Visual Studio 2022
Visual Studio 2022 launch is here!
Join us at our free online event to celebrate the launch of Visual Studio 2022. Learn about what’s new, hear tips & tricks, participate in the live Q&As, and be the first to take the latest version for a spin.
All of our product development begins and ends with you—whether you posted on Developer Community, filled out a survey, sent us feedback, or took part in a customer study, thank you for helping to continue to steer the product roadmap for Visual Studio. I have exciting news—the first public preview of Visual Studio 2022 will be released this summer.
The next major release of Visual Studio will be faster, more approachable, and more lightweight, designed for both learners and those building industrial scale solutions. For the first time ever, Visual Studio will be 64-bit. The user experience will feel cleaner, intelligent, and action oriented.
Development teams have become more geographically dispersed than ever. It’s become apparent over the last year that organizations need their development teams to collaborate securely, deliver solutions more quickly, and continuously improve their end-user satisfaction and value. We’re making it easier to collaborate with better GitHub integration making it seamless to go from idea to code to the cloud.
Visual Studio 2022 is 64-bit
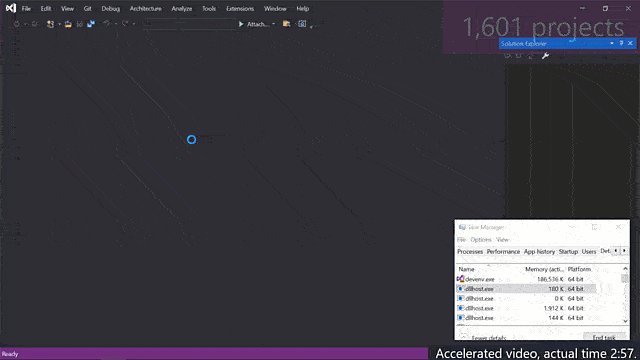
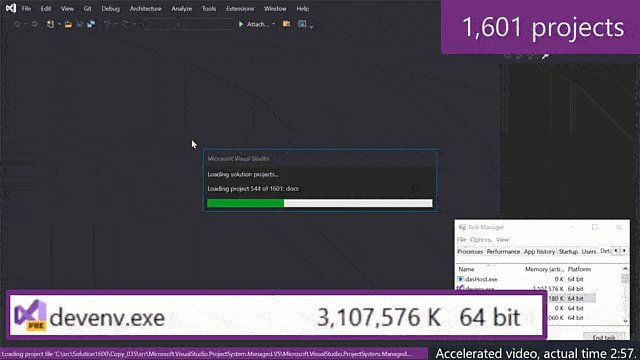
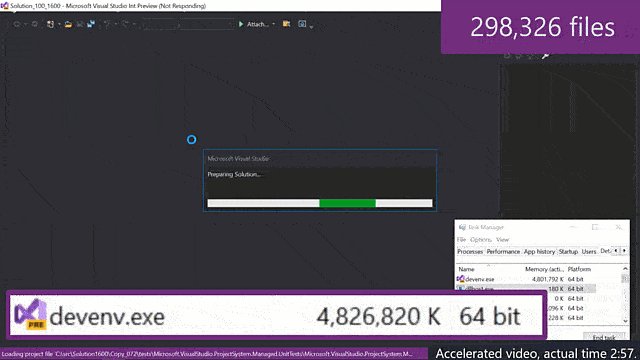
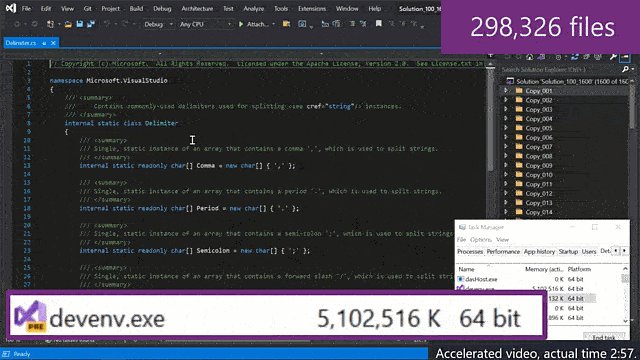
Visual Studio 2022 will be a 64-bit application, no longer limited to ~4gb of memory in the main devenv.exe process. With a 64-bit Visual Studio on Windows, you can open, edit, run, and debug even the biggest and most complex solutions without running out of memory.
While Visual Studio is going 64-bit, this doesn’t change the types or bitness of the applications you build with Visual Studio. Visual Studio will continue to be a great tool for building 32-bit apps.
I find it really satisfying to watch this video of Visual Studio scaling up to use the additional memory that’s available to a 64-bit process as it opens a solution with 1,600 projects and ~300k files. Here’s to no more out-of-memory exceptions. 🎉
We’re also working on making every part of your workflow faster and more efficient, from loading solutions to F5 debugging.
Designing for everyone
We’re refreshing the user interface to better keep you in your flow. Some of the changes are subtle cosmetic touches that modernize the UI or reduce crowding. Overall, we aim to reduce complexity and decrease the cognitive load so that you can focus and stay in the zone. Also, making Visual Studio more accessible delivers better usability for everyone – the next version of Visual Studio will include:
- Updated icons for better clarity, legibility, and contrast.
- Cascadia Code, a new fixed-width font for better readability and ligature support. (If you like, you can try Cascadia Code today! https://aka.ms/CascadiaCode)
- Refreshed and improved product themes.
- Integration with Accessibility Insights to detect accessibility issues early on—before they get to your end-users.
Personalization
Developer to developer, we understand that personalizing your IDE is as important as picking your desk chair. We have to make it “just right” before we can be at our most productive. It will be easier than ever to make Visual Studio 2022 “just right” for you, from the ability to customize aspects of the IDE to syncing settings across devices for those who maintain multiple dev boxes.
Developing modern apps
Azure
Visual Studio 2022 will make it quick and easy to build modern, cloud-based applications with Azure. We’ll get you started with a good supply of repositories that describe common patterns used in today’s apps. These repositories are made up of opinionated code showing these patterns in action, infrastructure-as-code assets to provision the Azure resources, and pre-built GitHub workflows and actions setting you up with a complete CI/CD solution when you first create a project. Plus, the required development environment will be defined in the repository so that you can start coding and debugging right away.
