MyShuttle.biz and Cross-platform Mobile Development of native apps for iOS, Android and Windows with .NET and Xamarin
[**NEW!! – Updated on March 2015 – Compatible with VS 2015 CTP 6 **]
This blog post (focusing on native apps development) is the third post of a blog posts serie covering the different scenarios implemented by the MyShuttle.biz apps.
2. Blog post: MyShuttle.biz ASP.NET 5 Web Apps and Services
When developing mobile apps across different OS platforms (Windows, iOS, Android) in many cases you’d be targeting end customers or scenarios where you want to have the best UX especially tailored and visually designed according to their specific device platform style/guidelines and controls (Windows Phone vs. iOS vs. Android) and at the same time, you want to have the best performance.
You can achieve those goals by developing native apps, of course (like Java for Android or ObjectiveC/Swift for iOS), but Microsoft’s bet to achieve the same goals supported by native apps is a cross-platform approach based on C# and .NET plus Xamarin as the runtimes.
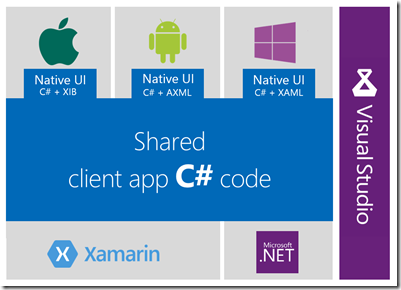
The following diagram summarizes how you can develop cross-platform mobile Apps with C#, .NET and Xamarin:
So, with Xamarin and .NET you can create 100% native apps but reusing around 80% of the C# client code between the different platforms, and code the other 20% in representational markup (like XAML, XML, etc.) or specific platform code, for a UI tailored experience per platform.
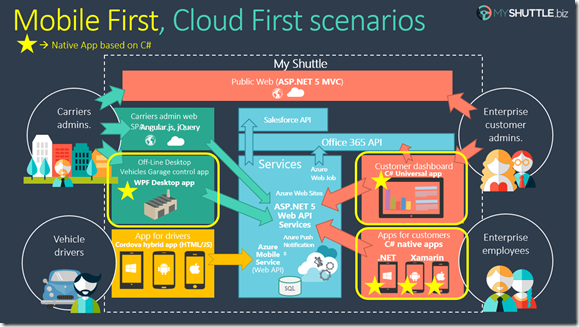
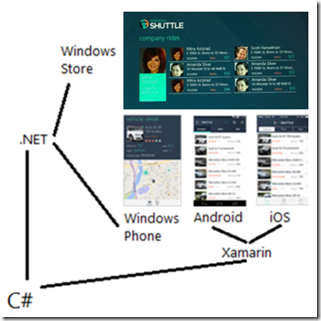
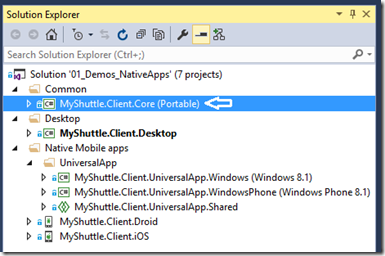
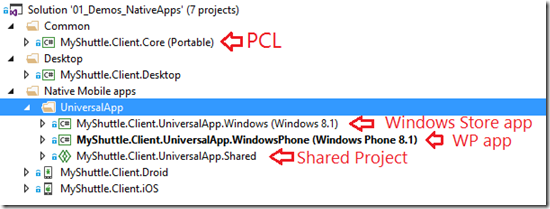
In the MyShuttle.biz scenario (see the diagram below) we created several native apps (for mobile and desktop) that I highlighted in there with a yellow star.
Basically, we developed a desktop WPF application, a Windows 8.1 Store app and a Windows Phone 8.1 app both developed as Universal Windows Apps with .NET. Then, an iOS app and an Android app developed with Visual Studio and Xamarin.
(NOTE: That diagram and photo show the mobile apps, so they are missing the WPF desktop app that is also sharing the same C# common code tan the mobile apps).
The important point here? All of those native apps are reusing the same C# code, shared between the .NET apps and the Xamarin apps.
This is true native cross-platform mobile based on C#!!
