Today, March 4th, 2013, Microsoft is announcing the availability of the final version (RTW) of Microsoft Office Developer Tools for Visual Studio 2012, and a new roll up of the improvements to “Napa” since Preview 2. You can check that out at S. Somasegar’s blog (corporate vice president of the Developer Division at Microsoft), who just announced this release of the tools: http://blogs.msdn.com/b/somasegar/archive/2013/03/04/now-available-office-developer-tools-for-visual-studio-2012.aspx
With the SharePoint and Office 2013 release we have quite a few new options when developing applications for SharePoint and Office. Especially, the new ‘Apps for Office and SharePoint’ is a big shift in this world. In this post I write most of the possibilities and technology positioning. I’d appreciate any feedback about it! 🙂
Apps for Office
Apps for Office (new model since Office 2013) are based on a new application model which shares a common approach for extending Office and SharePoint. It brings the value of apps we know on devices to the productivity applications you use on a daily basis. This new apps model is built on web technologies like HTML, CSS, JavaScript, REST, OData, and OAuth. If you’re a web developer, you can use your existing skills to build apps and take advantage of familiar tools, languages, and hosting services. You can deploy, update and maintain your apps faster in the cloud and finally publish and sell your apps on the Office Store, or distribute IT-approved apps within your organizations by using a corporate App catalog.
You can create Apps for Office with the Office Developer Tools for Visual Studio, and even with the light web IDE “Napa” in Office 365 (no need to have installed Visual Studio).
Specifically, this unified app model applies to the following types of applications:
· Apps for SharePoint Server 2013 and SharePoint Online in Office 365
· Apps for Office (Applies to Office 2013 | Office 365 | Project Professional 2013 | Word 2013 | Excel 2013 | Power Point 2013 | Outlook 2013 | Outlook Web App | Excel Web App | Exchange 2013)
Although, in this scenario we are focusing just on Apps for Office.
|
An App for Office is nothing more than a Web page (HTML) plus an application manifest (XML) as described by the image. The HTML page can use any web standard (HTML5/JS) and the JavaScript code can access to Office client elements, like controls, content and task panes. The app manifest is required in order to publish and have your app discoverable in the public Office Store or in any private App catalog. |
|
You can create the following types of Apps for Office:
· Task pane apps development (These apps appear in the task pane of an Office application)
· Content apps (These apps appear inside of the document’s content, like a worksheet)
· Mail apps for Outlook 2013 and Outlook Web Access. These apps appear next to the Outlook item (email message, meeting request, meeting response, meeting cancellation, or appointment) that’s open.
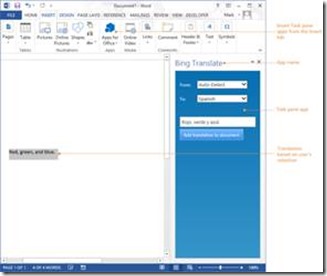
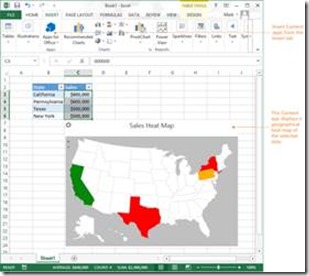
The following images show a few examples of Apps for Office (in Excel, Outlook and Word). Notice that all the special content shown in those apps are elements created using HTML pages embedded in the Office client through transparent IFrame techniques and having access to Office client elements from the JavaScript code.
|
Task pane app |
Content app |
Mail app
The main advantage of the new Apps for Office model versus the legacy VSTO (Visual Studio tools for Office) application model (add-ins, or document based) is that former VSTO development had a lot of friction when dealing with the application deployment in the client (based on managed assembly/dll to be deployed in client PCs which requires certain versions of the whole .NET Framework to be installed in the client). Additionally, with this new approach, web developers can also take advantage of their web development skills and easily create Apps for Office.
The next technologies/approaches tables are intended to show and recommend when to use one or other technology when developing applications embedded in Office client, depending on your application priorities and concrete context. In this case we are also mentioning legacy technologies, in addition to the new Apps for Office model.