.NET
Visual Studio 2022 will have full support for .NET 6 and its unified framework for web, client, and mobile apps for both Windows and Mac developers. That includes the .NET Multi-platform App UI (.NET MAUI) for cross-platform client apps on Windows, Android, macOS, and iOS. You can also use ASP.NET Blazor web technologies to write desktop apps via .NET MAUI.
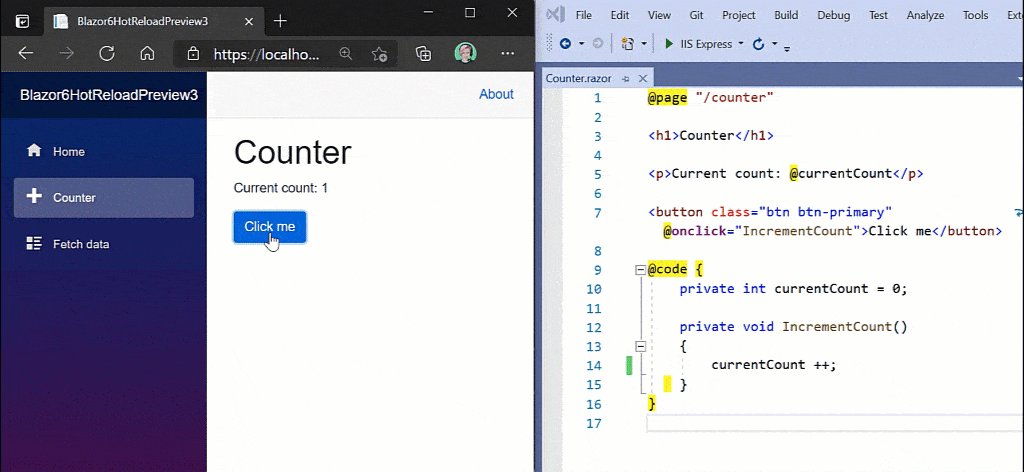
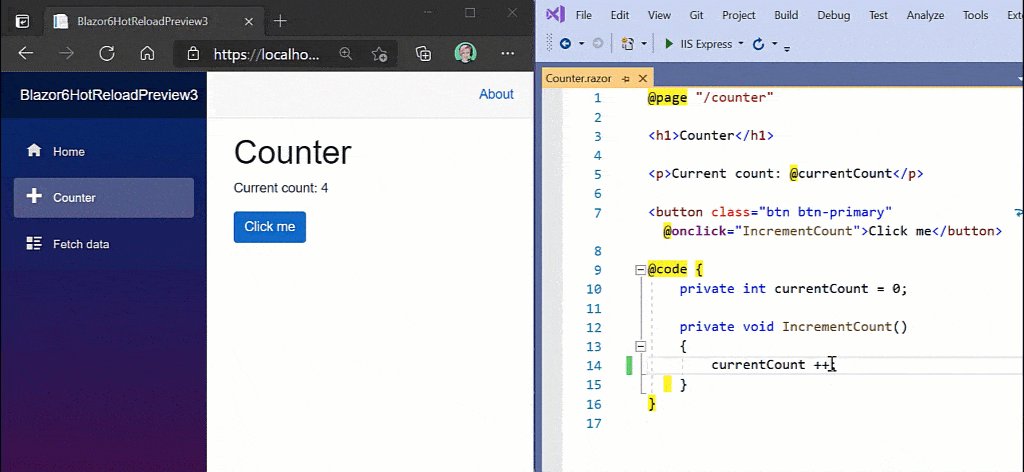
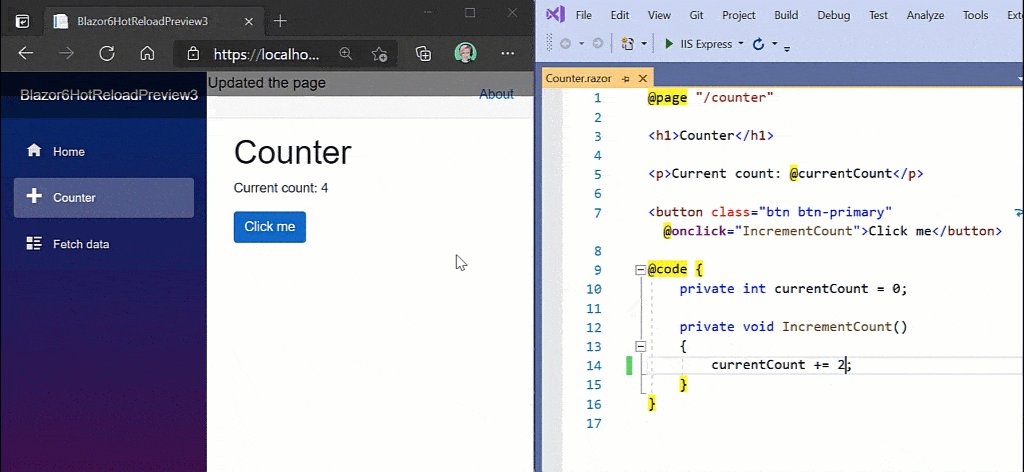
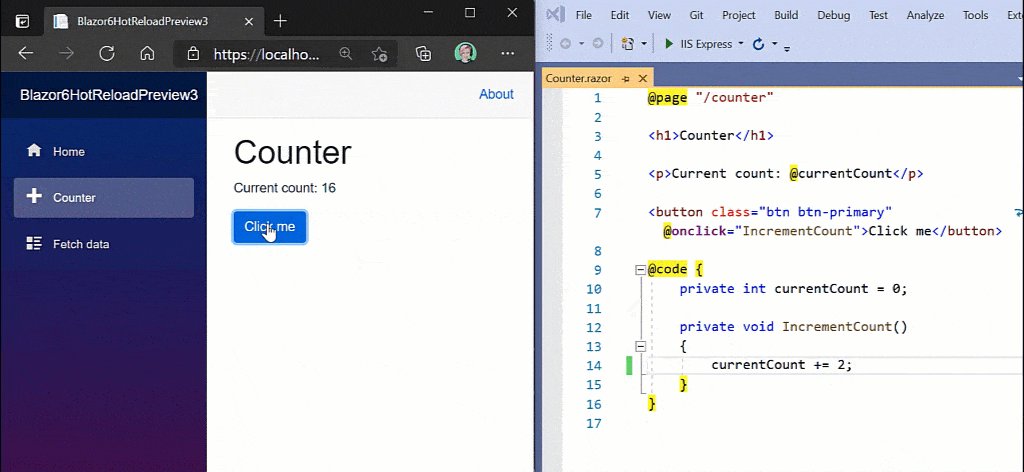
And for most app types like web, desktop, and mobile, you’ll be able to use .NET Hot Reload to apply code changes without needing to restart or lose the app state.