Setting up the MyShuttle.biz native apps solution in Visual Studio
The requirements in order to set these client apps up in Visual Studio are the following:
– 1. Visual Studio 2015 Preview (or Visual Studio 2013 with Update 4 but you’ll need VS 2015 when working with ASP.NET 5 Services)
– 2. Xamarin (for Visual Studio 2015 Preview)
Xamarin for VS 2015 Preview – download and installation (Check this info from Kzu, Xamarin)
This is also a good post about current Xamarin’s installation on VS 2015 Preview (from Brian Lagunas)
See deeper details about setting Xamarin up in the ‘Xamarin Apps section’ within this blog post
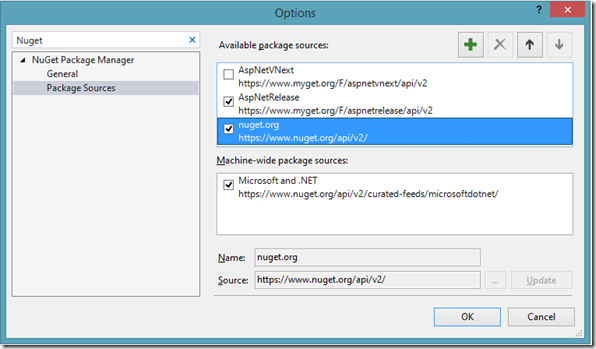
– 3. Make sure you are referencing to nugget.org from VS Nuget Package Manager. You’ll need it in order to ba able to find and grab all the external dependencies we’re using, like MVVMCross, etc.
– 4. MyShuttle.biz ASP.NET 5 Web API Services deployed in Microsoft Azure or any central place/server. You could try to run the ASP.NET 5 services locally, in Visual Studio and its local Web Server and start the services up each time you are going to use the mobile apps, but usually that is harder than placing the services in a global, accessible and stable place, like Azure. When running the services locally (your dev machine) you might get issues trying to consume the services from mobile devices or emulators that might not be able to reach the local IP and services in the same laptop, etc. In any case, in my experience, it is much easier to have the services up and running in Azure and available for any mobile app.
– 5. MyShuttle.biz Azure Mobile Service project deployed in Microsoft Azure. This service is used to handle the push notifications between the different mobile apps, so if you want to have that functionality, you’ll need to have this Mobile Service project deployed into Azure.
– 6. Once you have all the mentioned requirements set up, if you are not used to work with Xamarin projects, I recommend to start by opening the SOLUTION that has no Xamarin projects called 01.1_Demos_NativeApps_Microsoft.sln. Other tan that, if you do know Xamarin and have it installed properly, open the solution called 01_Demos_NativeApps.sln which includes the Xamarin projects.
IMPORTANT: Be patient. The first time you open this solution, due to so many dependencies in NuGet and especially because of the Xamarin projects if you opened the full solution, it will take many seconds to open up, if not a few minutes. Next time you open the solution with most of the NuGet depenedencies already in place, it will be faster. 🙂
Sharing code between all your C# apps with PCL (Portable Class Libraries)
Let’s start in VS from the important point which is that we’re sharing C# code (about 80% of the UI logic, like ViewModels, Service Agents consuming remote services, etc.) between Universal Windows Apps and Xamarin apps thru a PCL (Portable Class Library) which is shared as a compiled library.
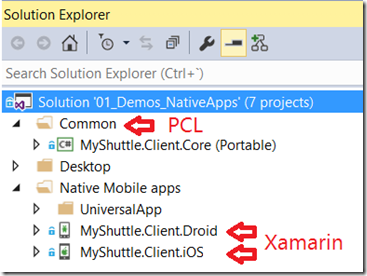
Open the PCL project called MyShuttle.Client.Core (Portable).
Setting up the PCL project
This PCL “MyShuttle.Client.Core (Portable)” project contains common configuration code to be re-used by the Windows 8.1 Store app, the Windows Phone 8.1 app, the Xamarin Android app and the Xamarin iOS app. Things like URLs of your deployed services to consume, your Bing Maps key and other settings. We placed this configuration settings in a single point, within the PCL, so we don’t need to place that info spread into the different client apps.
