It’s been a few months so it’s time for another update of Experimental Mobile Blazor Bindings! This release brings several bug fixes in the areas of CSS styling support, adding XML doc comments to common APIs, and several syntax improvements to common controls.
Here are the major changes in this release:
- Update to latest native mobile component versions in Xamarin.Forms 4.5 and add doc comments #96, #110, #111
- Improve Label and Button syntax #87, #27
- Fix CSS support for iOS apps #109
- Breaking change: Use space-separated CSS classes instead of comma-separated #100
Get started
To get started with Experimental Mobile Blazor Bindings preview 3, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.3.26-preview
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Upgrade an existing project
To update an existing Mobile Blazor Bindings project please refer to the Migrate Mobile Blazor Bindings From Preview 2 to Preview 3 topic for full details.
Updated components and docs
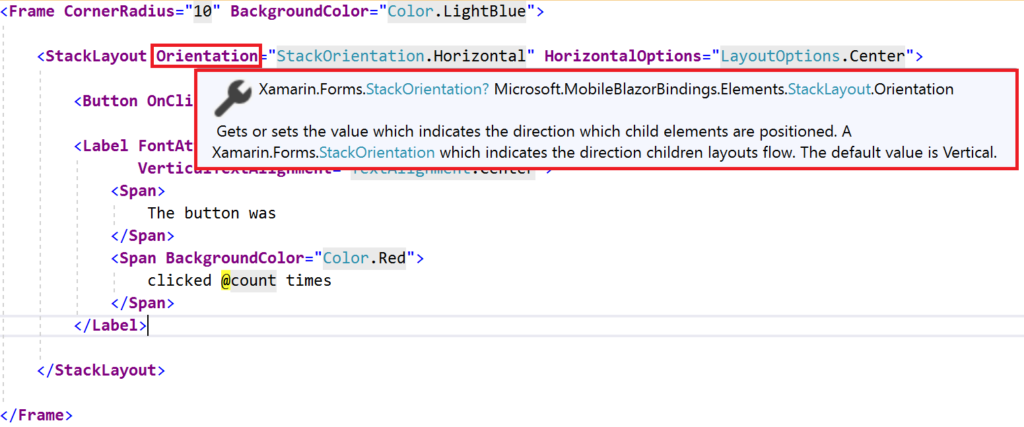
Because most of the components in Mobile Blazor Bindings are based on Xamarin.Forms native controls, the components have been updated to Xamarin.Forms 4.5. For example, properties such as Image.IsAnimationPlaying and Stepper.StepperPosition are now available. The doc comments that are seen in IntelliSense have also been imported so that you get useful help while coding:
Improve Label and Button syntax
Because one of the key motivators for building Mobile Blazor Bindings was to have patterns that were more familiar to web developers, the syntax for Label and Button components has been simplified and improved.
In previous versions setting the text for a Label’s Span’s Text or a Button’s Text had to be done via a property setter:
<Button Text="Click me" ... />
...
<Button Text="@("Buy " + @items.Count + " items")" ... />
Starting with Preview 3 you can use this simplified syntax that is more similar to web patterns:
<Button ...>Click me</Button>
...
<Button ...>Buy @items.Count items</Button>
This change applies to Button.Text and Span.Text.
Speaking of Span.Text, a Label with complex formatting used to have many intermediate tags:
<Label FontSize="12">
<FormattedText>
<FormattedString>
<Spans>
<Span Text="This text is large... " FontSize="50" />
<Span Text="and this is plain... " />
<Span Text="and this is green!"
TextColor="Color.Green" />
</Spans>
</FormattedString>
</FormattedText>
</Label>
And starting with Preview 3, the intermediate tags have all been removed:
<Label FontSize="12">
<Span FontSize="50">This text is large... </Span>
<Span>and this is plain... </Span>
<Span TextColor="Color.Green">and this is green!</Span>
</Label>
CSS improvements
CSS is a great way to style your application while keeping it separate from the layout and behavior. Check out the CSS Styles topic for more information on how to use CSS in your Mobile Blazor Bindings apps.