C++
Visual Studio 2022 will include robust support for the C++ workload with new productivity features, C++20 tooling, and IntelliSense. New C++20 language features will simplify managing large codebases and improved diagnostics will make the tough problems easier to debug with templates and concepts.
We’re also integrating support for CMake, Linux, and WSL to make it easier for you to create, edit, build, and debug cross-platform apps. If you want to upgrade to Visual Studio 2022 but are worried about compatibility, binary compatibility with the C++ runtime will make it painless.
Innovation at your fingertips
Diagnostics and debugging
The ability to confidently debug your applications is at the center of your daily workflow. Visual Studio 2022 will include performance improvements in the core debugger, with additional features like flame charts in the profiler for better spotting the hot paths, dependent breakpoints for more precise debugging, and integrated decompilation experiences which will allow you to step through code you don’t have locally.
Real-time collaboration
Live Share opens new opportunities for collaborating with others, exchanging ideas, pair programming, and reviewing code. In Visual Studio 2022, Live Share will introduce integrated text chat so that you can have quick conversations about your code without any context switches. You’ll have options to schedule recurring sessions that reuse the same link, simplifying collaboration with your frequent contacts. To better support Live Share within organizations, we’ll also introduce session polices, that define any compliance requirements for collaboration (e.g. should read/write terminals be shareable?).
Insights and productivity
The AI IntelliCode engine in Visual Studio continues to get better at seamlessly anticipating your next move. Visual Studio 2022 will provide more and deeper integrations into your daily workflows, helping you to take the right action in the right place at the right time.
Asynchronous collaboration
Visual Studio 2022 will include powerful new support for Git and GitHub. Committing code, sending pull requests, and merging branches is when “my code becomes our code.” You’ll notice a lot of built-in logic and checkpoints to guide you efficiently through the merge and review process, anticipating feedback from your colleagues that could slow things down. Our guiding principle here was helping you to have higher confidence in the code you deliver.
Improved code search
Code search is an integral part of the software development lifecycle. Developers use code search for lots of reasons: learning from others, sharing code, assessing the impact of changes while refactoring, investigating issues, or reviewing changes. We’re committed to delivering better performance for all these critical activities in Visual Studio 2022 to make you even more productive. You will also be able to search outside your loaded scope, to find what you’re looking for no matter what code base or repo it’s located in.
Refreshing Visual Studio for Mac
Our goal with Visual Studio 2022 for Mac is to make a modern .NET IDE tailored for the Mac that delivers the productive experience you’ve come to love in Visual Studio. We’re working to move Visual Studio for Mac to native macOS UI, which means it will come with better performance and reliability. It also means that Visual Studio for Mac can take full advantage of all the built-in macOS accessibility features. We’re updating the menus and terminology across the IDE to make Visual Studio more consistent between Mac and Windows. The new Git experience from Visual Studio will also be coming to Visual Studio for Mac, beginning with the introduction of the Git Changes tool window.
Let us know what you think!
We’ve only shown you a few highlights of our work in progress, but we welcome your initial thoughts on the direction we’re taking for Visual Studio 2022. As always, you can head on over to the new Developer Community to browse through existing feature requests to upvote and comment or create your own.
Stay tuned for announcements about the 64-bit Visual Studio 2022 Preview 1 availability, which will include our UI refinements and accessibility improvements. (And remember! Like any work in progress, these features are still in development, so some of them will be coming to Visual Studio 2022 after the first public release.)
Thank you!
Editor’s Note: The post was originally published on 4/4/21 and was updated on 7/16/21 to add a note that Visual Studio 2022 Preview has been released.





 Light
Light Dark
Dark
429 comments
That is great! Looking forward to use Visual Studio 2022 and .NET 6!
(Suggestion for Cascadia Code parenthesis (): I think they could get a little adjustment to look more like Consolas)
this comment has been deleted.
I have stopped using windows and Visual Studio for programming as I was having a lot of headaches with VS and Windows Defender, but what I wanted to know is if Microsoft has any plans for a decent port of VS to Mac os, as VS Code when talking about Blazor I find it lacks a bit of features and Visual Studio for Mac os is really bad.
This is beyond amazing! Thank you!!!
“Visual Studio 2022 will include powerful new support for Git and GitHub.”
But we lost the support for Azure DevOps… 😞
I was going to comment the same, I love the GitHub support, but we love and use also Azure DevOps, VS cannot move all the attention away from Azure DevOps (with GIT)
I, and others, have asked if/when SourceLink would be supported for Azure DevOps (non-Git TFVC), and there have been no responses to these lines of inquiry, though many other comments have received replies. Reference the blog posts Improving Debug-time Productivity with Source Link and ‘Producing Packages with Source Link‘. Other tools that work with TFVC, such as the Power Tools and Shell Extension have been unsupported for VS2019, with the claim being made that the functionality of the power tools were moved into the command line (which is not the case for a number of them). The sad fact is that many of us can’t move to Git without impacting many years of process and tooling. I can’t imagine that a small investment in making Source Link work (when I imagine most of the code required already exists from the Azure DevOps Index Sources build task) is an unreasonable ask.
Losing support for Azure DevOps would be horrible! Is this really true?
That’s not true! We continue to support our devs and scenarios using Azure DevOps. It already has and will continue to have great Git integration in VS. You can see how we’re supporting Azure DevOps repositories in our new Git experiences. In the past, the GitHub support has been lacking in the IDE and that’s why you’re hearing more news about the increasing GitHub functionality from us as we build it out. You can also take a look at the Azure DevOps roadmap.
Please see my above comment as to the lack of Source Link support for Azure DevOps (TFVC), and other tooling, and please explain how this is relates to ‘continue to support our devs and scenarios using Azure DevOps’. I git that you are enhancing parts of the experience, but please don’t do so at the cost of ignoring others that devs are (and have been) relying upon.