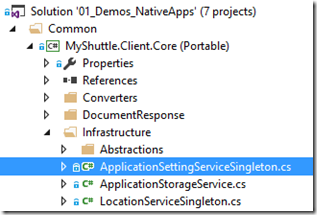
1. Expand the MyShuttle.Client.Core (Portable) project up.
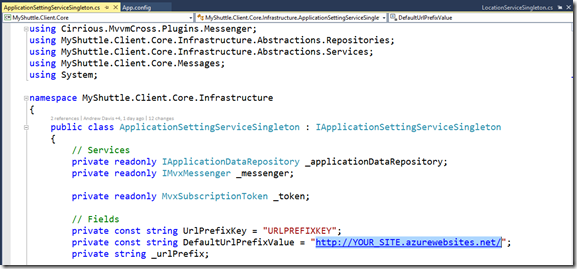
2. Open the file called ApplicationSettingServiceSingleton.cs which is within the folder Infrastructure.
3. Change the value for the DefaultUrlPrefixValue constant to the URL where you must have your ASP.NET 5 Web API services, like deployed in Azure, for instance.
So, in your case it will be something like the following if your ASP.NET 5 Services are deployed to Azure:
private const string DefaultUrlPrefixValue = “http://yourserver.azurewebsites.net”;
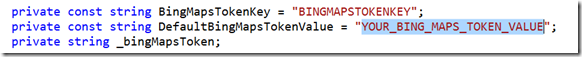
4. Change the value for the DefaultUrlPrefixValue constant to your Bing Maps key.
If you don’t have any Bing Maps key, you need to obtain that from Microsoft, since in order to use the Bing Maps APIs, you must have a Bing Maps Key.
The Bing Maps APIs include map controls and services that you can use to incorporate Bing Maps in applications and websites. In addition to interactive and static maps, the APIs provide access to other geospatial features such as geocoding, route and traffic data and spatial data sources that you can use to store and query data that has a spatial component, such as store locations.
This would be the procedure if you need to: Getting a Bing Maps Key.
Once you have your key, update that into the code below within the ApplicationSettingServiceSingleton.cs file.
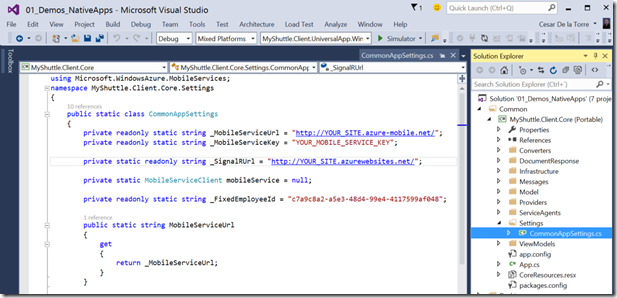
5. In the PCL Project, within the CommonAppSettings.cs file, change the value for the following static strings:
_MobileServiceUrl (Should point to your deployed Mobile Service)
_MobileServiceKey (Should have your Mobile Service key that you can see in Azure’s portal)
_SignalRUrl (Should point to your deployed ASP.NET 5 Service, the same URL than the ASP.NET 5 web app and Web API Services).
PCL code/assets
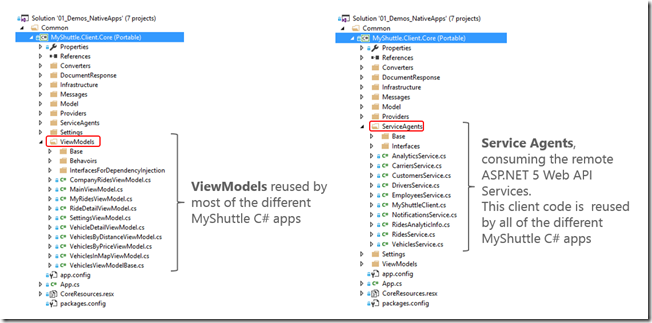
Now, you can take a look to the code. You’ll see the how we have implemented many ViewModels that are shared between the different C# apps:
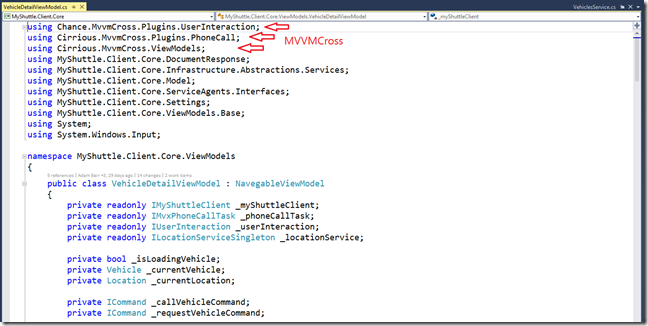
For instance, it is not just that the VehicleDetailViewModel.cs code is being shared by the different apps, but it is also being shared in a consistent way thanks to the MVVMCross framework that we’re using across .NET and Xamarin apps.
