[**NEW!! – Updated on March 2015 – Compatible with VS 2015 CTP 6 **]
This blog post (focusing on the Azure backend services for MyShuttle.biz mobile apps) is the fifth post of a blog posts series covering the different scenarios implemented by the MyShuttle.biz apps.
2. Blog post: MyShuttle.biz ASP.NET 5 Web Apps and Services
Myshuttle.biz mobile apps are not just isolated mobile apps. As you’d guess, they are connected to an “intelligent” backend in order to handle persistent data and certain business logic based on services and a database.
Most of the MyShuttle apps consume the same ASP.NET 5 Web API services that are also used for the SPA web application for all the CRUD operations (Read/Update data related to the main entities like Customers, Drivers, Vehicles, etc.), but those services and how to deploy to Azure was described in my post that focuses on ASP.NET 5.
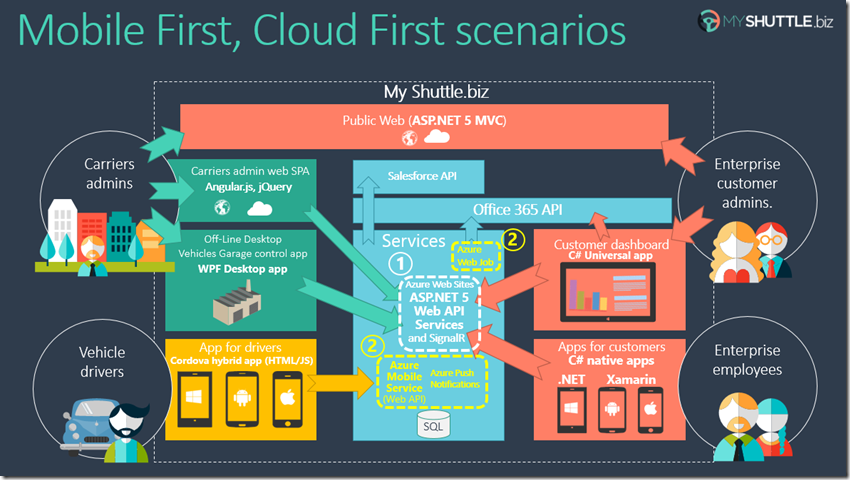
In this current blog post the focus is on the Azure Mobile Service, Azure Push notifications configuration in Azure Notifications Hub and also as probably the most important topic here, the WebJob and the integration with external LOB services and API like )365 API and Salesforce REST API. You can see these topics highlighted in yellow (tagged with the number 2) in the image below.
In this second sub-scenario is where you can understand the process that is being triggered from the driver’s app (Cordova app) when submitting the invoice data into the Azure Mobile Service which is then uploading data to Salesforce CRM and creating/submitting a message into an Azure queue so the .PDF invoice is created and submitted to O365 in an asynchronous way.

But before getting into the detailes of the implementation and code, let’s provide the details on how you can deploy these services into your own infrastructure in Azure.
Setting up the backend services in Microsoft Azure
The requirements in order to set these services in Azure are the following:
– 1. Visual Studio 2015 Preview
– 2. An Azure subscription. Any Azure subscription, either a trial Azure subscription or an Azure subscription provided for free as a benefit from your MSDN subscription, etc., would be good to go.
– 3. An Office 365 Account. See Get Office 365 Trial
– 4. A Salesforce Account (OPTIONAL). See Get Safesfoce trial
– 5. A Bing Maps token key. Getting a Bing Maps key
Creating the Azure Storage container
We’re using an Azure Storage container where we’re storing a .PDF that will be used as template or baseline for the invoices to be generated on the fly by the System, later on.
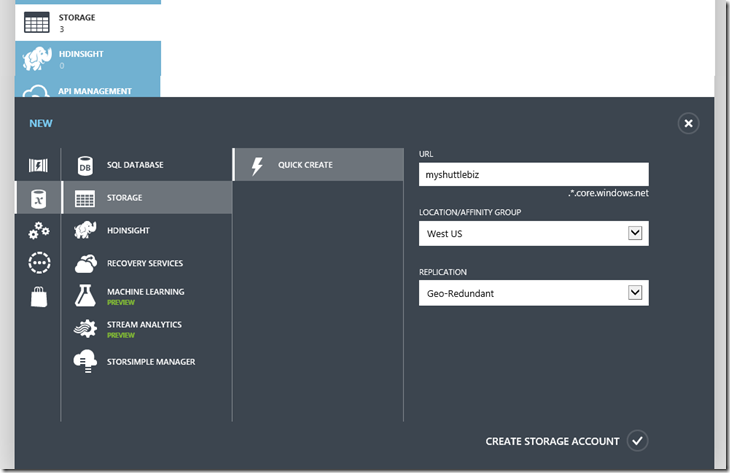
1. Create a new Azure Storage account for the MyShuttle’s demos
You first need to have an Azure Storage account created to be used by MyShuttle. If you don’t have it, let’s create one, name it something related to MyShuttle and storage, like in the following step in the Azure portal, https://manage.windowsazure.com/microsoft.onmicrosoft.com#Workspaces/StorageExtension/storage:
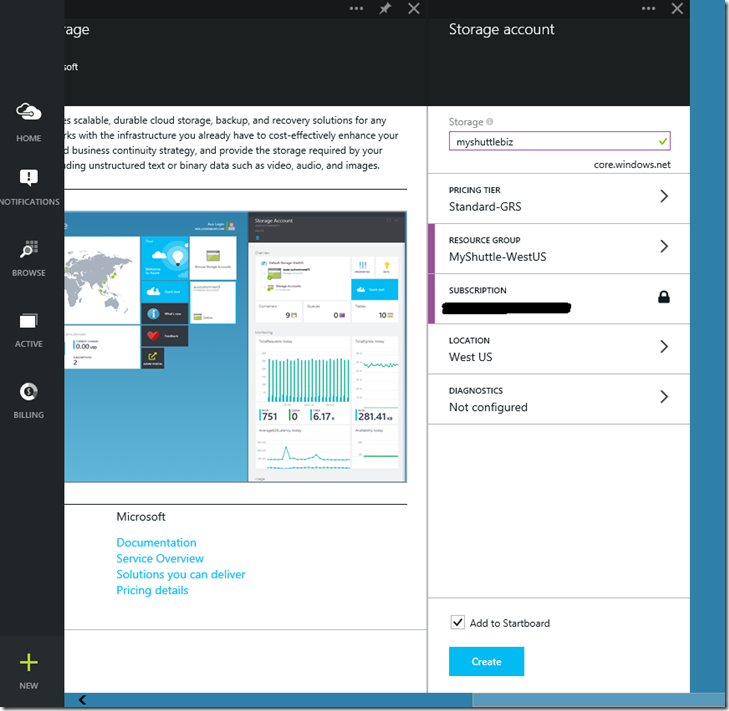
Or you could also create it from the new Azure portal (codename “Ibiza”) at http://portal.azure.com
NOTE: Use different names than the ones shown here, as they are already in use.
