ASP.NET Identity is the new membership system for ASP.NET applications. To learn more about ASP.NET Identity please visit http://blogs.msdn.com/b/webdev/archive/2013/06/27/introducing-asp-net-identity-membership-system-for-asp-net-applications.aspx
One of the mainline features about ASP.NET Identity is to make it easy to add profile information about the user. In the existing ASP.NET Membership system, User and Profile were separate tables and Profile information about the user was retrieved by using the Profile provider. This made it difficult to customize the Profile information and associate it with the User and application data. ASP.NET Identity makes it really easy to add profile data for your User.
[Update] Adding information on how to store profile information in a different table
[Update] Rick Anderson has a tutorial on asp.net site which also shows how you can add Social Logins to the template as well. Please refer to the tutorial for an entire walkthrough
This post shows how you can customize profile information about the user when you start with the project templates in Visual Studio 2013. Following are the steps to follow to add profile information about the user.
- In Visual Studio 2013, create a new ASP.NET MVC application.
- You can create a Web Forms application and follow the same steps to add profile information.
- Run the application and register a user
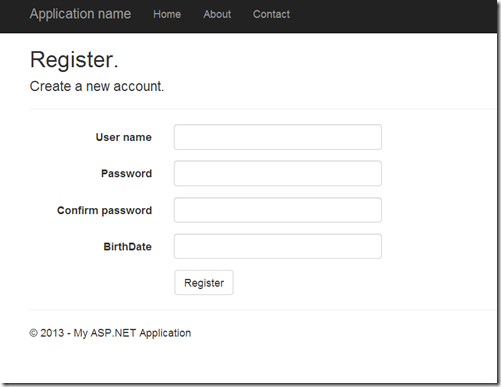
- You would notice that at the registration screen, the application only asks for a UserName and password. Let’s say that you wanted to add one more field called BirthDate that the users should specify when registering a user.
- Enable Entity Framework Migrations
- Migrations are recommended to use when you are modifying the schema of the database or you are changing the Code First Model. ASP.NET Identity uses Entity Framework Code First as an underlying framework. For more information on EF migrations please visit http://msdn.microsoft.com/en-us/data/jj591621
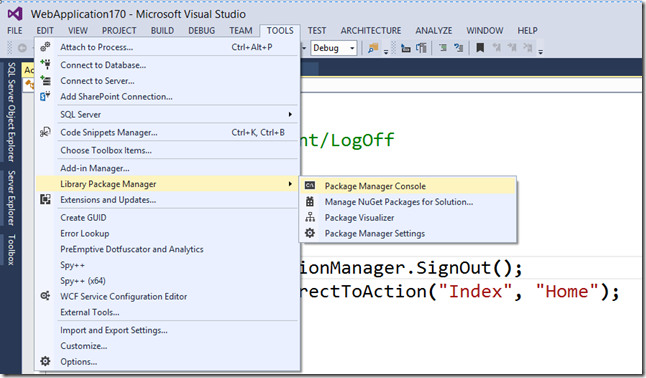
- Open Package Manager Console by doing Tools – Library Package Manager – Package Manager Console

- Type in “Enable-Migrations” and press enter
- Add properties for the Profile information that you want to store.
- In our example we will add BirthDate as a property
- Goto ModelsIdentityModels.cs and add the following property to ApplicationUser
- Add using System; at the top of the class.
- Add-Migrations to modify the database
- Since we have added a new property to the User, we need to update the database to reflect this change. This is where EF migrations is really useful. You can use migrations to update the database schema by doing the following
- Goto Package Manager console and do the following
- Add-Migration "Birthdate"
- This will add a migration file to your project
- Update-Database
- This command will run all the migration files and update the database schema to add a BirthDate column
- Modify the application to add a BirthDate field
- The steps here are specific to how you would add a view to MVC, but you can do similar view specific rendering in Web Forms as well
- Add BirthDate to RegisterViewModel in ModelsAccountViewModels.cs
1: public class RegisterViewModel {
2: [Required] [Display(Name = "User name")]
3: public string UserName { get; set; }
4:
5: [Required]
6: [StringLength(100, ErrorMessage = "The {0} must be
at least {2} characters long.", MinimumLength = 6)]
7: [DataType(DataType.Password)] [Display(Name = "Password")]
8: public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "Confirm password")]
9:
10: [Compare("Password", ErrorMessage =
"The password and confirmation password do not match.")]