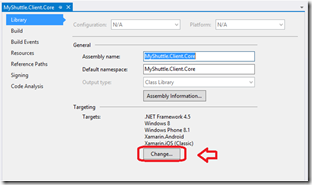
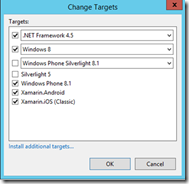
If you go to the PCL project properties you can see how a PCL can support the different platforms:
You can see there, in the PCL properties, how you can target the different platforms with PCL libraries: Windows Desktop, Windows 8 Store apps, Windows Phone 8.1 apps and thanks to Xamarin support, Android and iOS, all C# code compiled as a PCL library/DLL.
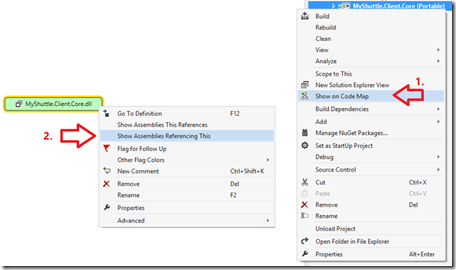
But using a great feature in VS Ultimate, called Code Map, you can prove that we’re actually using this PCL from all the different clients in our scenario. Code Map allows you to research code that you might not be familiar with, like in this case.
Basically, Code Map allows you to map out the structure of your application by connecting your assemblies and methods to see what methods link to each other, so you visually see how your application flows.
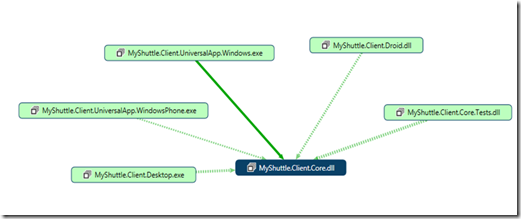
In this case, I’m showing you in Visual Studio Code Map how the PCL MyShuttle.Client.Core (Portable) is being referenced from the different assemblies/apps:
Look at that!, we’re reusing C# code in this PCL from a WPF desktop app, a Windows Store 8.1 app, a Windows Phone 8.1 app, a Xamarin-Android app and a Xamarin-iOS app! All C# code reused between native apps!
Code Map also offers insights between classes, methods, and you can even debug in a visual way with Code Map! 🙂
The MyShuttle.biz WPF desktop application
Let’s start with a traditional WPF desktop application that we created for the MyShuttle.biz scenario.
WPF desktop applications are useful in cases where you want to target Windows desktop scenarios, for instance, if you require off-line applications or because of any other reason you want to have a Windows desktop application.
Setting up the WPF app
In order to set this WPF app up, you just need to configure the WPF app and “point to” the ASP.NET Web API Services, so it consumes the central services and data.
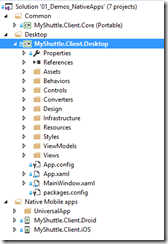
1. Expand the MyShuttle.Client.Desktop project up.
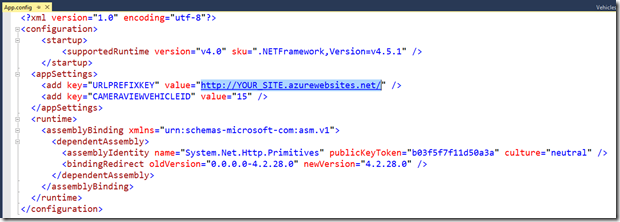
2. Open the App.config file and change the URLPREFIXKEY value to the URL where you must have your ASP.NET 5 Web API services, like deployed in Azure, for instance.
If you didn’t deployed the services to Azure, you still could run the services from a Visual Studio and put here the local URL you’d get. In that case, you’d just need to start the ASP.NET 5 application so the Web API Services also start running.
