Introduction
This post explains some of our plans for evolving our architecture and design tools in Visual Studio, including new capabilities and changes to existing capabilities that we will be delivering in the next major release and subsequent updates.
Although these plans have already been informed by an analysis of usage data and talking extensively with customers, with this post we hope to spread the net even further and ask that you send us feedback on the overall direction and specific changes we are making so that we can affirm (or not) the direction we are taking and figure out how to solve any unmet need. You can comment on the blog post in the usual way, or send email to vsarchfeedback@microsoft.com. Sending email will allow us to follow up and dig into any specific concerns you have without divulging information in a public forum.
Summary
- We are focusing our efforts on the problem of extracting architecture and design information direct from code and validating code against architectural rules;
- Within that, we want a single, integrated and streamlined experience, visualizing and exploring the architecture and design of code, and will focus that around the code map and familiar code explorers (solution explorer, object browser and class view);
- Layer designer and validation remains unchanged initially, but we are actively looking at how we can improve the overall experience for architectural validation including better integration with code map and the Visual Studio code analysis experience;
- In order not to spread our investment too thinly, we are removing the ability to create UML class and sequence diagrams from code, instead of rewriting them to use the new Roslyn code model;
- For the same reason, we are not carrying forward the architecture explorer, which is also impacted by Roslyn;
- We are NOT removing the UML designers themselves; they can still be used to create UML models and existing models should still open and work as before.
Detail
Our plans are driven from a renewed focus on the problem of extracting architecture and design information direct from code, using that to specify what the architecture should look like, and then validating code against that specification. Having an understanding of the architecture and design of your code helps in a number of ways: developers can quickly orient themselves in an unfamiliar code base, they can understand how their code fits within the overall design, for example when assessing the potential impact of a change, they can communicate understanding with others, for example during a design or code review, they can use their understanding to figure out how to improve overall architectural health, for example by minimizing dependencies and ensuring a properly layered architecture. By extracting the information directly from code, rather than documenting it by hand, they can be safe in the knowledge that what they are looking at is a true and accurate representation of what they actually have, as well as not having to expend resource and time creating architecture and design documents manually. Building on that understanding, developers can then specify rules of how the architecture should be, validate existing code against those rules to find technical debt caused by poor architecture, and then run rules against new code changes to prevent accrual of further debt.
With this focus, our goal is to provide a single, integrated and streamlined experience for visualizing and exploring the architecture and design of code, defining architectural rules and then validating code against them. Initially this will be focused around the existing code map functionality. Our current plan includes:
- Improved performance, specifically issues stemming from the aggressive way code map forces solution rebuild and re-indexing of binaries
- Improved integration of code map with existing explorers (class view and object browser)
- New experiences to filter out clutter and unwanted information, without having to manually delete individual nodes and links
- An the option to see members of a class as a list rather than individual nodes, making maps more compact and look more like standard class diagrams
- A single-click experience to produce useful maps
- Ability to refresh a map to account for changes in the code, so that you don’t have to recreate it from scratch
- Improved “top down” maps that help you orient yourself in a solution or API surface that you haven’t seen before
- Improved experience for drilling into high-level dependencies to understand what is causing them
- Better integration of architectural validation with code map and the code analysis experience in Visual Studio
The next release of Visual Studio also sees a complete replacement of the underlying code model with Roslyn, which requires significant rework of many of the architecture and design capabilities. We have conducted a cost/benefit analysis of which existing capabilities it is worth converting to the new code model and which we should just remove in favor of focusing on improvements.
As a result of this analysis we have identified two capabilities that will become redundant through our improvements, so are being removed, and one where we think the benefit is not worth the cost of conversion.
The two capabilities that will become redundant, so are being removed, are:
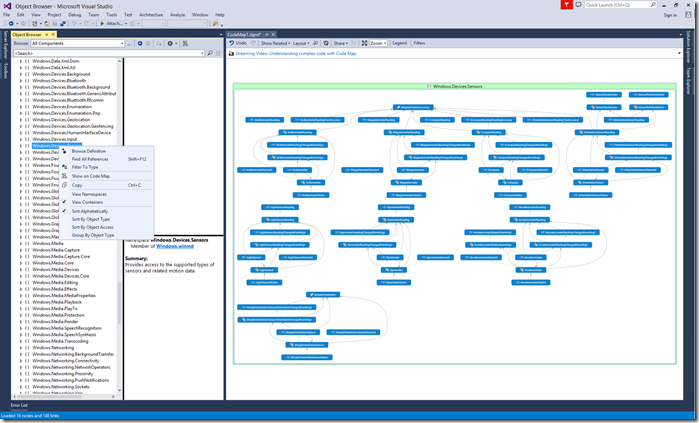
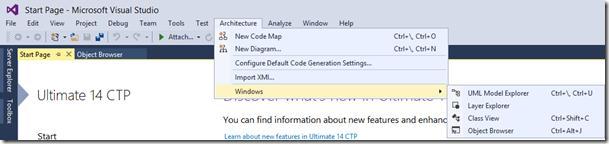
- The Architecture explorer, which is primarily used for exploring code in the solution or an arbitrary set of binaries as well as being a convenient entry point for creating new diagrams. Customers have told us that this is complicated to use, and many of its capabilities are already subsumed by the solution explorer, class view and object browser. Instead we are adding the ability to create code maps from elements in the object browser and class view (Figure 1) and entries to the Architecture menu to access the class view and object browser from the Architecture menu and to create a new, empty code map with one click (Figure 2). Combined with the existing support for adding elements from the Solution Explorer, and the capability to drop DLLs from the Windows File Explorer (added in Visual Studio 2013 Update 3) we are able to streamline the whole experience of exploring the structure of code and visualizing it, whether that is code in the solution, code from Microsoft frameworks or code from arbitrary DLLs.
Figure 1 – Creating code maps from the object browser (Visual Studio “14”)

Figure 2 – New menu items in the architecture menu (Visual Studio “14”)

- Create UML Class Diagrams from Code. Customers have told us that this is not very useful in its current form and would require significant improvement to make it so. By improving code map notation to be more class diagram-like, combined with the other planned improvements, we’ll be able to deliver a much better solution for visualizing and understanding code than we could if we split our investment. Note that we are NOT removing the UML designers themselves, just the existing limited capability to create UML diagrams from code.
The capability that we have decided to cut altogether is:
- Visualize code on sequence diagrams. No direct replacement for this is planned at this time, though we note that since this feature was originally shipped, a new capability has been added to map methods on the call stack whilst debugging, which targets a similar scenario by allowing users to visualize flow through the code whilst debugging, or from recordings of execution taken through IntelliTrace. We have already made some enhancements to the debugger map in updates to Visual Studio 2013, and the planned improvements to code map summarized above will also benefit this scenario.
Thank you for reading this far, and please remember to send us your feedback by commenting on the blog post in the usual way, or sending email to vsarchfeedback@microsoft.com.
Architecture and Design Tools team, Visual Studio, Microsoft

0 comments