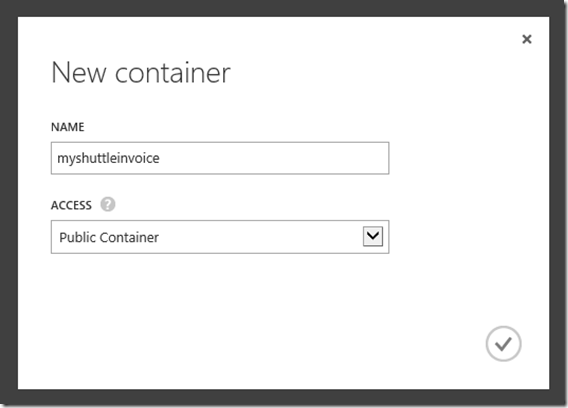
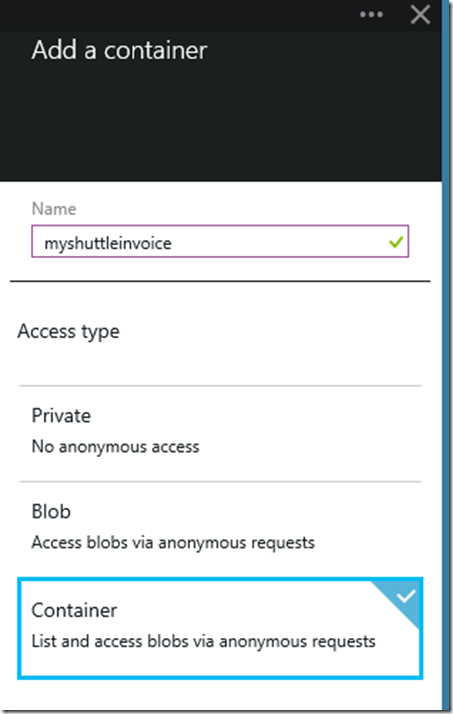
2. Create a public container called “myshuttleinvoice” within the Azure Storage account
Now I create the container called “myshuttleinvoice” like in the following screenshot.
Note that we need a public container rather than a private container.
Using the current Azure portal:
Or using the new Azure portal (“Ibiza”):
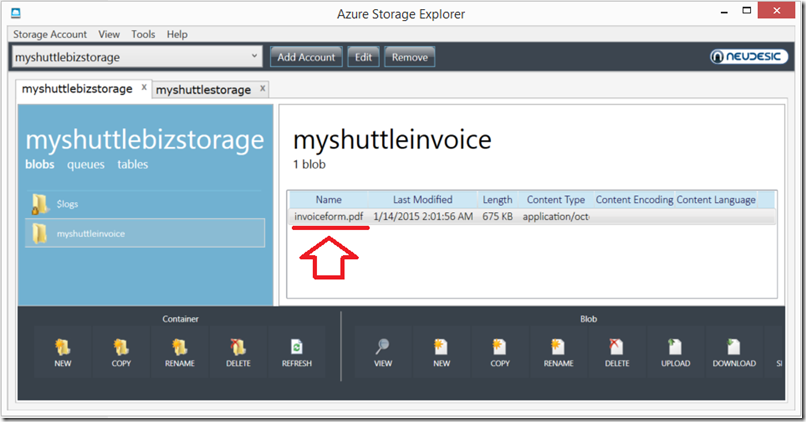
3. Copy our invoiceform.pdf template to the container
Copy our invoiceform.pdf template that you can download from here. You can upload files to a container by using a tool like the following:
– Azure Explorer (from Cerebrata – )
– Azure Management Studio (from Cerebrata – Licensed and trial)
– Azure Storage Explorer (Free and Open Source at CODEPLEX)
In this case I used “Azure Storage Explorer” which is Open Source, but the Cerebrata tools are very powerful and cover many features, especially Azure Management Studio.
Creating the Azure WebSite that will host the Azure WebJob
As shown in the architecture diagram up above, MyShuttle backend uses an Azure WebJob in order to read the Order info from an Azure Queue and then create an Order .PDF file on the fly and upload it to a SharePoint Library in O365. But, any Azure WebJob needs to be hosted and deployed thru an Azure WebSite. In this case, this WebSite won’t have any logic, it is just a placeholder we need to deploy the WebJob. Sure, you could ask why we are not using the ASP.NET 5 WebSite. It is just because it is using a BETA version and regular WebJobs are still not supported in ASP.NET WebSites.
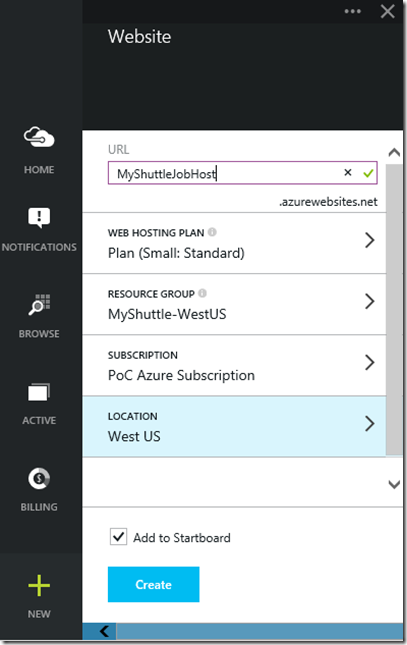
1. Create the Azure WebSite in your Azure subscription
So, I create an empty Azure WebSite, in my case I called it “MyShuttleJobHost”. You could call it differently. Here’s how I created it from the new Azure Portal (“Ibiza”).