But, in my case, I deployed my services to Azure in this web site http://myshuttlebiz.azurewebsites.net/ so it will be like this for me:
<add key=”URLPREFIXKEY” value=”http://myshuttlebiz.azurewebsites.net/” />
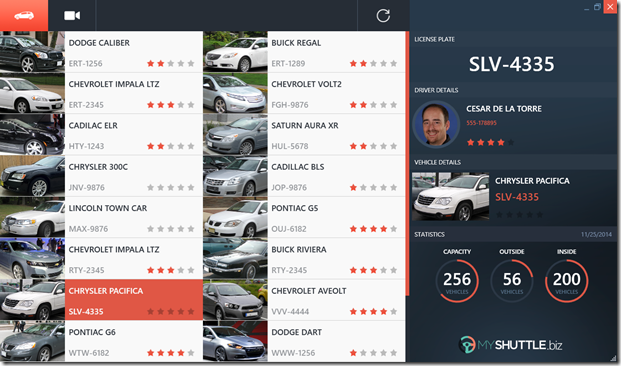
3. Just go ahead and run the WPF app by hitting F5. You should get something like the following WPF app:
MyShuttle.biz WPF app
This is the sample WPF application that Daniel Moth used for his IDE and performance demos, although he tweaked it so he could highlight a few issues he wanted to pop up and fix.
You can see Daniel’s demos about VS 2015 Preview IDE productivity and performance diagnostics here:
Visual Studio in a world of multiple devices (MINUTE 21:50 of that keynote).
WPF Roadmap
I’m not going to get into details about WPF since it is well know in the .NET community. But what I want to do is to highlight the last WPF news about its roadmap, coming from the WPF team:
The Roadmap for WPF (Nov. 12th 2014)
http://blogs.msdn.com/b/dotnet/archive/2014/11/12/the-roadmap-for-wpf.aspx
It seems many people are interested on this… just saying that based on the number of comments in that blog post.. 😉
The MyShuttle Universal Windows apps for Windows Store and Windows Phone
So, as part of the C# native apps, I want to show you the Universal Windows apps that we created for this “MyShuttle.biz” scenario, targeting Windows 8.1 Store apps and Windows Phone 8.1 apps.
These Universal Windows apps are built by re-using C# and reusing the PCL I just showed previously, also shared by the Xamarin apps.
But, since Windows apps have more similitude between them than compared with Xamarin apps, we’re also using a Shared project with additional code being shared just between the Windows Store and Windows Phone apps.
Shared projects share code just like linked projects. You could also use Share Projects to share C# code between Xamarin projects, but in this design we decided to use PCL as the most global and common code to share, then, a Shared Project to share code just between the Windows Store apps, since a Shared project is the typical common project for universal apps. But you could have a different approach, like I said.
Running the Universal Windows apps (Windows Store and Windows Phone) in the emulators
Sure, you could run the Windows apps in devices, but before deploying to devices that you might not have, you might want to test it on top of emulators.
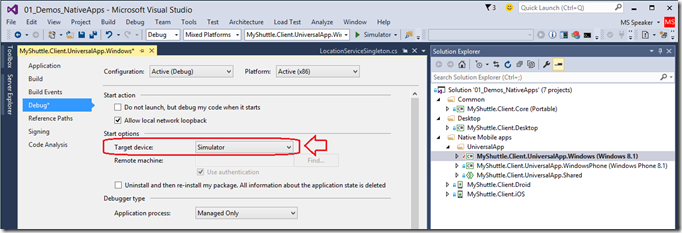
First of all, if you want to see the Windows Store app within an emulator rather than running directly in your Windows 8.1 machine, you need to configure that in the Windows Store project properties, like below, where I’m setting the “Simulator” as target device:
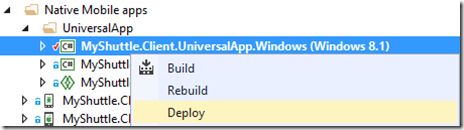
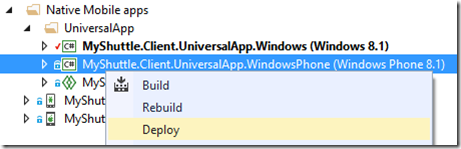
By the way, the first time run the apps, you might need to deploy the apps one by one by right-clicking on the project and hitting on “Deploy”:
And:
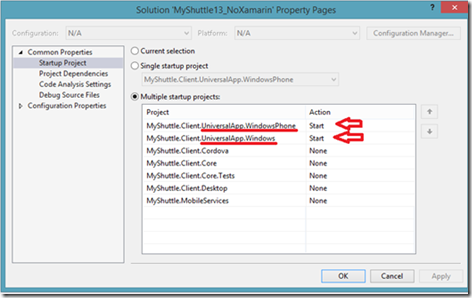
But, after that, if you change the startup settings for the solution, you could run both Universal apps at the same time in the different emulators (Tablet and Phone).