|
Technology choices for Office development |
|
|
Technologies |
When to use it and Why |
|
Apps for Office model – Office Developer Tools – “Napa”
|
HTML5/JavaScript Web client development embedded in Office – It is the preferred technology for new Apps for Office and the main bet from Microsoft – It should be the ‘by default choice’ when developing for Office 2013 – Better suited for on-line application execution. Off-line scenarios are supported thanks to HTML 5 application Cache API and HTML5 web storage, but it is limited to certain scenarios. |
|
Office Add-ins – Visual Studio Tools for Office (VSTO) |
Office add-ins and document based applications with VSTO (.NET managed code in the client) – Use it if you need to create applications for Office with older versions than Office 2013 or scenarios not covered by the Apps for Office model. – It is fully supported. – Better suited for off-line application execution and advanced scenarios |
|
Office VBA (Legacy) |
Visual Basic for Applications (VBA) – Use VBA for Automation & Repetition solutions or Extensions to User Interaction – Supported for individual Office 2013 automation and simple application development. |
References:
Apps for Office
http://msdn.microsoft.com/library/office/apps/jj220082(v=office.15)
Office Add-ins and VSTO
http://msdn.microsoft.com/en-US/office/ff688774
Office VBA
http://msdn.microsoft.com/en-US/office/ff688774
|
Tools and technology choices when developing Apps for Office |
|
|
Technologies |
When to use it and Why |
|
“Napa”
|
“Napa” (Light IDE, coding in the browser) _ It is the easiest way to get started developing Apps for Office and SharePoint – It does not require to have Visual Studio installed in the development machines |
|
Office Developer Tools for Visual Studio |
Office Developer Tools for VS (Full power) – Use it for professional development when you demand full power and flexibility. – Office Developer Tools for VS is free, but requires VS Professional, Premium or Ultimate. |
Usually, any business App for Office will require to access some kind of data about the business. That data access is provided based on access to Services. Because the consumption of those will be done from JavaScript, the bet fit is to use ASP.NET Web API Services (Rest/Json/OData, etc.) or if the services are simpler and very data-driven, a simpler approach would be using OData Services (created with LightSwitch OData services or WCF Data Services).
|
Backend Service technologies for Apps for Office |
|
Technologies |
When to use it and Why |
|
Custom ASP.NET Web API |
REST approach, resource oriented – Use it if the service’s consumers are about native apps, web clients or unknown Internet consumers. It is a flexible approach. – Light framework, easy to get started and high degree of interoperability with other platforms and formats (JSON, OData, etc.). – Especially made for REST services. Embraces HTTP-verbs as app drivers. Resource oriented. – High scalability thanks to Internet Caches (Akamai, Windows Azure CDN, Level3, etc.) based on http verbs. |
|
Custom LightSwitch OData REST Services |
REST approach, resource oriented, easiest way to build services – Use it when creating simple resource-oriented OData services. It is the easiest way!. |
|
Custom WCF Data Services |
WCF Data Services – Use it when your services are data/resource oriented, like in any small/medium data-driven application – Although its approach is similar to LightSwitch OData Services, WCF Data Services can be more flexible for certain scenarios. |
In any case, as Apps for Office are heavily based on JavaScript in the client, the important point to take into account is to use any services technology that fits well when consuming services from JavaScript and libraries like jQuery.
Apps for SharePoint
An App for SharePoint (new since SharePoint 2013) is a small, easy-to-use, stand-alone productivity app that solves a specific end-user need and is related to SharePoint (consuming SharePoint resources, sharing the same security context and registering it in the Apps catalog). It is based on a new application model which shares a common approach for extending Office and SharePoint. This new apps model is built on web technologies like HTML, CSS, JavaScript, REST, OData, and OAuth. If you’re a web developer, you can use your existing skills to build apps and take advantage of familiar tools, languages, and hosting services. You can deploy, update and maintain your apps faster in the cloud and finally publish and sell your apps on the Office Store, or distribute IT-approved apps within your organizations by using a corporate App catalog.
Specifically, this unified app model applies to the following types of applications:
· Apps for SharePoint Server 2013 and SharePoint Online in Office 365
· Apps for Office (Applies to Office 2013 | Office 365 | Project Professional 2013 | Word 2013 | Excel 2013 | Power Point 2013 | Outlook 2013 | Outlook Web App | Excel Web App | Exchange 2013)
Although, in this scenario we are focusing just on Apps for SharePoint.
An App for SharePoint is nothing more than a Web page (HTML) or a more complex Web application (based on any server engine, like ASP.NET MVC or even non Microsoft technologies like PHP, NodeJS, etc.) that simply provide HTML pages. As it is a regular web application, the HTML page can make use of any web standard (HTML5/JS) technology and library, like jQuery or modern SPA approaches. Then, that application need to be registered with SharePoint using an app manifest. An app manifest is an XML file that declares the basic properties of the app along with where the app will run and what to do when the app is started. The model is really the same than the one used for Apps for Office.
|
Apps for SharePoint can be shown in the web browser as immersive full web pages, as app-parts (based on IFrames within SharePoint’s pages) and extending SharePoint UI custom actions. Although when using the full web page approach can seem too isolated from SharePoint, this is not the case as Apps for SharePoint can use the same CSS styles than SharePoint and use the same security context. |
|
Within apps, SharePoint 2013 decouples server-side code from the server, enabling you to run server-side code from outside SharePoint, in your own server, whether it is on premise or in the cloud. The diagram on the right shows the different available deployment model options for Apps for SharePoint. When deploying an app into the SharePoint server, that app can have just client side code (HTML+JavaScript) rather than server-side code. But, the auto-hosted and provider-hosted models allow to have server-side code in your own server/services, decoupled from the SharePoint servers. In all cases, Apps can consume remote services. |
The next technology/approach tables are intended to show and recommend when to use one or other technology when developing applications related to SharePoint, depending on your application priorities and concrete context. In this case we are also mentioning additional approaches in addition to the new Apps for SharePoint model.