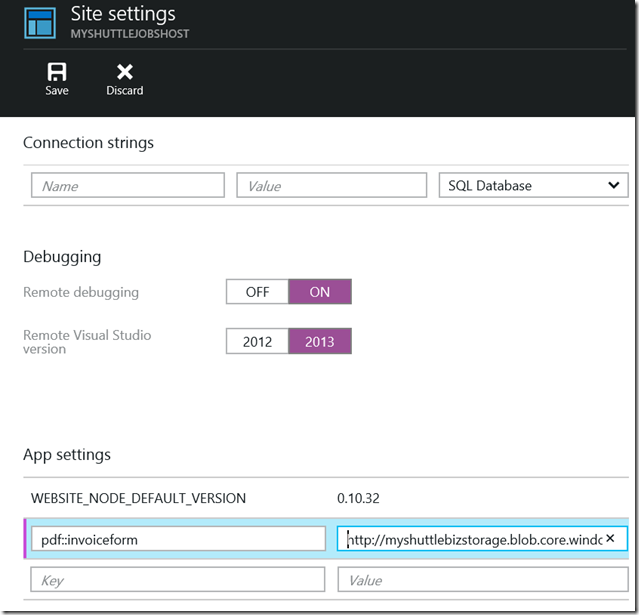
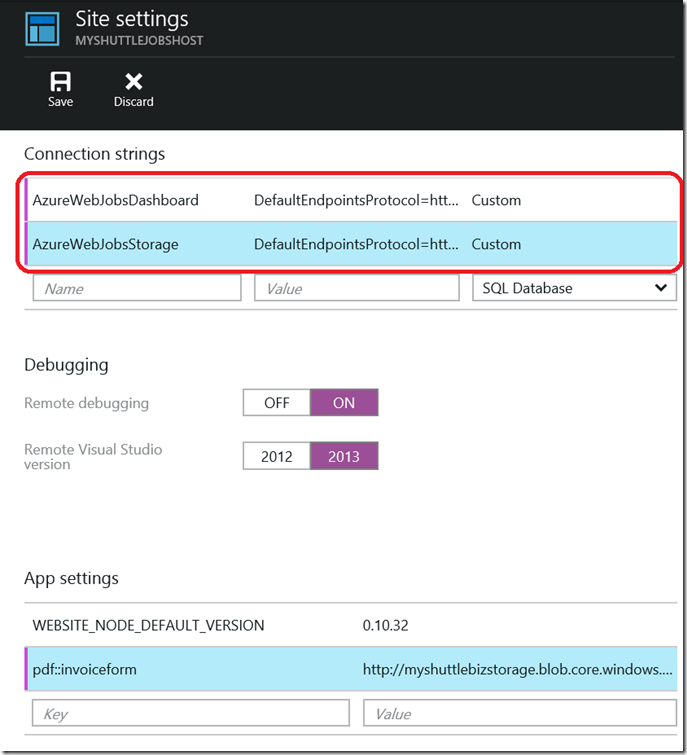
2. Add a config key to the WebSite’s App Settings in the Azure portal.
That key will be used by our logic:
Key name –> pdf::invoiceform
Key value –> http://YOUR_STORAGE.blob.core.windows.net/myshuttleinvoice/invoiceform.pdf
If you are not familiar with Azure WebSites, check this out: http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-get-started/
3. Add two custom Connection Strings.
Two custom conn strings with the same value both:
ConnString1 name –> AzureWebJobsDashboard
ConnString2 name –> AzureWebJobsStorage
Key value for both conn strings –> DefaultEndpointsProtocol=https;AccountName=YOUR_STORAGE;AccountKey=ACCOUNT_KEY
Creating the Azure Mobile Service that receives requests from the Cordova app in mobile devices
As shown in the architecture diagram up above, MyShuttle backend uses an Azure Mobile Service which is in charge of receiving the requests from the Cordova app (either running on Android, iOS or Windows Phone). This Azure Mobile Service receives the Order data thru HTTP, then it submits the customer’s data into a Salesforce CRM and finally it creates an Azure message and puts that message in the Azure queue so the WebJob will pick it up later.
If you are not familiar with Azure Mobile Services, check this info out: http://azure.microsoft.com/en-us/documentation/articles/mobile-services-dotnet-backend-windows-store-dotnet-get-started/
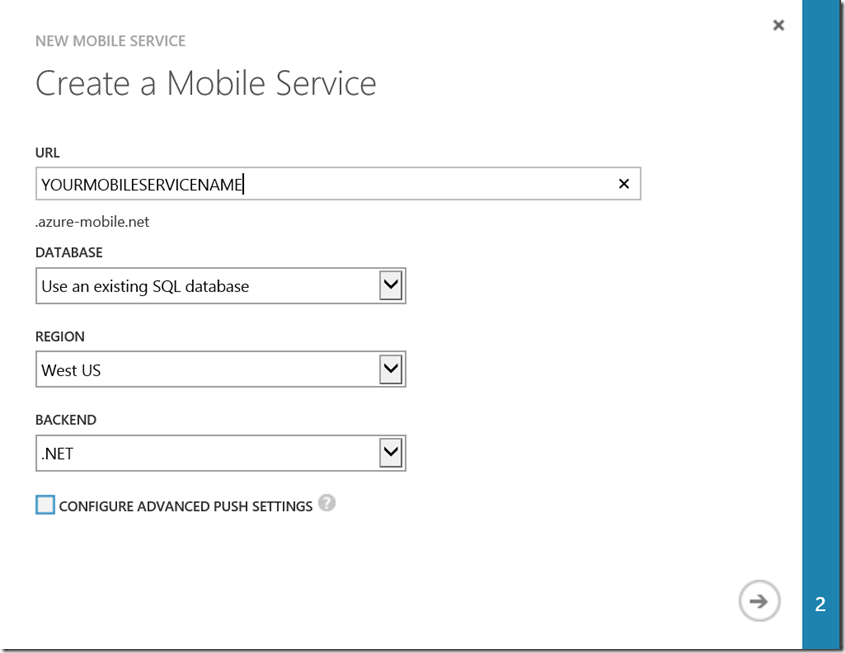
1. Create the Azure Mobile Service in your Azure subscription
For now, we just need to create the Mobile Service in the subscription as a place holder. We will publish the ASP.NET code into Azure later on. Right now you just need to create the Mobile Service in Azure as shown in the screenshot. You can name it the way you’d like, although you’ll need to remember that name and URL when configuring the mobile apps’ URLs that they consume.