Hit OK and then just hit Ctrl+F5, so you should get both apps running on the Windows Store and Windows Phone emulators at the same time!
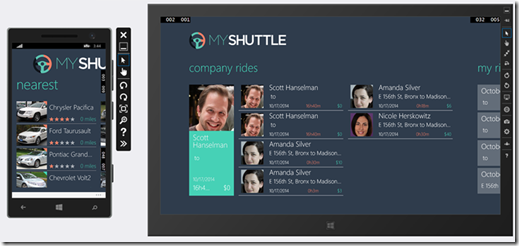
The point here is that even when most of the C# code is being reused by the different Universal apps, you are still able to create a personalized UX depending on the form-factor, as you can see above, the layout and design guidelines for a Phone app is usually different tan for a Tablet app.
But if you need or simply want, you can also re-use exactly the same XAML views between Windows Phone apps and Windows Store apps.
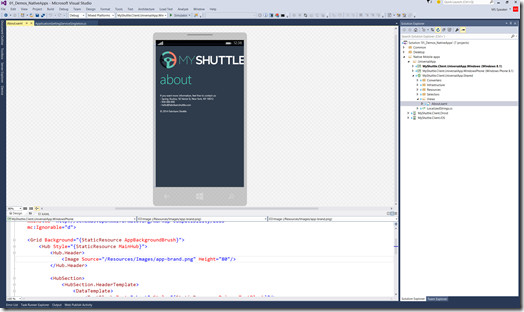
For instance, open the XAML view About.xaml in the shared project “MyShuttle.Client.UniversalApp.Shared”, within the Views folder. In this case we’re reusing the “about Xaml page” between the two form factors. You could do so in any page/view that you´d like, as well.
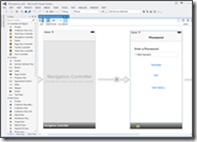
I can visually edit the XAML view and see it how it looks like as a Tablet…
Or I can go ahead and change the selected form-factor in design mode by opening the combo-box on the bottom left side of the visual designer and change to a Windows Phone form factor.
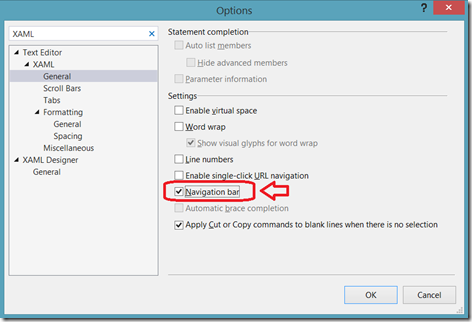
If you cannot find the form factor selection combo (related Universal projects), you need to enable that from Tools—>Options—>XML—>General—>Navigation bar (It is not enabled by default in VS 2015 Preview..).
So I check how it would look like as a Phone, as you can Check below.
OK, so clearly, this XAML view could be shared between the two form-factors in a good way!
The MyShuttle.biz native Apps for iOS and Android powered by Xamarin, C# and VS
As you may know, Microsoft bets strong on .NET native apps development thru our partnership with Xamarin.
With Xamarin, you can develop full native iOS and Android apps by re-using your C# skills and right in the tools and development environment you are familiar with: Visual Studio.
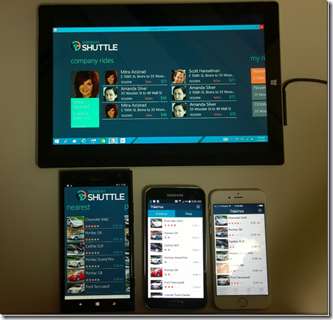
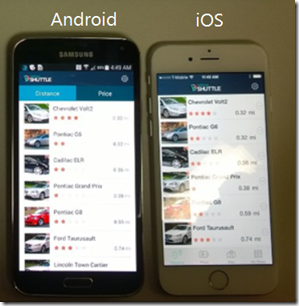
Here you can see the “MyShuttle.biz” apps developed in C# with Xamarin and running in an iPhone and an Android smartphone, and sharing most of the C# client code that we were also using from the Universal Windows Apps and WPF app thanks to our common PCL.