I feel like your team should take off your rose-colored glasses and actually try to use VS against AzureDevOps/TFVC in a real project sense — acknowledging that some CANNOT transition to Git at this time — and then tell us how great things really are. I’ve reported several real regressions that were promptly closed as “not enough customer impact”. I’m fine that you’re focusing on improving the Git experience — just stop breaking the TFVC experience in the process — and when you do, actually fix it.
We are still Dev Ops with TFVC. It’s easier to understand for some of our team that aren’t coders but need to contribute some files. It’s also what we had when we migrated from on-prem TFS.
It’s OK, but we do have the auth issue hanging around where we’ll be told we are not permitted to check in code. Happens randomly, but once it has happened it stays stuck that way. We used to have to restart VS to fix but now just flick back to the home panel of source control and click the little refresh button. That seems to refresh the auth token and allows check-in to proceed again.
It’d be nice to get things like source link for us.
We’re still committed to support TFVC in Visual Studio. If you experience any regressions, please report them on Developer Community. Our team will make sure they’re correctly triaged and addressed.
@Pratik Nadagouda, the issue that Ian Yates refers to is already open in the Developer Community, and has been for years. There are hundreds of responses to it, confirming it remains a widespread problem in Visual Studio with TFSVC. These responses are being largely ignored.
TFSVC is painfully slow these days. It would be good if you guys would just admit that TFSVC is a deprecated technology.
It’s really simple. They don’t care and they don’t want to tell you. It’s been that way for years.
Reminds me of the .Net Framework story…
To be honest, you ripped out all the built-in integration with DevOps. The ‘new’ Git experiences are basically just the Git window from before, but with zero integration. It’s a pretty miserable change. I can only assume that after dropping a couple of billion on GitHub there’s a lot of pressure to make it look like a success.
Correct me if I’m wrong
– New GIT integration lacks PRs and Work Items integrations with ADO (with GIT), that are possible with GH.
– VS recently added GitHub actions tooling, but no Azure Pipelines
Yep, they’re claiming it’s a ‘new’ integration but as far as I can see it’s almost functionally identical to the old Git integration, they’ve just burned all the DevOps integration. It’s very sad.
I just noticed one more thing, when you click on `create git repository` there is only github and no ADO
Sorry, that’s just not true. Look at the dialog you get when creating a new Git repository from VS. It offers to publish to GitHub, but not Azure DevOps, like the old dialog did. It is pretty clear that Azure DevOps is being de-prioritzed in favor of GitHub. I expect to see it closed down in favor of GitHub eventually, given that there has been virtually zero investment in Azure DevOps in the past year or so – just look at the sorry state of the roadmap (https://docs.microsoft.com/en-us/azure/devops/release-notes/features-timeline). I just wish you would come clean and say what your plans are.
About 18 months back we had a Microsoft evangelist visit the company I was working for and he explicitly said that GitHub was going to be the future, and that our (large enterprise) should plan to move to GitHub.
I was horrified and checked with a colleague who now worked for Microsoft and he confirmed that this was Microsoft’s position. He said that MS would continue to support DevOps but they wanted to get enterprises to move to GitHub.
GitHub is essentially just Repos and a bit of Pipelines. The fact that Microsoft is having to remove existing, already developed integrations in order to try to push people away from DevOps to GitHub is telling. Given that DevOps is already at the end-game for GitHub what’s the point?
We have no plans to go to GitHub, the open source fans in the company have all moved to GitLab anyway so we certainly wouldn’t be moving to GitHub.
Totally agree Gavin, also we’re using ADO, and there is no way (at least in the short run) that GH can replace ADO for us (repos, boards, pipelines, test, azure AD…)
Before ya’ll move to GitLab… Make sure you evaluate how pull requests function in that environment. I have a suspicion that GitHub is better (although not by much). GitLab is a horrible mess compared to how Pull Requests are implemented in TFS 2017.
Another GitLab disappointment is their Nuget repository. They haven’t even bothered implementing descriptions, so when you browse the repository none of the nuget packages hosted there will have anything in the Description.
Things you might take for granted elsewhere might not be so easy/supported in GitLab — even if you pay for their “Premium” product.
So make sure you identify the areas you care about, and then evaluate those thoroughly. I think you will be surprised.
My old team members certainly misses TFS, and we were still on an older version. Jira + GitLab is a very poor replacement. WIth TFS you could tell that much thought was put into each feature before it was released.
That said: Git all the way all day long. I do not miss TFVC one bit. YMMV.
It’s just Microsoft went to imitation from innovation…. And they’re in the process of killing their own innovations in favor of others. There were standards, quality & class in M$ but now that’s all gone. TFS may the newest but not the last. Seems like they are not gonna stop until they kill windows too… And it’s already started btw.
All business users of the formerly named TFS, now named Azure DevOps Server, will demand the on premises integration to continue. If that does not happen, customers will not use Visual Studio 2022. It is as simple as that. Please keep this in mind when implementing Azure DevOps integration in Visual Studio 2022.
They want everything in their cloud…. Keep us feeding their money making cow…. Cloud is a trap…. To keep us locked into them they’re killing onprem tech one by one….
Totally agree. So many of their moves over the last few years to me feel like a shift away from enterprise customers to small outfits. They don’t care about the companies with 300 developers. They’re more interested in 300 companies with 3 guys each.
You can see that in how they would rather pander to the web-devs than actually fix functionality issues in Xamarin (oh look: HTML page creation instead of XAML: But the controls don’t work any better). Then rebrand everything so it seems new. Xamarin becomes MAUI. TFS becomes DevOps. But again, nothing works better just named different.
It almost feels like they are deliberately keeping companies off balance so they are so busy changing with the times they don’t have time to realize that nothing new or innovative is actually happening.
Companies like mine with devs in 6 cities, 50 people each… numerous 3rd party and in-house TFS integrations for story tracking and management aren’t going to throw all that away for “repos”.
hell yaaa my man
What??? PLEASE say this isn’t true!
this comment has been deleted.
anonymose?
Yep, while they’re slowly trying to port a fraction of the functionality of Azure DevOps over to GitHub (Actions, anyone?) they’ve decided to essentially EOL their own SDLC product which is already offering what so many other solutions promise as their ultimate future endgame.
