The following blog walks through how you as a developer can build Linux applications in Windows Subsystem for Linux with Microsoft Dev Box. A brief summary of the end developer experience is shown in the following video.
Developers cherish nothing more than the environments they use every day to build apps. These environments have to be configured just right, with the tools they need for day-to-day tasks, and even the details like the size of the point mouse. One thing is certain, when you don’t have enough flexibility and control over their environment, it impacts how effective they can be. This challenge becomes more apparent when you have to build applications that run on Linux systems because managing multiple environments across different operating systems can quickly become a bottleneck.
Sometimes you require access to a fully-fledged version of Linux to do their work. They might need tools and frameworks optimized to run on Linux, or they may need to build an app that will actually run on a Linux system (a .NET 8 Web Api running In Azure Container Apps for instance). Fortunately, when you are building applications on Windows have access to fully-fledged version of Linux via Windows Subsystem for Linux (WSL).
Introducing WSL
WSL is a feature of Windows that allows you to run a Linux environment on their Windows machine without needing a separate virtual machine or dual booting. WSL is designed to provide a seamless and productive experience for you when want to use both Windows and Linux at the same time. And WSL is ideal in the situation outlined above, where you need an instance of Linux to build or test your applications and need to resemble the environment in which the application will run.
Setting up WSL on Dev Box
Since WSL is available for most modern version of Windows, it is available in Microsoft Dev Box as well, and there are a few ways to enable WSL on Microsoft Dev Box:
- Install manually following the public installation docs
- Install on Dev Box creation with Dev Box customizations (via Dev Portal or Dev Home Integration)
The first option offers the same experience as installing WSL on any Windows machine, whether it is a VM or PC. The second option, however, takes advantage of a feature in Microsoft Dev Box called customizations, which allows you to pre-configure a dev environment on-top of a specific image while the dev box is being created. This approach is particularly useful when you need to create environments often because it automates much of the setup process. In order to configure WSL on Dev Box in this way, you need to follow a few prerequisites, which are defined here. After you have enabled Dev Box customizations on your Dev Center, you can then create a configuration file that has a task to do the following:
- Install a version of Linux to run with WSL (Ubuntu, for instance)
- Create the user that will login to WSL. Configure it and set it to the default user
- Install any software you want on WSL (Python, pyenv, etc.)
- Install Docker Desktop and Visual Studio Code Remote WSL Extension to run VS Code against the WSL instance.
NOTE: This approach uses Dev Box customizations at the individual level, but can also apply customizations at the team level to give everyone who creates a dev box under a certain project the same developer environment. To learn more, read the announcement blog post.
The complete solution to do complete the above steps is outlined in this Gist, but it simply consists of two shell scripts that run inside WSL and one Dev Box configuration file that will install the necessary tools on Windows and inject commands into WSL via PowerShell. To create a dev box with this configuration, you would download the .yaml file and upload it when creating the Dev Box like so.
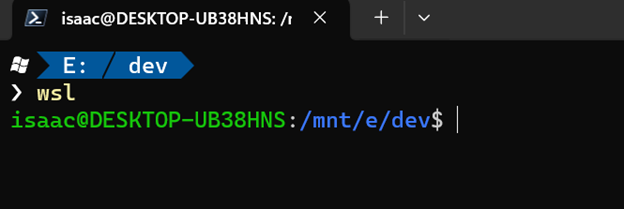
To get started, log into Dev Box, open the terminal, and run the following command.
Now you are ready to start building apps inside of WSL.
Building a Python Flask app in WSL on Dev Box
Once we have an instance of Linux to build apps in, we can use some of the great integration between WSL, Visual Studio Code and Docker to build those apps. Let’s take a look at how we would build a Python Flask app and test it in Linux on Dev Box.
For this example, we are going to use one of the Recloud samples provided by the Python Developer Advocacy team at Microsoft. This sample specifically uses Flask and Postgres to make a Space Tourism app. Here is the url of the repo
https://github.com/Azure-Samples/azure-flask-postgres-flexible-aca
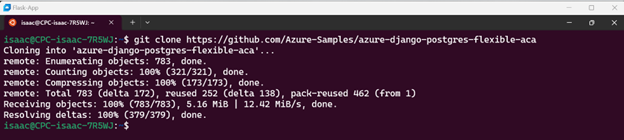
From inside WSL, we can clone this repo.
After that, we need to ensure the WSL extension for Visual Studio Code in Windows is installed (if you used Dev Box customizations, this is already taken care of). This will allow us to connect VS Code to the running WSL environment so we can build and run that app from the context of Linux using tools we are familiar with. Once the extension is installed, we can connect to WSL inside VS Code like below
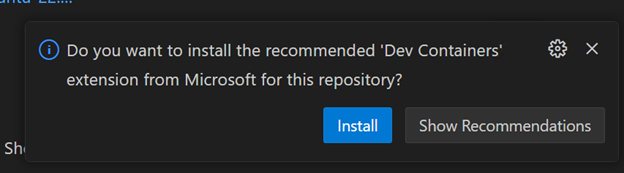
This repo is configured to use Dev Containers, which allow you to setup a container with all the tools and packages needed to run the repo. This makes it even faster to set up your environment to run the app. When you open the folder of the repo, Visual Studio Code will prompt if you want to install the extension to work with Dev Containers.
