When you want to understand specific dependencies in your code, visualize them by creating code maps. You can then navigate these relationships by using the map, which appears next to your code. Code maps can also help you keep track of your place in the code while you work or debug code, so you’ll read less code while you learn more about your code’s design. They can also help you understand the overall architecture of your Visual Studio solution, and they are very effective in helping you understanding the impact of a change.
Between Visual Studio 2013 RTM and Visual Studio 2015 RTM, we have made many improvements and fixed many issues, delivering value incrementally. I blogged about these improvements as we released them, but I thought that you might appreciate to have an overview of this journey driven by your feedback. So I’ve written a recapitulation of the main improvements, along with links to previous blog posts, in case you want to review the details. With these improvements you are now able to:
- Get improved code maps for solution.You can now use a simplified Architecture menu to get a more useful code maps for your solution. The assemblies of your solution are grouped by the solution folders, so you can see them in context and leverage the effort you’ve put in structuring the solution. Even for large Visual Studio solutions, you’ll immediately see project and assembly references, and then the link types appear. In addition, the assemblies external to your solution are grouped in a more compact way. Links to the external groups are less cluttered and more meaningful as implicit .NET type dependencies are no longer represented.
- Work with several code maps. You now have new ways to quickly create code maps. Either a blank code map, or a code map from the selection.
- Get code maps more quickly. Drag and drop operations produce an immediate result, and the links between nodes are created much more quickly, without affecting subsequent user-initiated operations such as expanding a node or requesting more nodes. In particular, the “Skip rebuilding your solution” option lets you get better performance when creating and editing diagrams. When you create code maps without building the solution, all the corner cases—such as when assemblies are not built—are now processed.
- Create diagrams from the Class View, Object Browser and File Explorer. Drag and drop files and assemblies into a new or an existing map from the Class View and Object Browser windows.
- Get code elements added with their context. Because code elements now appear by default with their context (up to the assembly and solution folder that you can filter out if required), you get more useful diagrams when dragging and dropping code elements from Solution Explorer, Class View, Object Browser or by adding from from the code editor. You get the same behavior selecting elements in Solution Explorer and choosing Show on Code Map. This behavior can be changed by using the “Include Parents” option in the diagram’s toolbar
- Filter code element nodes and groups. You can quickly unclutter your maps by showing or hiding code elements based on their category, as well as by grouping code elements by solution folders, assemblies, namespaces, project folders, and types. You can even skip some levels. Test Projects are now recognized and can also be filtered
- Filter relationships to make diagrams easier to read. You can now focus on the relationships you are interested in (inheritance, calls) by filtering the link types. Cross group links are also filtered.
- ‘Drill-in into dependency links’ takes filters into account. You get a useful, clear diagram when expanding it to understand the contributions to a dependency link. The diagram is less cluttered, and it takes into account the link filtering options you’ve selected.
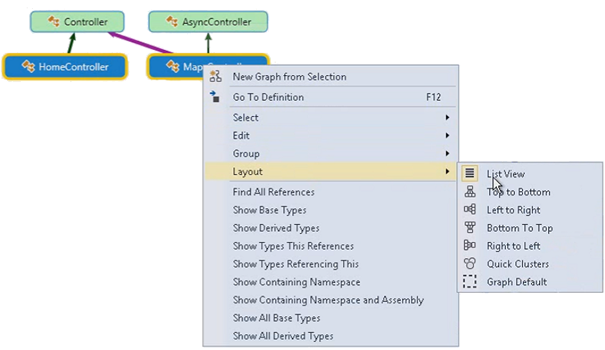
- Use simplified context menus. The context menus for code elements and links are now much easier to use by grouping commands into sections related to selecting, editing, managing groups, and changing the layout of group contents

You can learn more about Code Maps from the MSDN library. We also wrote an article in the MSDN magazine July 2015: Visual Studio 2015 : Analyze Architecture with Visual Studio Code Maps
Thanks again for your support and feedback!

0 comments