
|
public override UITestPropertyDescriptor GetPropertyDescriptor(UITestControl uiTestControl, string propertyName) |
5. Override GetpropertyNames *of *PropertyProvider
|
public override ICollection |
6. Override GetControlSupportLevel of *PropertyProvider. *The method should be set to return maximum Control Support for the custom control which in this case includes Table, Row and Cell
|
public override int GetControlSupportLevel(UITestControl uiTestControl)
return (int)ControlSupport.NoSupport; } |
This completes the PropertyProvider implementation to add rich control validation. Now we need to add this service to the UITestExtension package.
7. Implement GetService of UITestExtensionPackage
|
internal class RadGridViewExtensionPackage : UITestExtensionPackage
public override object GetService(Type serviceType)
public override void Dispose() {}
private UITestPropertyProvider propertyProvider; |
4. Build and deploy the binaries to “%CommonProgramFiles(x86)%Microsoft SharedVSTT10.0UITestExtensionPackages” directory
Level 3 – Code Generation
What do I need to do in order to see objects of custom classes in the auto-generated code after recording user actions?
1. Add specialized class for control extending from WinControl, in this example, Cell control (GridViewCellInfo)
2. Add Custom Property Names in the Specialized class if desired
|
public class GridViewCellInfo:WinControl
public GridViewCellInfo(UITestControl c)
public virtual string BackColor
new public abstract class PropertyNames : UITestControl.PropertyNames |
3. Override GetSpecializedClass *method of *PropertyProvider
|
public override Type GetSpecializedClass(UITestControl uiTestControl) } |
4. Override *GetPropertyNamesClassType *method of *PropertyProvider *if you have defined custom properties for the control
|
public override Type GetPropertyNamesClassType(UITestControl uiTestControl) |
This completes the PropertyProvider implementation to add custom code generation. Since we have already added the property provider service in Level 2, we need to re-deploy the binaries to “%CommonProgramFiles(x86)%Microsoft SharedVSTT10.0UITestExtensionPackages” directory
Level 4 – Intent Aware Actions
How can I aggregate a double click on a cell followed by edit text into one action – set value on cell?
Write aggregators for recording setValue and property provider for playing back the setValue.
1. Write custom ActionFilter and implement ProcessRule to filter actions
|
public override bool ProcessRule(IUITestActionStack actionStack) } |
2. Override GetPropertyForAction of PropertyProvider if you want to define custom action names
|
public override string GetPropertyForAction(UITestControl uiTestControl, UITestAction action) |
This completes the PropertyProvider implementation to add rich control validation. Now we need to add this service to the UITestExtension package.
3. Implement SetPropertyValue *of *PropertyProvider
|
public override void SetPropertyValue(UITestControl uiTestControl, string propertyName, object propertyValue)
if (string.Equals(propertyName, GridEditTextBoxElement.PropertyNames.EditText, StringComparison.OrdinalIgnoreCase))
GridEditTextBoxElement editcontrol = new GridEditTextBoxElement(copyControl); |
4. Implement GetService of UITestExtensionPackage
|
internal class RadGridViewExtensionPackage : UITestExtensionPackage
public override object GetService(Type serviceType)
public override void Dispose() {}
private UITestPropertyProvider propertyProvider; |
4. Build and deploy the binaries to “%CommonProgramFiles(x86)%Microsoft SharedVSTT10.0UITestExtensionPackages” directory

0 comments