The irony here is that the cool kids they’re so desperate to woo have all run off to GitLab anyway. I’d love it if DevDiv could recall that they already have an incredible end-to-end SDLC solution and go support that.
does this means we can no longer user tfs ?
If so, than go the who ever thought if this and ask him what hobby’s he is having
Then tell him to search a job in that direction
Because computers and IT is not for him, that can never work…
I hope that is not the plan. Many businesses will not accept dropping TFS integration. Who wants their proprietary source code away from the business owned computer systems?
We moved to git from TFS a year ago (but we had not invested much effort in TFS for years – just using it for source code control).
Surprisingly we were able to migrate the history as well.
But git simply is not as good – two stage check in/check out; problems merging files.
We moved to a private cloud instance of git (though could equally have moved to on premises). GitHub may be great for home/hobby use, but I cannot imagine risking important proprietary code there.
Visual Studio 2022 will indeed support Azure DevOps Server (on premises). Please let us know through Developer Community if you see any regressions for the integration as we release preview versions of VS 2022, so that we can catch and address any issues quickly. Thanks!
This is deeply concerning. As a team lead, I literally just fought to have my whole company convert over to Azure DevOps. It was expensive and painful but I counted it a success. If less than 6 months after we have completed our migration, it’s announced Microsoft is pulling support in VS, we might just start need to move away from Microsoft altogether. As developers, we can’t keep putting our trust in a company that disregards the huge investment of time, energy and money we put in to adopting their technologies. It feels like Microsoft has little concern of the impact these decisions have on our companies, lives and careers.
i agree i feel same as you my man
Any plans to support Rust?
For Windows development? That would be masochistic 🙂
They invented 6 kinds of string types (String, Str, CString, Cstr, OsString, Ostr), maybe if they decided on just one, they would have time to write a proper tooling for VSCode.
I believe that rust support is very promising.
I’m using the WIN32 API and INtime RT OS. I’m currently accessing them through C++17, and frankly, our C++17 development experience sucks.
I don’t believe you have used Rust before, at least in a serious project. CString, Cstr are only used to deal with the mess created by C/C++. OsString and OsStr is to deal with the mess on Windows because Windows does not use UTF-8. As long as you are not dealing with C FFI or windows APIs, you would only need String and str. And that is much better than C++’s std::string, std::string_view, char*, std::wstring, hstring, and all the other strings provided by Windows and boost and whatnot. Just look at this to see what I mean.
In fact, I find Rust’s differentiation between String and str making a lot of sense. It requires minimal cognitive load to handle and does not force strings to be immutable which is bad for performance.
https://docs.microsoft.com/en-us/windows/dev-environment/rust/rust-for-windows
Your move 🙂
Hi Amanda,
This is just great!
Thanks for listening to the community and keep making all the investments in new tech for all of us.
Greatly appreciated!
Hopefully updating of VS extensions works without restarting the VS (extensions must be out of proc).
Also the new icons look even more worse. Best clarity, legibility, and contrast had the VS2010 icons, they were perfect.
Agreed. Just look at the green tick and the red cross. Why are the tick and the cross smaller and harder to make out? Who decided to waste a bunch of time on that?
I agree, and I also loathe all of this ‘change for its own sake’ silliness. They could go back to the same icon style used in Visual Studio 2010 and nothing about the app’s usability will change.
What I would give to have the VS 2010 icons back!
I, for one, am thrilled they finally flipped the floppy disk save icon upside down- that was super-important in my work. NOT! How does MS see fit to waste time on such “work”? Do they have horrible employees they can’t fire and can’t trust with important stuff, so they have them spend time on icon updates (and with no one trustworthy reviewing their work)?
You’re kidding right?
I actually think the 2010 icons are a bit dated and prefer those in 2019, but we can definitely agree that the new 2022 icons are hideous! 😉
Agreed. The new icons have worse contrast than the existing ones, and look ‘fuzzy’ by comparison.
You still need a restart since the extensibility model and -installer aren’t changing just yet.
Can I hope for updates to the custom debugging visualizer development story?
And also best check-in experience. The experience that started with 2012 is still simply horrible and time wasting and very clumsy. They are not really listening… I still have an 2010 installation only for TFS operations (for example, when there are no changes it shows a popup saying that, but in 2019 it still opens the files side by side and force you to deduct they are identical, and more and more, very stubborn VS architects!)
Finally, looking soooooo forward to this!
If it’s coming with Cascadia Code does that mean full ligature support at last? I’m thinking of ‘->’ and ‘<-' which just don't work in the current version (including preview). That would be popular with F# developers 🙂
Yes, ligatures are supported. You’ll see them in the latest Visual Studio 2019 if you install Cascadia Code too.
David, unfortunately specifically hyphen based ligatures are not supported by WPF yet, see https://github.com/dotnet/wpf/issues/109.
This has been requested for years and it’s only going to become more obvious with a ligature font shipped out of the box, please can we have a fix for this 🙏
Shouldn’t WPF be moving to the new XAML editor?
Maybe if you can get in touch with the company who develops WPF they could make this happen. 😉
Lol, good one.
I had heard that before. But maybe VS 2022 will move to .net 6 itself, and maybe that means WPF can get fixed at last? I try to stay optimistic 😊🤞
This is good to hear. Just please learn from the mistakes of previous VS releases and don’t do any UI changes that are “current” from MS but not really liked by the dev community. Think back to the compact menus, lower case menus and Start Window craziness. Any major changes to the UI needs to have options to allow folks to make it look similar to the way it did before.
Also remember that many companies are not marching to the “latest and greatest” stuff from MS so support for MVC 5, web forms, .NET framework and other “old” technologies needs to be supported.
I’m particularly excited about LiveShare supporting recurring, unchanging sessions. This solves the problem I have today where every class I have to share a new link to LS for my students. Just please make it stable. LS has been anything but stable over the years. Every semester begins with a “what doesn’t work” session. Sometimes students cannot see updates, other times I cannot debug, yet other times I cannot edit. Stability needs to be paramount.
Finally I’m sure a lot of people will be happy with the 64-bit VS version. But that means none of the existing extensions we have will work anymore which means a likely long wait for extension authors to update (if they ever do). I’m also concerned that MS has spent a lot of time moving workloads out of process to resolve the memory issues at the cost of speed and reliability. Switching to x64 means my VS instances (of which I can run several) can easily grow out of control but if that means more stability because of less out-of-proc work then great.