|
Development choices for SharePoint development |
|
|
Technologies |
When to use it and Why |
|
Apps for SharePoint model
|
Apps for SharePoint (Full page app, App-Parts and UI Custom actions) – The most recommended path for new apps for SharePoint. It is a Best practice. Create apps whenever you can. – Default approach for autonomous apps integrated with SharePoint – Approach decoupled from SharePoint servers |
|
SharePoint sites |
SharePoint sites customization, – Use it if when customizing SharePoint sites themselves – Templates and Pages customization through Visual Studio or SharePoint Designer |
|
SharePoint Full-trust Farm Solutions |
Full-trust development, admin extensions and traditional WebParts, etc. – Create farm solutions when you can’t do it in an App for SharePoint – Primarily for custom administrative extensions of SharePoint or developing internal assets within SharePoint – Required approach for SharePoint versions older than SharePoint 2013 |
|
SharePoint Sandboxed Farm solutions (Deprecated) |
Sandbox development – This approach is deprecated since SharePoint 2013 (although it is supported in 2013), therefore it’s unadvisable to build new sandboxed solutions. – Use it only in existing developments for versions older than SharePoint 2013. |
References:
Apps for SharePoint
http://msdn.microsoft.com/en-us/library/fp179930.aspx
|
Tools and technology choices when developing Apps for SharePoint |
|
|
Technologies |
When to use it and Why |
|
“Napa”
|
“Napa” (Light IDE, coding in the browser) – It is the easiest way to get started developing Apps for Office and SharePoint – It does not require to have Visual Studio installed in the development machines |
|
Office Developer Tools for Visual Studio |
Office Developer Tools for VS (Full power) – Use it for professional development when you demand full power and flexibility. – Office Developer Tools for VS is free, but requires VS Professional, Premium or Ultimate. |
|
LightSwitch |
LightSwitch – Use it when creating data-driven apps (CRUD) consuming SharePoint resources (Lists and services) and non-SharePoint services and data sources. – It is the easiest way (RAD) to create data-centric applications |
Usually, any App for SharePoint will require to access some kind of data about the business. That data access is provided based on access to Services or local data-sources.
|
Backend Service technologies for Apps for SharePoint |
|
|
Technologies |
When to use it and Why |
|
SharePoint client .NET Object Model or REST/OData endpoints
|
SharePoint client .NET Object Model or REST/OData endpoints – Use it when working with SharePoint lists, content types, list items, document libraries and any type of operation related to SharePoint resources – Note that when developing Apps for SharePoint it is not possible to use the managed SharePoint Server OM class library, as the App for SharePoint runs on a different remote server. |
|
SharePoint JavaScript client object model |
SharePoint REST/OData endpoints or client .NET managed API – Use it when consuming SharePoint resources directly from JavaScript in your App. |
|
Custom ASP.NET Web API |
REST approach, resource oriented – Use it if the service’s consumers are about native apps, web clients or unknown Internet consumers. It is a flexible approach. – Light framework, easy to get started and high degree of interoperability with other platforms and formats (JSON, OData, etc.). – Especially made for REST services. Embraces HTTP-verbs as app drivers. Resource oriented. – High scalability thanks to Internet Caches (Akamai, Windows Azure CDN, Level3, etc.) based on http verbs. |
|
Custom LightSwitch OData REST Services |
REST approach, resource oriented, easiest way to build services – Use it when creating simple resource-oriented OData services. It is the easiest way!. |
|
Custom WCF Data Services |
WCF Data Services – Use it when your services are data/resource oriented, like in any small/medium data-driven application – Although its approach is similar to LightSwitch OData Services, WCF Data Services can be more flexible for certain scenarios. |
References:
Choose the right API set in SharePoint 2013
http://msdn.microsoft.com/en-us/library/jj164060(v=office.15).aspx
—-
Like I said, I’d appreciate any feedback about this blog post. 🙂




![clip_image006[4] clip_image006[4]](https://devblogs.microsoft.com/wp-content/uploads/sites/32/2019/03/2671.clip_image0064_thumb_2965196D.jpg)
![clip_image002[12] clip_image002[12]](https://devblogs.microsoft.com/wp-content/uploads/sites/32/2019/03/0131.clip_image00212_thumb_0871A6C6.jpg)
![clip_image002[10] clip_image002[10]](https://devblogs.microsoft.com/wp-content/uploads/sites/32/2019/03/1682.clip_image00210_thumb_19E2079E.png)
0 comments