In this case, Mobile Services is still not available in the new Azure Portal (“Ibiza”), so I’m using the traditional Azure portal.
Select the Azure region related to your geography, backend as .NET and leave blank the “CONFIGURE ADVANCED PUSH SETTINGS” since we’ll configure the push notification and Push Notification Hub later on.
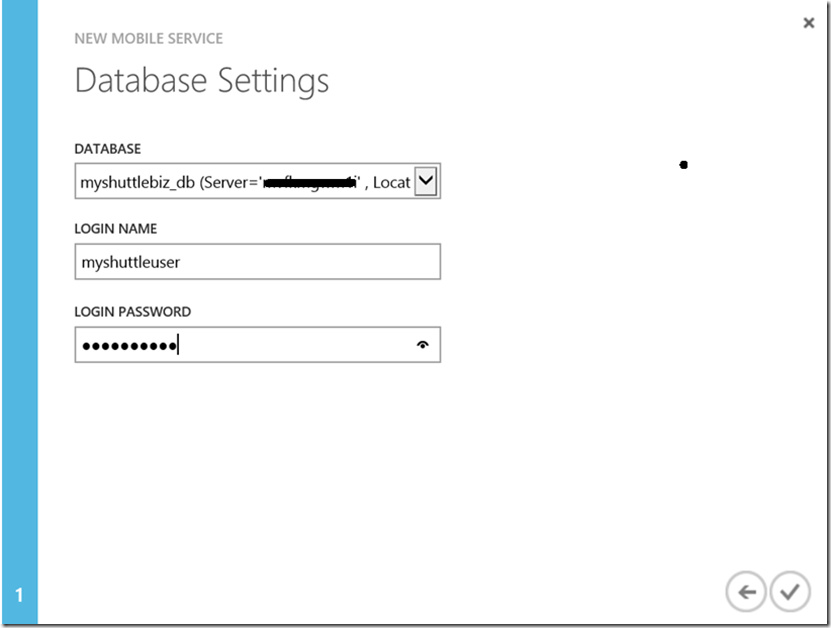
When advancing to the next step in the wizard, select your already existing SQL DB that was created for the ASP.NET 5 MyShuttle Web Site (Check my blog post about ASP.NET 5 and MyShuttle, as you need to have those services running as the firt step). Also, you need to specify the user that you are using for that database which is specified in the ASP.NET 5 Web Site connection string that you are using. Check the key EntityFramework:MyShuttleContext:ConnectionStringKey that you should have in your ASP.NET 5 Azure WebSite for that.
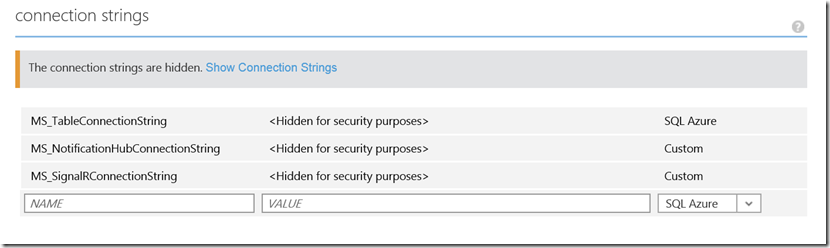
Wait a few minutes until the Azuer Mobile Service is created.. Then, if you go to the Mobile Service properties you’d be able to check the “by default” conn strings based on the data you provided (SQL DB most of all).
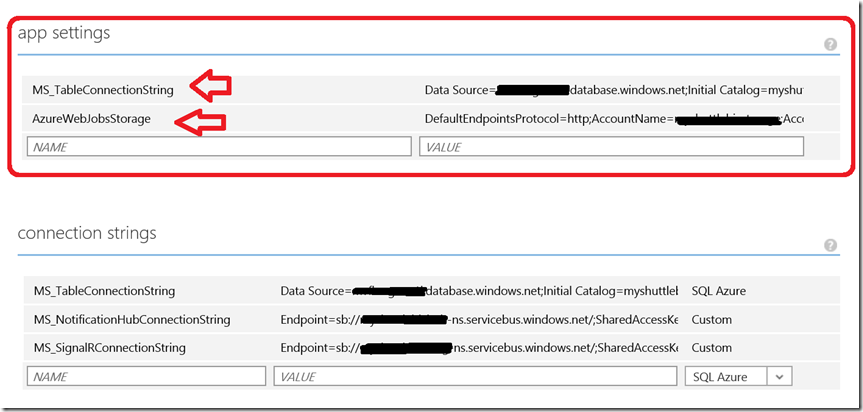
But you also need to add 2 new app settings in the mobile service config. Right over the conn-string section is where you’ll find the app settings section:
Key 1 name –> MS_TableConnectionString
Key 1 value –>Data Source=YOUR_SQL_DB_SERVER.database.windows.net;Initial Catalog=myshuttlebiz_db;User ID=MyShuttleUser;Password=YOUR_PASSWORD;Asynchronous Processing=True;TrustServerCertificate=False;
Key 2 name –> AzureWebJobsStorage
Key 2 value –> DefaultEndpointsProtocol=http;AccountName=YOUR_STORAGE_NAME;AccountKey=YOUR_KEY
The key 2 (value for AzureWebJobsStorage) should be consistent with the storage account and key that you created at the beginning of this blog post.