Thanks for your feedback Michael! To respond to your extensibility question, we are aware that all extension authors will need to migrate their extensions to 64-bit in order for you to successfully use them in that version. We’re currently working on guidance for extension authors to migrate successfully and quickly in time for 64-bit VS’s general release.
@LeslieRichardson Will you guys be providing an update on the Extension API redesign you solicited feedback for last year? Really hoping to see Visualizers become first-class Extension features.
We’re still working on the new extensibility model/API redesign and we hope to share a larger update on it after 64-bit VS’s general release. Your visualizer ask is noted however!
Thank you, Leslie.
Leslie, are you saying that extensions compiled for AnyCPU won’t support 64-bit?
AnyCPU will support 64-bit VS
Which is actually date relase date of Visual Studio 2022 ?
This is brilliant, super excited to use MAUI!
MAUI is just the new incarnation of Xamarin. If you’re excited to use it, you should have started using it by now – or for the last 5 years.
If this were posted 19 days ago, I would have thought this to be a 100% joke, though a sad one, because I’ve heard nothing but ‘we can’t do 64 bit’ for years. I’m very surprised!
Yes. I think that answer covers +/- two decades.
I am shocked and thrilled to hear you guys are finally making a 64-bit VS! After a decade, literally thousands of developer requests (which have been closed over and over again) and all the bogus technical explanations for why 64-bit was impossible and undesirable, I had just about given up hope of this ever happening.
Maybe we should ask them to open source their excuse generator?
ohsnap
64 bit Visual Studio! 😲 Dream finally coming true. However, I have a curious question, which IDE is used by the developers those who are writing code to develop Visual Studio?
Visual Studio is written in Visual Studio. Most internal developers use the latest CI build of Visual Studio.
Thank you so much, Mads!
Amanda,
This is great news.
Please make sure that 3rd parties get the chance to get their VS extensions ready for this new release by starting a 3rd party test program.
It would be a shame if the release of VS 2022 would get negative feedback because of missing or failing extensions.
And yes, my company also creates an extension to VS.
Robert
Hi Robert, we’re currently establishing general guidance for migrating your extensions to 64-bit successfully in time for the new release and we’ll publish that guidance around the Preview 1 timeframe. To make sure you’re notified about that guidance, would you be willing to share your contact info with me via LinkedIn?
Hi Robert,
Nice to see you here. Looking forward for X# on VS 2022.
—
Rene
Is Visual Studio 2022 still built on NET Framework or have you made a switch to NET 5/6? Would be nice to know if 2022 is future proofed for ARM64.
Visual Studio 2022 will continue to run on the .NET Framework.
Hi Tim, what about Visual Studio for Mac 2022, would it run on .NET 6?
if VS for Mac is updated to being built on dotnet 5/6 and VS for Windows isn’t, there’s going to be a full-scale revolt!
in Microsoft’s rush to cater to the whims of every other platform/language, those of us who’ve been loyal to windows technology for years have been left in their wake.
it’s sad and it’s infuriating!
Hopefully you are planning to migrate to .NET 6 (or whatever version we end up on) in the future. It seems kind of silly that VS is still stuck on the ancient .NET Framework instead of benefitting from all the performance improvements in .NET 5 onwards.
Given that 64-bit VS finally happened, I’m hopeful 🙂
that sounds like a very bad decision to me! and your answer didn’t even come close to a reasonable one, sorry.
what are the factors holding back VS being built with something more up to date? extenders are always stuck with technologies a year to two years behind everyone else!
> Visual Studio 2022 will continue to run on the .NET Framework.
That is a shame. This makes VS a lot less flexible and will make the transition to ARM64 harder. Is work ongoing to migrate to the latest dotnet?
Considering VS is based on WPF, which is a .NET Framework technology, it must run on .NET Framework. If they switch to MAUI in the future, they would also be able to switch to .NET (probably 7 or 8 by then).
WPF also runs on .NET Core 3.0+ and .NET 5.
Holy cow, I’m shocked that 64 bit VS is finally happening!! 😳
This is some of the best news I’ve heard in a long time. Thank you for finally doing this Microsoft! I know you may not be able to, but I’d love to see a write up on what had to be done to refractor the IDE and it’s dependencies to get it to compile in 64 bit.
I’m still not sold on MAUI due to the Xamarin issues that I’ve yet to hear of ever being resolved (I. E. Performance, hot reload, etc). I’ll be glad to be proved wrong about my skepticism but so far I haven’t seen much of anything to make me think otherwise. Here’s hoping that changes.
Intellicode and LiveShare haven’t been very useful to me so I’m not too sure if I’m at all excited to hear that there will be more focus on them. I don’t use them in personal projects or at work. 😕
I do like the refreshed icons / design though and always appreciate it when you guys tackle these small details. I’m also excited to see what ui customization options will be available in the next version. I’d love to see a way to change colors without having to use an extension.
Despite my concerns and/or lack of enthusiasm for some things, I’m really looking forward to this release!
It is surreal to read that after so many years Visual Studio will be finally running as a 64-bit app. Finally!
–
Piotr Karczmarz, CTO at ContextKeeper.io, building VS plugin allowing to jump to deep work quicker via “mental snapshots”.
I am curious to know as new Visual Studio 2022 will depend on which version .net framework or .net core.
Visual Studio 2022 will continue to run on .NET Framework
Make sure it will run natively on Windows on ARM.
There is a developer community suggestion for native ARM support:
https://developercommunity.visualstudio.com/t/native-arm-support-for-visual-studio/1161018
Please vote on it, and anyone else reading this who needs a native ARM VS!
That’d be great indeed! Just upvoted that feature request.
Does “dependent breakpoints” mean what I think it means? 🎉
yes, this will add the capability for a breakpoint to become enabled only if another breakpoint is hit. If that what you were thinking then you are right 🙂
🥳 This is going to be awesome!
You can do that now. Not directly, but you can.
Hopefully this performs decently. Conditional breakpoints tank perform so horrendously that I never use them.
64 bit! eagerly waiting.
Please tell that VS2022 will support Windows 7 x64 as VS2019 does =)
It probably won’t. It would be nice. I still have to regularly run Windows 7 + VS2015 due to an old SharePoint Server 2010 farm solution still beeing maintained, but seeing as how this new VS version will probably be released in late 2021 or early 2022, I think now would be the right time to just drop support for Windows 7. Almost 2 years now since it exited extended support.
