I’m delighted to share an update of Experimental Mobile Blazor Bindings with several new features and fixes. On January 14th we announced the first experimental release of Mobile Blazor Bindings, which enables developers to use familiar web programming patterns to build native mobile apps using C# and .NET for iOS and Android.
Here’s what’s new in this release:
- New BoxView, CheckBox, ImageButton, ProgressBar, and Slider components
- Xamarin.Essentials is included in the project template
- Several properties, events, and other APIs were added to existing components
- Made it easier to get from a Blazor component reference to the Xamarin.Forms control
- Several bug fixes, including iOS startup
Get started
To get started with Experimental Mobile Blazor Bindings preview 2, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.2.42-preview
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Upgrade an existing project
To update an existing Mobile Blazor Bindings Preview 1 project to Preview 2 you’ll need to update the Mobile Blazor Bindings NuGet packages to 0.2.42-preview. In each project file (.csproj) update the Microsoft.MobileBlazorBindings package reference’s Version attribute to 0.2.42-preview.
Refer to the Migrate Mobile Blazor Bindings From Preview 1 to Preview 2 topic for full details.
New components
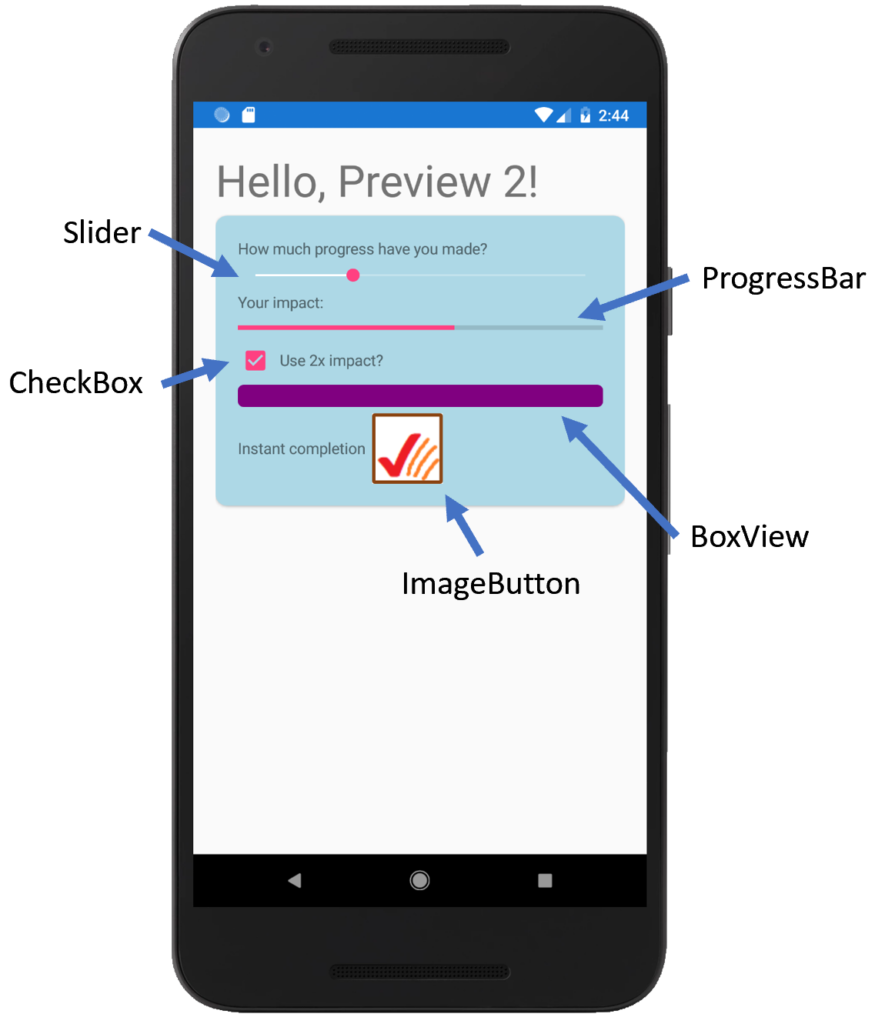
New BoxView, CheckBox, ImageButton, ProgressBar, and Slider components have been added. A picture is worth a thousand words, so here are the new components in action:
And instead of a thousand words, here’s the code for that UI page:
<Frame CornerRadius="10" BackgroundColor="Color.LightBlue">
<StackLayout>
<Label Text="How much progress have you made?" />
<Slider @bind-Value="progress" />
<Label Text="Your impact:" />
<ProgressBar Progress="EffectiveProgress" />
<StackLayout Orientation="StackOrientation.Horizontal">
<CheckBox @bind-IsChecked="isTwoXProgress" VerticalOptions="LayoutOptions.Center" />
<Label Text="Use 2x impact?" VerticalOptions="LayoutOptions.Center" />
</StackLayout>
<BoxView HeightRequest="20" CornerRadius="5" Color="Color.Purple" />
<StackLayout Orientation="StackOrientation.Horizontal" VerticalOptions="LayoutOptions.Center">
<Label Text="Instant completion" VerticalOptions="LayoutOptions.Center" />
<ImageButton Source="@(new FileImageSource { File="CompleteButton.png" })"
HeightRequest="64" WidthRequest="64"
OnClick="CompleteProgress"
VerticalOptions="LayoutOptions.Center"
BorderColor="Color.SaddleBrown" BorderWidth="3" />
</StackLayout>
</StackLayout>
</Frame>
@code
{
double progress;
bool isTwoXProgress;
double EffectiveProgress => isTwoXProgress ? 2d * progress : progress;
void CompleteProgress()
{
progress = 1d;
}
}
Xamarin.Essentials is included in the project template
Xamarin.Essentials provides developers with cross-platform APIs for their mobile applications. With these APIs you can make cross-platform calls to get geolocation info, get device status and capabilities, access the clipboard, and much more.