So this is how I have my app settings in my Azure Mobile Service.
These conn-strings (MS_TableConnectionString) will be unified in our next version targeting VS 2015 CTP5 and VS 2015 RC, by the way.
Publishing the Azure Mobile Service .NET assemblies from Visual Studio into the Azure Mobile Service“place-holder”
Until now we just have created the “place-holders” in Azure, but we actually need to publish our assemblies, the actual bits generated by our code in Visual Studio.
Deploying and Debugging the MyShuttle Azure Mobile Services project
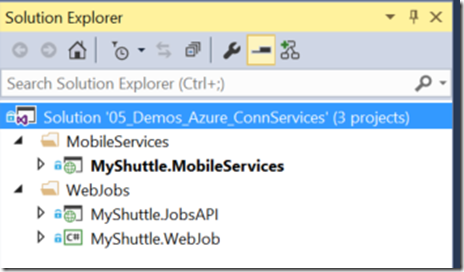
1. Open the solution named 05_Demos_Azure_ConnServices.sln
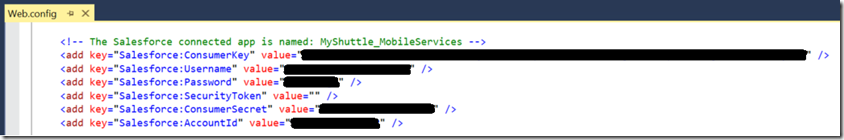
2. For the Salesforce integration and once you have a valid SalesForce account (could be a trial), set the following key/value pairs in the Web.config file of the MyShuttle.MobileServices project.
– Salesforce:ConsumerKey
– Salesforce:Username
– Salesforce:Password
– Salesforce:ConsumerSecret
– Salesforce:AccountId
Like in the following Web.config.
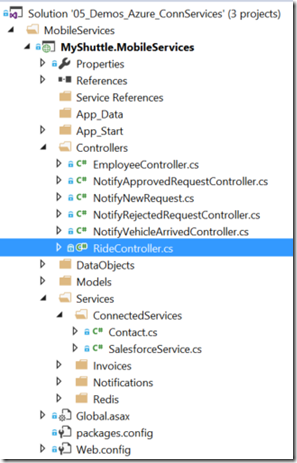
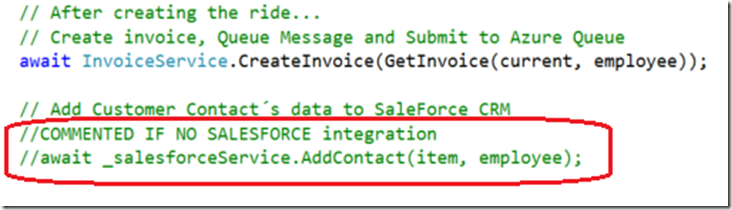
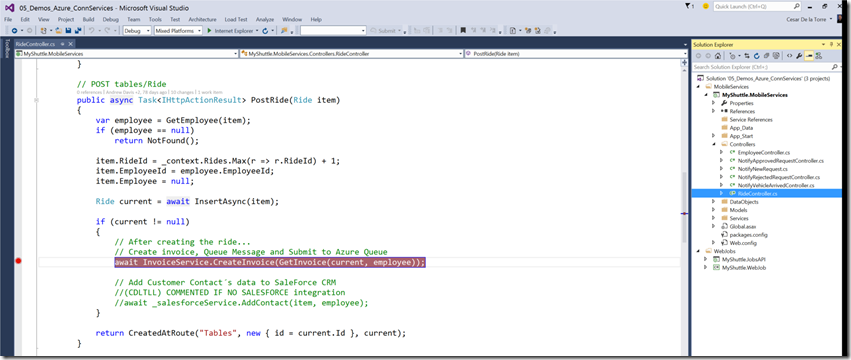
If you don’t want to have the Salesforce integration, you could comment the following code in the PostRide() method at the RideController.cs class.
Here’s the code you can comment if you don’t want the Salesforce integration.
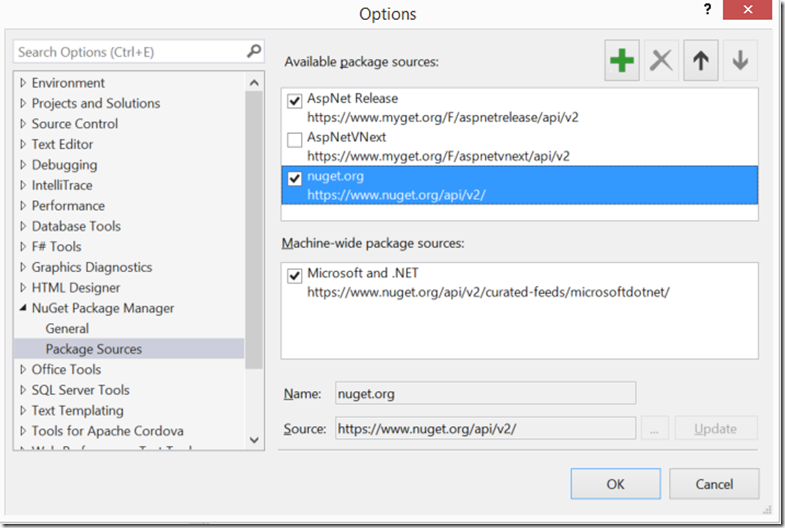
3. When using VS 2015 Preview (Nov.2014) (this is just to fix a bug in the VS 2015 Preview that loses the reference to the nugget source) you might need to re-add the nugget.org package source so you can get all the nugget package references, download the missing references and compile the project properly:
4. Compile the MyShuttle.MobileServices Azure Mobile Services project.
5. Deploy the MyShuttle.MobileServices project to Azure into the Azure Mobile Service “place holder” that you created previously: http://YOUR_MOBILE_SERVICE_NAME.azure-mobile.net/
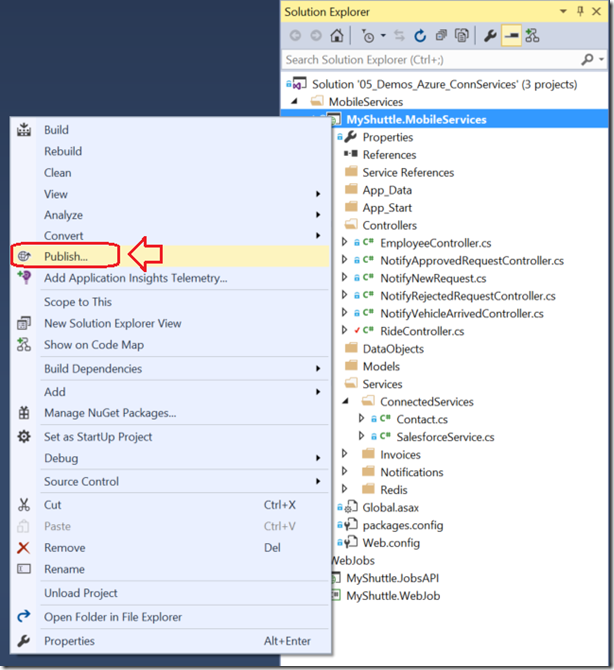
Right click on the Mobile Service project and hit on the “Publish” menu option.
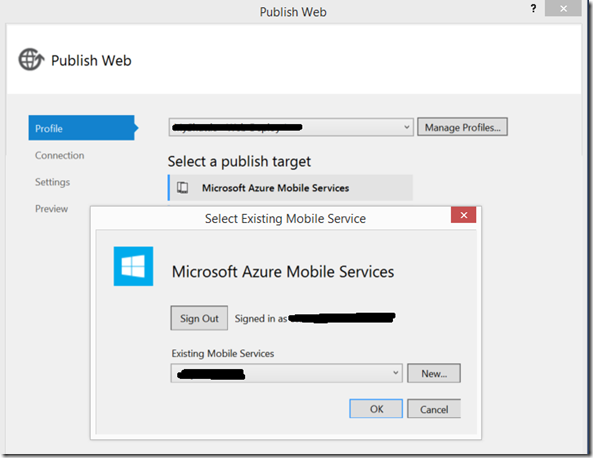
In the wizard, let’s create a new profile by connecting and downloading that info directly from our Azure subscription, so that you’ll use it in the future when publishing the Mobile Service.
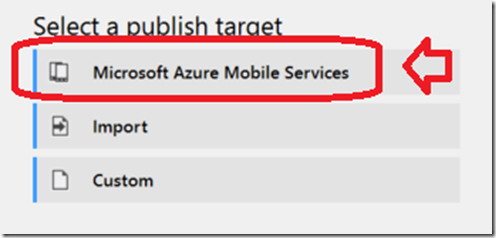
Select the “Microsoft Azure Mobile Services” option.
You might need to log in into Microsoft Azure with your Microsoft Account, then select the Azure Mobile Service that you created in the portal, so you have a similar screen to the following.
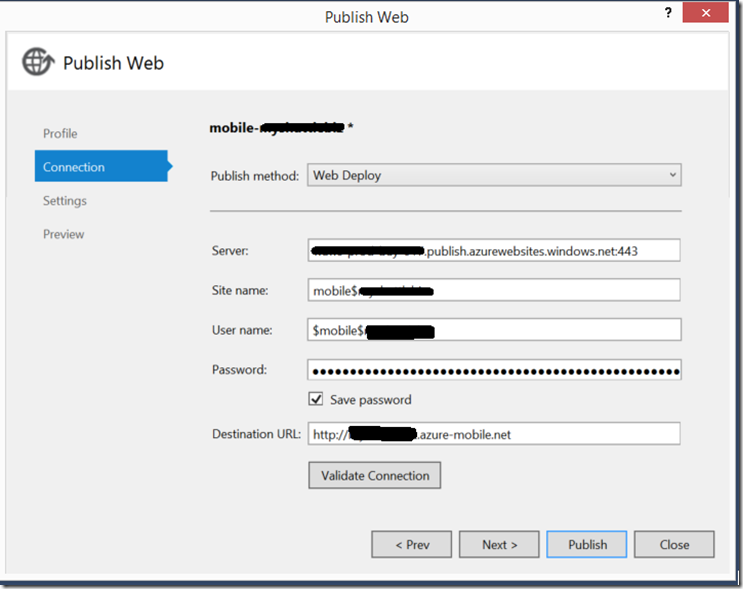
It will download the profile settings and you should get to the following screen with all the connection data downloaded from the Azure portal.
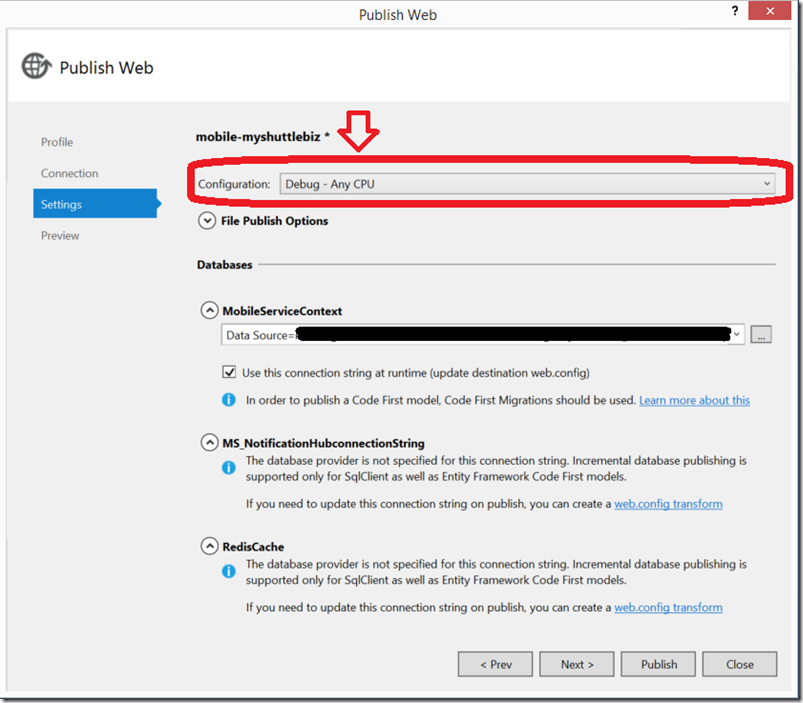
Press the “Next” button and select “Debug – Any CPU” as Configuration so you’ll be able to remotely debug the Mobile Service in Azure’s cloud.