Xamarin installation and Configuration
1. Install Xamarin on top of Visual Studio 2015 Preview.
Xamarin for VS 2015 Preview – download and installation (Check this info from Kzu, Xamarin)
This is also a good post about current Xamarin’s installation on VS 2015 Preview (from Brian Lagunas)
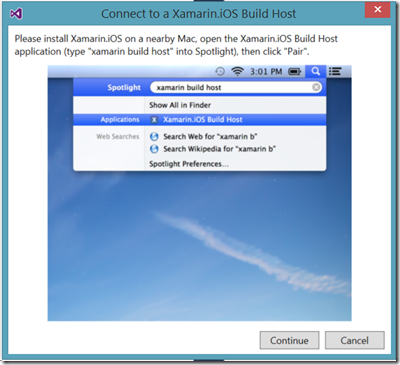
(UPDATE January 9th 2015): As of today, you still need to upgrade to the ALPHA channel either in Xamarin Studio in the MAC and in Xamarin within Visual Studio 2015 Preview in Windows. Other than that, I am not able to connect from VS 2015 Preview to the Xamarin iOS Build Host running in the MAC so I can build and debug.
2. Log in with you Xamarin account, from Visual Studio, before opening the MyShuttle SOLUTION. It is a good thing to login with your Xamarin account first, so you won´t get any warning from the iOS Project that could slow down the projects opening Process in VS. Although, you could do it later.
You can do so from VS –>Tools—> Xamarin Account
If you have a Xamarin’s Business account, you´ll have to see a similar secreen to the following, after logging in:
If your account is not Business, you´ll be able to work just with Android projects.
3. VS Solution with Xamarin projects
Have opened the 01_Demos_NativeApps.sln. When opening the SOLUTION with any Xamarin Project for iOS, you´ll get the following dialog requesting for your iOS build host (a Mac with Xamarin installed and running the Xamarin build host). If you Still don´t have that installed, just cancel that dialog, then you’ll be able to work just with the Android Project, though.
4. Set the apps custom configuration up (Within the Shared PCL)
In order to set up the Xamarin Apps to consume your own services, you need to configure the PCL. Make sure you did those steps explained within the PCL section in this blog post (section called “Setting up the PCL project”).
Xamarin templates for Visual Studio
Before drlling down into our projects, take a look to the project templates in Visual Studio that you can use to create iOS and Android apps.
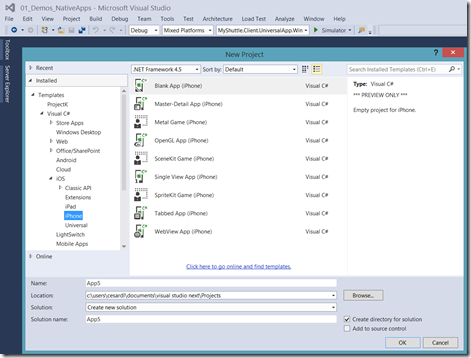
iPhone and iOS Project templates based on C# within Visual Studio 2015 Preview, after installing Xamarin.
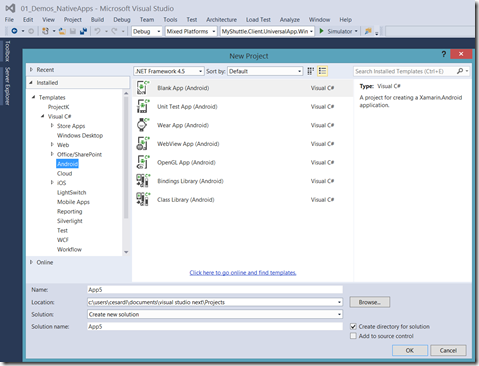
Android project templates based on C# within Visual Studio 2015 Preview, after installing Xamarin.
So, in the MyShuttle.biz solution we created two Xamarin projects. One for iOS and the second for Android, develop in C#.
Again, I want to highlight that both projects are reusing the same C# logic that we´re also using from the Windows apps, which was placed in the PCL library, with most of the operations like ViewModels based on MVVMCross framework and Service-Agents.