Here’s how to get battery status and location information:
<StackLayout>
<StackLayout Orientation="StackOrientation.Horizontal">
<ProgressBar Progress="Battery.ChargeLevel" HeightRequest="20" HorizontalOptions="LayoutOptions.FillAndExpand" />
<Label Text="@($"{Battery.ChargeLevel.ToString("P")}")" />
</StackLayout>
<Label Text="@($"🔋 state: {Battery.State.ToString()}")" />
<Label Text="@($"🔋 source: {Battery.PowerSource.ToString()}")" />
<Button Text="Where am I?" OnClick="@WhereAmI" />
</StackLayout>
@code
{
async Task WhereAmI()
{
var location = await Geolocation.GetLocationAsync(new GeolocationRequest(GeolocationAccuracy.Medium));
var locationMessage = $"Lat: {location.Latitude}, Long: {location.Longitude}, Alt: {location.Altitude}";
await Application.Current.MainPage.DisplayAlert("Found me!", locationMessage, "OK");
}
}
More information:
Several properties, events, and other APIs were added to existing components
The set of properties available on the default components in Mobile Blazor Bindings now match the Xamarin.Forms UI controls more closely.
For example:
- Button events were added: OnPress, OnRelease
- Button properties were added: FontSize, ImageSource, Padding, and many more
- Label properties were added: MaxLines, Padding, and many more
- MenuItem property was added: IsEnabled
- NavigableElement property was added: class
- And many more!
Made it easier to get from a Blazor component reference to the Xamarin.Forms control
While most UI work is done directly with the Blazor components, some UI functionality is performed by accessing the Xamarin.Forms control. For example, Xamarin.Forms controls have rich animation capabilities that can be accessed via the control itself, such as rotation, fading, scaling, and translation.
To access the Xamarin.Forms element you need to:
- Define a field of the type of the Blazor component. For example:
Microsoft.MobileBlazorBindings.Elements.Label counterLabel; - Associate the field with a reference to the Blazor component. For example:
<label @ref="counterLabel" …></label> - Access the native control via the
NativeControlproperty. For example:await counterLabel.NativeControl.RelRotateTo(360);
Here’s a full example of how to do a rotation animation every time a button is clicked:
<StackLayout Orientation="StackOrientation.Horizontal" HorizontalOptions="LayoutOptions.Center">
<Button Text="Increment" OnClick="IncrementCount" />
<Label @ref="counterLabel"
Text="@("The button was clicked " + count + " times")"
FontAttributes="FontAttributes.Bold"
VerticalTextAlignment="TextAlignment.Center" />
</StackLayout>
@code
{
Microsoft.MobileBlazorBindings.Elements.Label counterLabel;
int count;
async Task IncrementCount()
{
count++;
var degreesToRotate = ((double)(60 * count));
await counterLabel.NativeControl.RelRotateTo(degreesToRotate);
}
}
Learn more in the Xamarin.Forms animation topic.
Bug fixes
This release incorporates several bug fixes, including fixing an iOS startup issue. You can see the full list of fixes in this GitHub query.
In case you missed it
In case you’ve missed some content on Mobile Blazor Bindings, please check out these recent happenings:
- .NET Conf: Focus on Blazor: Mobile Blazor Bindings – Using Blazor to build mobile apps
- ASP.NET Community Standup – Jan 28, 2020 – Mobile Blazor Bindings w/ Eilon Lipton & James Montemagno (timestamp: 23:12)
- Follow along on Twitter with hashtag #MobileBlazorBindings
Thank you to community contributors!
I also want to extend a huge thank you to the community members who came over to the GitHub repo and logged issues and sent some wonderful pull requests (several of which are merged and in this release).
This release includes these community code contributions:
- Added AutomationId in Element #48 by Kahbazi
- Fix src work if NETCore3.0 not installed #55 by 0x414c49
- Multi-direction support for Visual Element (RTL, LTR) #59 by 0x414c49
Thank you!
What’s next? Let us know what you want!