There are three CSS-related improvements in this release:
- The minimum version of Xamarin.Forms is now 4.5, which fixes most CSS issues, such as the ability to use almost all CSS selectors.
- A small breaking change was made to use spaces as separators instead of commas when specifying multiple class names (this matches web behavior). See issue #100 for more information.
- A bug fix was made to ensure CSS is loaded properly on iOS devices.
More information:
For more information please check out:
Thank you to community blog posts!
If you’d like to learn more, please check out these blog posts from community members:
- Mobile Blazor Bindings – Getting Started + Why You Should Care from Dylan Berry.
- A four-part series from Chris Sainty titled Mobile Blazor Bindings for Web Developers:
Thank you!
What’s next? Let us know what you want!
We’re listening to your feedback, which has been both plentiful and helpful! We’re also fixing bugs and adding new features. And you may have seen last week’s announcement for .NET Multi-platform App UI (.NET MAUI). As an experiment, what we find with Mobile Blazor Bindings will feed directly into the Blazor aspects of .NET MAUI so please share with us your thoughts on using Blazor with .NET MAUI on this project’s repo or on .NET MAUI’s GitHub repo.
This project will continue to take shape in large part due to your feedback, so please let us know your thoughts at the GitHub repo.
P.S.: My apologies for the delay in this update. The realities of work-from-home (and stay-at-home parenting) meant that progress was extremely limited. I thank everyone for their patience, understanding, and support. You can always stay up-to-date by going to the GitHub repo and using the latest builds, or reach me on Twitter @original_ejl.


Hi, what’s the difference between Blazor mobile bindings and the new MAUI framework which can also be used to build cross platform applications targeting mobile(ios/android) and windows desktop. Will they be converged in future? Thanks.
I believe that Blazor bindings runs in the browser and renders components similar looking to Xamarin. But MAUI is gui framework for standalone apps. Please correct me if I’m wrong. Result should be that same Gui XAML code could render in native app on all platforms and thanks to Blazor bindings even in a web browser.
@Srihari - .NET MAUI is a UI framework that will have multiple ways to code against it. You'll be able to use XAML, C#, and even Blazor. Mobile Blazor Bindings is an experiment to try out one possible way of using Blazor to target that type of system. Stay tuned to see more about what that might look like. We've already got some code going!
@Jiří - I'd like to correct a misconception here: Mobile Blazor Binding does not use any browser, HTML, Web Assembly (WASM), JavaScript, etc. It runs 100% native code on the device using native UI elements. It...
@Eilon;
Can you share more details about why you want to avoid Mono?
Adds too much weight to the download size and adds another VM layer between user and device.
Both cause slowness in Mobile. The # 1 thing that turns off users.
Today, I've been testing Blazor WASM, and it is STILL very slow to load and respond on Mobile. There is no way the current architecture of Blazor WASM can stand against Vue/React/Angular, both in loading, execution and response time. And what to speak of going against Native model.
If users were not so spoiled with high performance apps, that...
@Eilon;
It uses the same exact Blazor syntax and compilation but instead of generating HTML elements it generates Xamarin.Forms elements.
An important question that I'm sure many are not clear. If it generates Xamarin.Forms elements, does it mean the final code to run on iOS or Android, requires MONO (or the future MONO/.Net 5), or do we get a pure native Objective-C code to comiple and run?
If yes, I think this should be highlighted as a very important feature of "Mobile Blazor Bindings", to build native iOS/Android apps. If so, MSFT should go full force with...
@Ben -
Xamarin.Forms ultimately builds on Xamarin.Android and Xamarin.iOS for those respective platforms. With Xamarin.Android, you are right that by default it uses Mono and JIT to run MSIL on the physical device (phone, tablet, etc.). With Xamarin.iOS the code is 100% native once it's on the device. We have docs on this at https://docs.microsoft.com/en-us/xamarin/get-started/what-is-xamarin, but I noticed they aren't entirely clear on this particular topic so I logged an issue to see if we can make that clearer: https://github.com/MicrosoftDocs/xamarin-docs/issues/2878
Can you share more details about why you want to avoid Mono?