Many companies buy ESU updates for the Windows 7. It will be supported this way till 2023.
Windows 7 .. how cute! 😊
cool. looking forward to complete c++20 implementation.
Lots of information on C++20 implementation will be available at the upcoming Pure Virtual Conference in May. https://devblogs.microsoft.com/cppblog/pure-virtual-cpp-2021-schedule-available/
thanks, I signed up. love them modules.
Super VS 2022 for 64bit, only one question is it based on .net 4.8 or .net 5 or .net 6
Visual Studio 2022 will continue to run on the .NET Framework.
Mads, are there some features required by Visual Studio 2022 in .NET Framework that are not in .NET 6? And what about Visual Studio for Mac, would it run on .NET 6?
Thank’s for reply Mads Kristensen, i am waiting for the day when Visual Studio will be based on new cross platform .Net 5 6 7 or 8.. and also Visual Studio Code based on same
It’s nice to see that the floppy disk icon still survive in 2022.
Please improve GIT experience to be at least as good as Visual Studio Code. I mean specifically: working with submodules (yes, I’m using those) and more than one git projects. better rebasing with interactive, accepting partial chunks of changes into staging/un-staging area, in-code visualization of history or previous changes. ATM this is night and day experience between VSCode and VS2019 now. Crrossing fingers and wishing us ALL living long and progress 🙂
Hi Andrzej, thanks for the feedback, you’re absolutely right about these feature gaps. In VS 2019, we’ve prioritized building the foundation of a great Git experience. Now that we’ve done that, looking ahead to VS 2022, we’ve already begun designing and working on the top feature requests you mention. We’re monitoring all Git specific suggestions through Developer Community. This is where we want you to engage with us on specifics of a feature and give feedback on designs. Could you please add your vote to the relevant tickets or create new ones to help us prioritize this work?
I cannot explain how excited I am for 64bit VS finally! Just please tell me you’ll keep supporting and improving vertical tabs in the UI overhaul. I don’t think I could go back to horizontal now.
The vertical tabs aren’t going anywhere. Glad you like them 🙂
I have mixed feelings about this. Everything sounds good, however I feel it could be as buggy as VS2019 or worst. Delivering a solid code editing experience would be enough for me.
I think you are lying.
@saint4eva how can he be lying? He’s expressing his concerns and desires. Don’t be a zealot.
Awesome! I just have one question. Will new projects still target 32-bit by default, or 64-bit by default?
The default bitness of each project varies across the supported projects, runtimes, and languages supported by VS. Afaik, there are no plans to change the project defaults as part of VS moving to 64-bit. Though, teams might decide it’s time to change, but I don’t believe there are plans of those kinda in scope at the moment.
Your operating system updates and your visual studio updates continue to interrupt my development process. You continue to introduce regression bugs that negatively impact my development productivity. I dread any changes you guys make.
This is a great news. Looking forward for Visual Studio 2022 Preview 1
> Visual Studio 2022 will be a 64-bit application, no longer limited to ~4gb of memory in the main devenv.exe process. […]
> […] watch this video of Visual Studio scaling up to use the additional memory that’s available to a 64-bit process as it opens a solution with 1,600 projects and ~300k files.
(video showing devenv.exe taking 5 GB of memory…)
That’s what is scary actually… Instead of working extremely hard to reduce that usage of memory, say by 20% or more, you just cheat by providing more memory space.
Long gone are the times when developers at Microsoft tried to make their software do more on much less powerful hardware, were able to do so, and the whole thing could run with only ~100 MB of memory!!
How the hell can 1600 projects with just 300k files can take 5GB of memory in devenv.exe, especially when one is going then to work on just one or two projects in that solution?? Are you caching the whole content of all the files (projects and source files), or what? Couldn’t you just load a representation of the minimal settings for all the projects, and some minimal information from the source files (for… IntelliSense or whatever) and store that in compressed form, whose portions of interest at any given time get uncompressed and used; and only when one works on a given project in said solution, would the full settings of that project be loaded?
I believe they optimized the best they could without breaking any compatibility. Since VS2015 they pushed the support for large solutions and they had to hit a hard boundary eventually.
Having a workstation with 64 GB of memory and the main process devenv.exe just freezing around 3 GB is a joke. I am glad they take advantage of the available resources now.
Yes, and there’s a lot going on in an IDE that needs lots of RAM, like data structures containing symbol references, etc. You have to build those things early and keep them in memory so that intellisense and other live refactorings aren’t starved for data.
It is more than just the source code that is loaded. MS has been making optimizations over the releases to speed things up, move things to background and load on demand. In fact there is an option in the settings to fast load stuff. It is the traditional speed vs space tradeoff.
The dev team on VS are a smart bunch. If you have a great idea on how they can optimize solution loads as you believe can be done then you should submit feedback to them on how. Keep in mind that your productivity approach may not be others. It is particularly challenging to see how they could not load the entire solution and all its project and still provide intellisense support as the user types without a noticeable slowdown. Of course a DB would solve this problem but how do you know that the source code that VS just loaded (which you cannot parse for space reasons) is already loaded in a database (keeping in mind code can change outside VS).
I do agree that opening up memory can lead to VS eating up massive amounts of memory but honestly this is the norm. Ever looked at your browser? Edge/Chrome eat up memory and start so many processes it is outrageous.
Finally I would say that having a solution with 1600 projects is just a monolithic app that needs its own set of help. I cannot think of a single scenario where a dev would need all those projects loaded at once. It’s nice to know that VS can handle it but honestly I would be focused on fixing the architecture issues, not whether VS can load it in a small amount of memory. These “typical use case” scenarios I tend to disagree with as just an excuse. They are like benchmarks. You can prove anything given the right situation.
I never expected you to port VS to x86-64 since this became a running gag in the community. And because the emulation for x86-64 is pretty decent on Windows 10 for ARM (preview builds), there is no need to rush an AArch64 port either.
Good job!
Congratulations on finally taking the 64-bit leap. It only took 18 years after the first 64-bit release of Windows back in 2003! Sorry, couldn’t resist that little dig – I am genuinely grateful and excited that things are progressing in the right direction 😀
Don’t be so happy. They build it on already obsolete framework and it will take at least a decade until they recognize this is just another stupid choice.