We’re listening to your feedback, which has been both plentiful and helpful! We’re also fixing bugs and adding new features. Improved CSS support and inline text are two things we’d love to make available soon.
This project will continue to take shape in large part due to your feedback, so please let us know your thoughts at the GitHub repo or fill out the feedback survey.


Any idea or sample how to implement a custom-renderer?
I’m trying to get some native google AdMob to display but seems like xamarin custom controls can’t be accessed from a .razor component?
Hi Eilon
This is excellent work. Now, cSharp can be the language for the front end as well. I’m trying to build a proof of concept for my project. I couldn’t find any data grid that I can use with this Mobile Blazor Bindings razor component. I see it is using xamarin element for markup and CSharp code. please see the Xamarin ListView I’m trying to build the DataGrid. or please point me in the right direction
...... .... ... .. ..... ...Hi Eilon Lipton
We really liked this post based on Blazor. We can now create interactive client-side web UI on C# instead of Java with the help of Blazor on ASP.NET core. Blazer shares client-side and server-side app logic written in .NET. It introduces the UI in the form of HTML and CSS for browser support, including mobile browsers.
You might find this article interesting written on 20 Advantages of .NET core (http://bit.ly/3dfdBy8) in which I have mentioned why everyone should go with ASP.NET core for their next project.
this comment has been deleted.
Very nice!
Any hint about how to use TabbedPage..? Can’t figure it out…
Found it 👍. Extremely nice!! But, one question… what about navigation… is that possible?
Hi Mattias,
You can find a sample that uses TabbedPage here: https://github.com/xamarin/MobileBlazorBindings/blob/master/samples/MobileBlazorBindingsTodoSample/MobileBlazorBindingsTodo/TodoApp.razor
Navigation is not yet supported, but that work is being tracked here: https://github.com/xamarin/MobileBlazorBindings/issues/86
Thanks for taking a look,
Eilon
This project is a waste of time and energy …
Why use Xamarin forms…. (a dead technology)
Why not HTML/CSS or, at least, WPF/XAML….
Why not use HTML and CSS instead of XAML?
If you like the Blazor HTML/CSS model, you may bootstrap yourself using Blazor as an Hybrid app, used as PWA app, or embedding it in a native app Web browser. You may also take a look at my project BlazorMobile if you want to do this.
This seems to be Xamarin.Forms UI layout and not strictly XAML.
Blazor currently allows you to develop using a HTML/CSS UI.
Currently it is server only however the next release is supposed to include client side.
This is very nice. Thank you very much for adding new components.
However, I have a few observations regarding the names of things. Since Mobile Blazor Binding is mostly for web developers - Blazor/ Asp.net developers who would like to venture into mobile apps development - isn't it better to make names quite familiar to us? For example the ImageButton and BoxView components have some properties names that might be confusing e.g. HeightRequest, WidthRequest and CornerRadius, while not just Height, Width and Radius which are more intuitive and natural to us?
Again with the ImageButton component, source property has a lot...
Hi Obinna, thank you for sharing your thoughts on these. We are planning to experiment with ways to make some of the components feel even more “natural” to a developer with HTML or other web experience. Right now the programming model is the same Blazor model, but the components themselves have many differences. We hope to share some progress soon on ways to address some of the thoughts you have on the names and properties of the components. Thank you!
This is OK but not the perfect way round. Apps on Windows/Android/iOS should be native code, not wasm. Better is to have a Xamarin.Blazor target for web browsers.
Hi Charles, with Mobile Blazor Bindings you are building native apps. There is no Web Assembly (WASM) or browser or HTML. It is building a true native app for Android and iOS.
It would be great if we could use a unified standard XAML on Blazor that works on Web, Mobile, Desktop and IoT. XAML is awesome. It would be great it they release a standard XAML that works on all platforms even on the Web.
For example, a Button, is a button everywhere. A TextBox, the same, etc.
I have never used it but, what about the UNO project ? https://platform.uno/ It’s exactly using XAML , Native & WebAssembly
You mean like how Uno does it?
https://medius.studios.ms/Embed/Video-nc/B19-CFS2009?latestplayer=true&l=2476.0675
Tomy’s idea is logical and would be very well received in companies that have historically worked on desktop applications with XAML (WPF, UWP or XF).
Please vote: https://github.com/xamarin/MobileBlazorBindings/issues/54
XAML is a weak technology, just covered with bandaids so some devs don't notice it's falling apart. Although allied to .Net, it makes little use of .Net type systems, with stringly typed objects all over the place and an untyped binding framework. The binding framework has made a complete mess of repositories including Xamarin.Forms, where it a huge drag on development. It's like using .Net code before generics. It also has allowed .Net developers to remain in a confused state in which markup takes precedence over types.
"A button is a buton"? You mean that the string "button" is the string...
I am confused. I have used XAML for many years and find it to be absolutely wonderful in building UI’s.
It sounds like you are saying XAML has issues because of potential namespace conflicts or developers naming things incorrectly.
Is this not a common problem in any UI framework?