Leave the rest as it is.
Press “Next” and “Publish”.
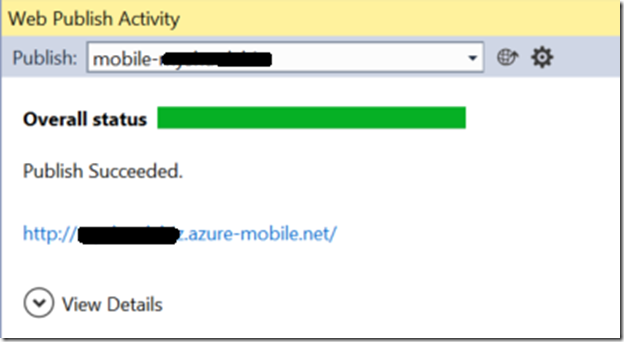
You should see a “Web Publish Activity” in Visual Studio similar to the following.
And a browser open with the default Azure Mobile Service page.
Now, in order to test the Mobile Service, we need to configure the client app so it points and consumes this specific Mobile Service.
Test the Mobile Service with a Web Service tool
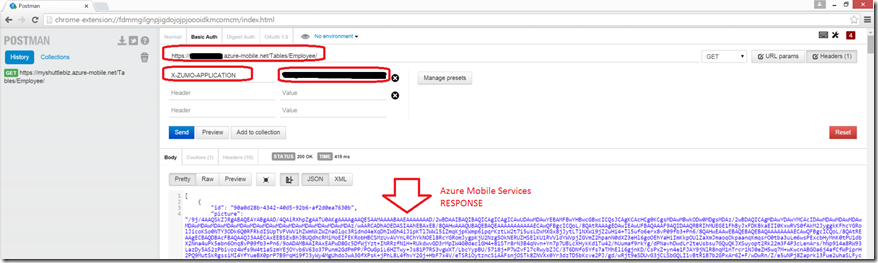
Before trying with the client mobile apps, I can test my Azure Mobile Services with any HTTP tool. In my case, I like to use Google POSTMAN tool, since it is pretty simple.
As you can see, we need to provide our Azure Mobile Service key (X-ZUMO-APPLICATION) that you can get from the Azure portal within your Azure Mobile Service “MANAGE KEYS” section, and of course, any REST service method/action like a simple GET method as https://YOUR_MOBILE_SERVICE.azure-mobile.net/Tables/Employee/
Testing my deployed Azure Mobile Services with POSTMAN
If you provided the right data and your service is working against the SQL DB, you should get info like I do in that screenshot.
Configure the Cordova client mobile app with the right Services’ URL to consume
This client apps is the Cordova client app (MyShuttle mobile app for drivers), in this case.
1. Open the 03_Demos_Cordova.sln solution
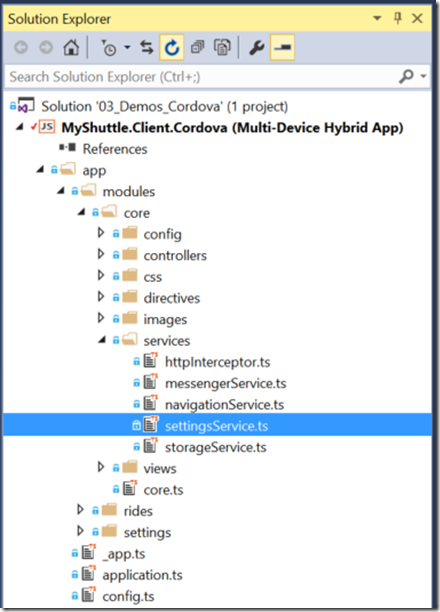
2. Open the app—>modules—>core—>services–>settingsService.ts TypeScript file in order to provide the Mobile Service URL and security settings.
3. Within the settingsService.ts file, update the following config with your own data:
this.bingMapsKey = ‘YOUR_BING_MAPS_TOKEN_KEY‘;
this.mobileServiceKey = ‘YOUR_MOBILE_SERVICE_KEY‘;
this.realTimeNotificationsServerUrl = ‘http://YOUR_ASPNET5_SITE.azurewebsites.net/’;
this.storageService.getValue(‘serviceUrl’, ‘https://YOUR_MOBILE_SERVICE.azure-mobile.net/’);
4. Save the settingsService.ts file
5. Select the Microsoft VS Emulator Android Phone
6. Hit F5, and you should get the Cordova app running in the Microsoft Android Emulator.
7. You can stop de debugger, but keep the emulator open, as we’ll use the Cordova app again in order to invoke our mobile service
DEBUGGING the AZURE MOBILE SERVICE
Let’s debug the AZURE MOBILE SERVICE before moving to a different part of the architecture, so we make sure that our Cordova client app is really consuming our Azure Mobile Service deployed in Azure’s cloud!.