11: public string ConfirmPassword { get; set; }
public DateTime BirthDate { get; set; } }
- Add using System; at the top of the class.
- Update the Register view in ViewsAccount to add a field to enter BirthDate.
1: <div class="form-group">
2: @Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
3: <div class="col-md-10"> @Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
4: </div>
5: </div>
- Update the Register Action in AccountController to store the BirthDate as well for the User
var user = new ApplicationUser() { UserName = model.UserName, BirthDate=model.BirthDate };
- Run the application and register a user again. You will see the BirthDate field as shown below
- Display the profile infromation on the page
- When the User Logs in, you can display the profile information by doing the following
- Get the current logged in UserId, so you can look the user up in ASP.NET Identity system
- var currentUserId = User.Identity.GetUserId();
- Instantiate the UserManager in ASP.Identity system so you can look up the user in the system
- var manager = new UserManager<MyUser>(new UserStore<MyUser>(new MyDbContext()));
- Get the User object
- var currentUser = manager.FindById(User.Identity.GetUserId());
- Get the profile information about the user
- currentUser.BirthDate
Adding Profile information in a different table.
While this post shows you a way where you can easily add profile properties to the User Table itself. Since ASP.NET Identity uses Entity Framework, you can customize profile information as you would like to. For eg. let’s say that you want to add profile information in a different table rather than the same table then you can do the following to your model
Add a new class to store Profile information
- public class MyUser : IdentityUser
- {
- public virtual MyUserInfo MyUserInfo { get; set; }
- }
- public class MyUserInfo{
- public int Id { get; set; }
- public string FirstName { get; set; }
- public string LastName { get; set; }
- }
- public class MyDbContext : IdentityDbContext<MyUser>
- {
- public MyDbContext()
- : base("DefaultConnection")
- {
- }
- public System.Data.Entity.DbSet<MyUserInfo> MyUserInfo { get; set; }
- }
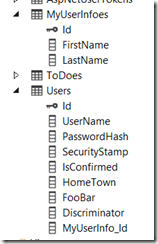
In this case when you run the application you will get the FirstName and LastName in a different table called MyUserInfo
Getting Profile information
- When the User Logs in, you can display the profile information by doing the following
- Get the current logged in UserId, so you can look the user up in ASP.NET Identity system
- var currentUserId = User.Identity.GetUserId();
- Instantiate the UserManager in ASP.Identity system so you can look up the user in the system
- var manager = new UserManager<MyUser>(new UserStore<MyUser>(new MyDbContext()));
- Get the User object
- var currentUser = manager.FindById(User.Identity.GetUserId());
- Get the profile information about the user
- currentUser.MyUserInfo.FirstName
Conclusion
This post shows how you can customize the profile information about the user. If you have any questions, please leave comments or reach me at twitter (@rustd)




Hi, Pranav. You saved my time. Wonderful article. Thanks
Hey @rustd. How it is possible to view the database (that holds the account data) within Visual Studio? What I mean by this is that I don’t see the database within the Object Explorer on the left hand side of the screen. I can see other databases I’ve created, and I have even been able to see an “account info” database when using MVC5 oauth with facebook/google, but now I cannot. Thanks for your time and for writing this article!
This is very helpful and simple, thank you!
I am creating an ASP.NET Web forms authentication test application with Visual Studio 2013, and I do not see the RegisterViewModel class or the AccountViewModels.cs anywhere in the project. The only file I have under Models is IdentityModels.cs, which contains the ApplicationUser class. What am I missing?