Intellisense in Xamarin projects
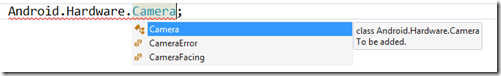
And of course, because you are using Visual Studio and C# you get what you expect from it. You can develop with all the richness in VS like using intellisense even with classes and code related to the mobile device, like in this case, the Android camera or any other hardware related feature in Android when you type that namespace within any C# file in the Xamarin Android Project.
Xamarin Designers in Visual Studio, for iOS and Android views
Xamarin extends Visual Studio not only at a runtime and programming level, but also with productivity tools like visual designers for iOS and Android apps views.
For instance, you can see here the Android Views designer or the iOS designer where I can very easily and visually design my iOS app’s storyboard.
1. iOS Storyboard view: Open the MyShuttle.Client.iOS project root –> Storyboard.storyboard file
The iOS Designer for StoryBoards is new since Xamarin 3. It is worth to highlight that the screens are rendered in the remote MAC thru the Xamarin build Agent, then VS gets it and shows it in a WYSIWYG way. Using the iOS designer you can drag and drop controls and get the best productivity for iOS development.
NOTE: Like mentioned, in order to render the iOS storyboard you need to have Visual Studio connected to a Mac which has to be running the Xamarin Build Host agent. Check this info in order to know how to work with Xamarin iOS projects:
Introduction to Xamarin.iOS for Visual Studio
iOS User Interface design in Visual Studio and Xamarin Studio
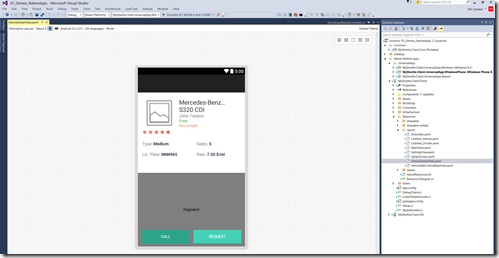
2. Android view: Open the Android project –> Resources –> Layout –> VehicleDetailView.axml
The Android views can be rendered and edited directly in Visual Studio with no connection to any other environment.
Microsoft Visual Studio Android Emulator
These designers are great, but the designers aren’t quite enough, you really need a rapid development and execution environment experience with a running app. This is why we are releasing a new Microsoft Visual Studio Android emulator, brand-new since Visual Studio 2015 Preview.
This is x-86 based image runs on Hyper-V and is optimized to run on Windows machines. So no more reboot to switch your focus from Windows to your Android app. You can run the app, debug it, etc. like if you were debugging in a real Android device.
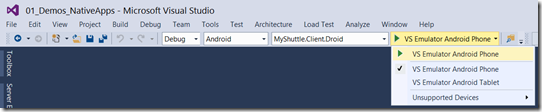
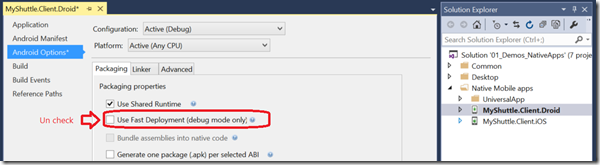
Disable Fast Deployment of Android Project when deploying to VS Android Emulator
With current version of the Microsoft Android emulator and Xamarin (VS 2015 Preview timeframe, nov/Dec 2014), in order to get the Microsoft Android emulator working for Xamarin projects, you need to have the “Fast Deployment” disabled within the Xamarin-Android Project properties and Android Options tab:
After doing that, if you debug or deploy the Android Project by targeting the Microsoft Android emulator, it should work.
Wrap up about C# cross-platform development, .NET and Xamarin
Regarding native Apps with Xamarin, remember, whatever you can do in Objective-C or Swift for iOS or in Java for Android, you can do the same with Visual Studio, C#, and Xamarin.
So, as you saw in this post, C# provides a unique approach for Cross-platform Mobile development of native apps, either for Windows (Desktop, Windows Store or Windows Phone) when using .NET or for iOS and Android when using Xamarin. But the important point here is that you’re using C# and Visual Studio, you are re-using the same skills and even the same familiar development environment to build native apps across different OS platforms!
Download the code!
Download page from MSDN Samples















































 Light
Light Dark
Dark
0 comments