1. Go back again to VS and the solution 05_Demos_Azure_ConnServices.sln.
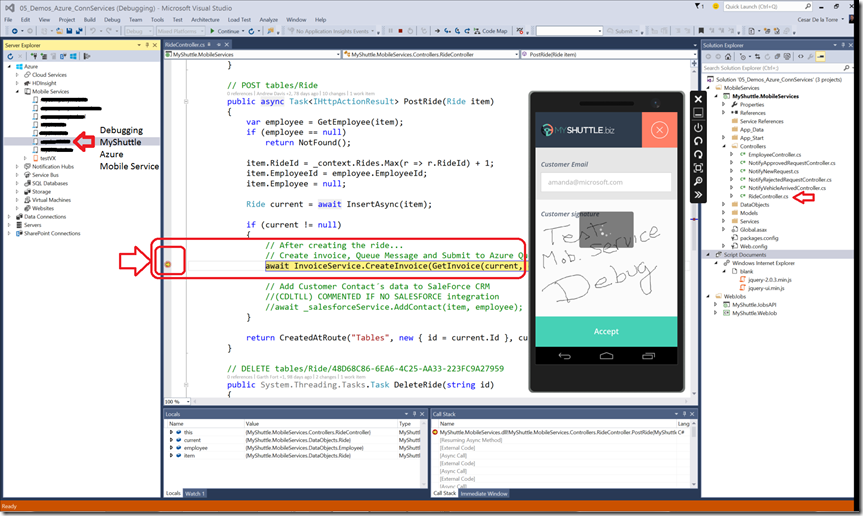
2. Put a breakpoint in the RideController.cs, method PostRide(Ride item).
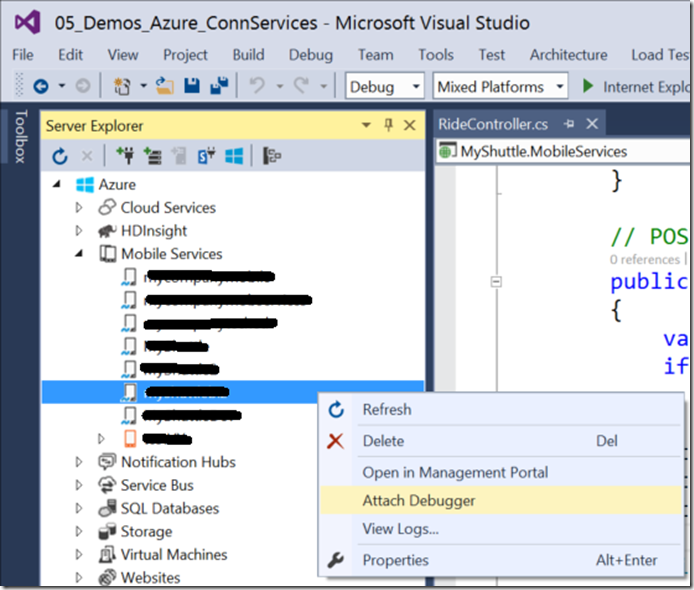
3. Open the Server Explorer window within Visual Studio and search for the MOBILE SERVICE within your Azure account.
Right click on your Azure Mobile Service and select “Attach Debugger”. Wait a few seconds until it is ready and attached to the remote process in the Azure cloud!
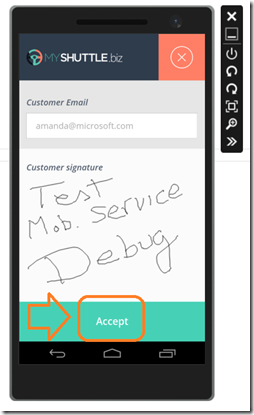
4. Go to Android emulator and execute the Cordova app and advance in the app until you can sign.
5. and the hit the “Accept” button which is invoking the Mobile Service in Azure.
You should see the debugger stopping on the specified line in your Mobile Service!
Checking the messages being created and published in the Azure queues
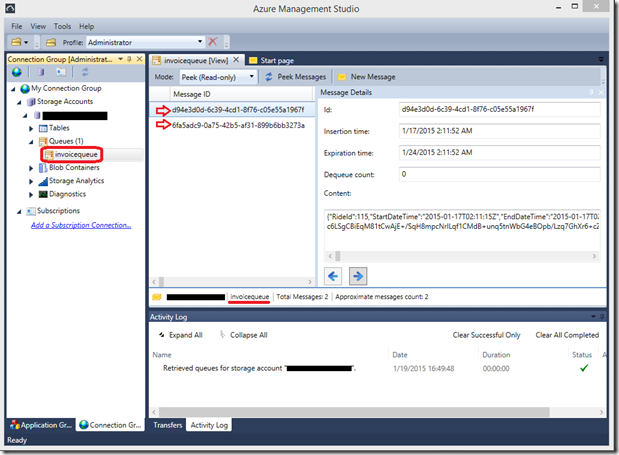
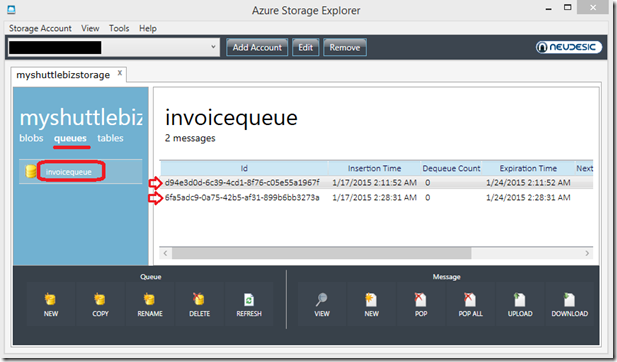
Before working with the WebJob to be deployed, you can check how the Azure queue messages are being stored in the queue.
Exploring the MyShuttle invoice messages in Azure queues with the Cerebrata Azure Management Studio tool.
Exploring the MyShuttle invoice messages in Azure queues with the Azure Storage Explorer tool.
Deploying and Debugging the MyShuttle Azure WebJob project
I’ll continue when I have the time… Sorry folks, but I thought it would be good if I publish the Mobile Services section as it is right now even when I didn’t have the time to finish this post.. I need to write the procedure in order to work with the Azure Web Job, etc.
TO BE CONTINUED… 🙂





































0 comments