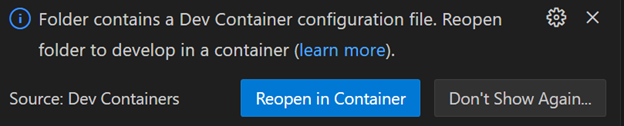
After the extension is installed, you will be prompted to reopen the folder in a container.
If you choose to reopen in container, VS Code will then build a container image defined by the devcontainer.json in the repo and then create a container based on that image. VS Code will then update to run in the context of this new container.
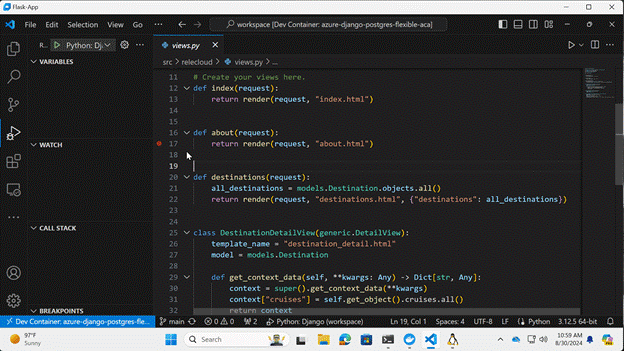
At this point, we have Visual Studio Code configured not only to add code to our project but also debug as well. We can then open our app, set a breakpoint and start debugging in Visual Studio Code. The Flask app will get built and debugging will start. And because we are running our app in a Dev Container, the ports that the app is running under will be forwarded so they can be opened in a browser in Windows. We will then be prompted to open in a browser, where we can navigate to the part of our app that will fire that breakpoint to test during our development.
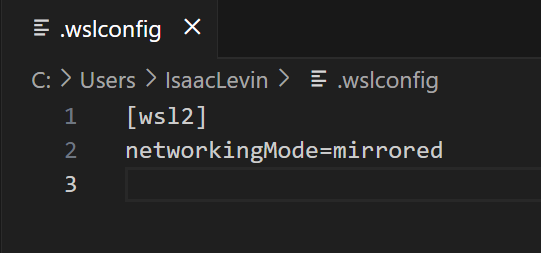
This experience is great when we want to test our app running in a browser, but there is one additional thing we can do to make sure our app truly works in a complete Linux environment. With WSL, we can run Linux GUI apps, which will open in Windows. With this option, we can test our app in a browser that is actually running in Linux. There are a few extra steps that we need do to ensure the app running inside the container is accessible from WSL (if you ran Dev Box customizations, this step is done automatically for you). The first step is to setup “network mirroring” in WSL, which is not on by default. To do that, we can open the configuration file for WSL, .wslconfig, in Visual Studio Code.
Inside that file, we add this setting:
To configure WSL to use this setting, we need to do the following:
- Stop Docker Desktop
- Run the following command to stop WSL
- Start Docker Desktop and start WSL the same as mentioned above.
Now that WSL is running mirrored networking mode, all ports that are forwarded to the host (Windows) will be available inside WSL as well.
In our Dev Box customization, we installed the Firefox browser in WSL. We can run the application via the terminal, which will open a window that is running in Linux and shows Firefox. We can then confirm that the browser is running in Linux by verifying the User Agent.
At this point we can go back to Visual Studio Code, open our app folder in WSL, load it into a Dev Container, start debugging, and open the app in Firefox by navigating to the url of the running app.
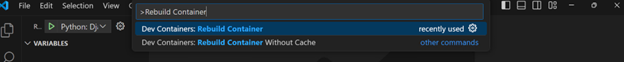
NOTE: If the app is not available inside Firefox, you may have to rebuild your Dev Container. To do that, open the Command Pallette in Visual Studio Code and choose “Dev Containers: Rebuild Container”
This will fully rebuild your container ensuring all the proper port mappings occur. At this point, you have a fully functioning instance of Linux, where you can install and open tools that are running in Linux, connect Visual Studio Code to that instance of Linux, create Linux containers to run your apps in, and when debugging have the ability to test your app running inside Windows AS WELL as Linux-based browsers. And all of this is available from a high-performant developer environment powered by Microsoft Dev Box.
Conclusion
Building applications on Linux has become increasingly popular due to the platform’s flexibility, robustness, and open-source nature. Developers around the world leverage Linux’s powerful tools and libraries to create innovative solutions that can run on a variety of hardware. And by using environments like Microsoft Dev Box and Windows Subsystem for Linux (WSL), the process of developing, testing, and deploying Linux applications is both streamlined and efficient. This combination allows developers to harness the strengths of both Windows and Linux platforms, resulting in a seamless workflow that accelerates productivity and enhances application performance.















0 comments
Be the first to start the discussion.