64bit cannot happen soon enough. I have to restart VS 2019 multiple times a day working with Blazor WASM and no extensions because VS freezes while debugging and the memory of devenv.exe hovers at 2gb.
The list of improvements looks great! I’m wondering if there’s any possibility of sharing the VS “language server” with VS Code? I’m imagining making it available to VS Code through a language server extension like OmniSharp.
OmniSharp feels quite a bit behind what comes with VS. I use both IDEs daily, as well as JetBrains Rider quite often.
Thanks!
If you haven’t already, you can add a couple settings to your vscode settings.json to open up quite a bit of functionality:
* “omnisharp.enableRoslynAnalyzers”: true
Only some very basic analysis & refactoring is available without turning this on. However, after enabling, all of the same analyzers as full VS will be available, and the code fixes & refactorings will be there as well, but those that have UI elements in VS (previews, options) will lack previews, and use defaults where options would be given in VS. (For instance, “Extract Interface” extracts as if you’d checked all of the boxes in the VS popup.)
* “omnisharp.enableEditorConfigSupport”: true
Naming conventions, formatting, sort usings, error severity levels, and so on… all of VS “Code Style” settings is EditorConfig under the hood. By turning this setting on and exporting your VS settings to an EditorConfig file in your user directory or repo, VS Code will format code the same, offer warnings and fixes for bad naming conventions, and so on. See [here](https://docs.microsoft.com/en-us/visualstudio/ide/code-styles-and-code-cleanup?view=vs-2019#code-styles-in-editorconfig-files) for a pic highlighting the “export” button.
The C# extension will look for global SDK installs as well as VS installations and if i’m not mistaken select the latest version of Roslyn it finds, then hook into it and provide these goodies.
Some PS…
I like to set “editor.formatOnType”, “editor.formatOnPaste”, “editor.formatOnSave” all to true (not sure what the defaults are, i just make sure they’re on.) Also i have the following keybindings:
{ “key”: “ctrl+alt+o”, “command”: “o.restart” }
This will restart OmniSharp if it gets goofy, sometimes after file renames or after using “Move Type to File…”
When that doesn’t cut it:
{ “key”: “ctrl+alt+r”, “command”: “workbench.action.reloadWindow” }
Will restart VS Code itself. Both typically on par or faster than a Clean/Build and certainly faster than a full VS reload…
Hopefully this info is helpful to someone out there !
PPS:
“editor.semanticHighlighting.enabled”: true,
“csharp.semanticHighlighting.enabled”: true
+ C# Extension includes a “Visual Studio 2019 Dark” theme
There’s not an `omnisharp.dontCrashOnBigProjects` option yet.
The best comment for today. 🙂 Didn’t know about it. Thanks!
Will the whole IDE/Window/Chrome be able to zoom in (rather than just the editor) as you can with VS Code?
You can do that in Visual Studio 2019, though it is a little difficult to find. I use the Font Sizer extension that makes it much easier
it is not the same
How is it different? Perhaps I misunderstood.
Font Sizer changes only fonts, but icons, lines, scrollbars, buttons remain unchanged
VS Code is a fancy single page web application and zooms just like any other webpage.
For Visual Studio you will have to change the system or monitor DPI.
I wish Microsoft would enhance the High-DPI support in Windows. We have Per Monitor-DPI awareness already, why can’t we have Per Application-DPI awareness? The OS should be able to scale applications independently.
I sure hope there’ll be also ARM64 version for my laptop.
There is a developer community suggestion for native ARM support:
https://developercommunity.visualstudio.com/t/native-arm-support-for-visual-studio/1161018
Please vote on it, and anyone else reading this who needs a native ARM VS!
The 64 bit support is legendary. We all thought it was a myth over here in game-dev land. Something that only the forgotten dared whisper of. Forsaken words etched on stone walls and lose rocks.
VS 2022 is going to be Excalibur over here.
Will it be a .Net 6 application or still old tech? Would be good if you used new .net 6 to make use of speed improvement and a bit of dog feeding.
Using WPF? Or .net MAUI?
I really hope the high density screen has got better support. Currently is a hit and miss.
Visual Studio 2022 will continue to run on .NET Framework using primarily WPF
MS has all but announced that NF is dead and .NET 5 is a “seamless” transition that existing NF apps should use unless they rely on an unsupported tech like WCF Server. It is surprising that VS isn’t going to target .NET 6 as that means it is running on a deprecated technology. I think it would be a very interesting blog if somebody on the team wanted to explain the challenges of moving VS to NET 6 and why VS isn’t going to be doing so. Many teams are asking the same questions the VS team did I’m sure – size of the app, risks involved in conversions, ROI, unsupported features, etc. I’m even more interested in the NET team’s response to these issues and what they are going to do (and the timeframe) to make it easier to migrate VS over. Given the 2-3 year lifetime of VS versions that would mean VS is going to be skipping NET 5/6 and probably 7.
VS is written in so many different technologies I’m sure its a huge undertaking to move it to .NET Core. The work they’re doing to port WPF and WinForms likely needs to be even further along before VS could make the jump.
you are wrong. VS is NF NET app, and NET can do the same as NF NET. Components written in other languages are orthogonal here, locked in assemblies or COM objects, have nothing to do here.
They’ve never said anything like “seamless transition” and (to my dismay) they’ve committed to indefinite support of .NET Framework specifically because so many customers are not willing to make the leap.
I gather the .NET (Core) port to WPF was kind of an MVP porting effort, and I’ve also read that VS takes many liberties with WPF which I imagine may not play nice with the off-the-shelf WPF the rest of us get, so I’m not especially surprised VS hasn’t made the leap yet, either.
They’re probably waiting for something like MAUI to mature. Xplat VS would be a huge bang-for-the-buck.
How does the move to 64 bit affect extensions? Do you expect authors to have to update, or if they’ve just used regular .net code in them then they ought to be OK?
I wonder what JetBrains are doing with R#… Much of it was being moved out of process (like Telerik’s JustCode back in the day). I still use R#, maybe out of habit, but it’s a habit I’m happy to have. I’ll go check their blog in the coming days to see their thinking.
Extensions would have to be updated to support 64-bit. More info will be published soon on what’s involved. You can also watch the extensibility live stream this Friday.
*eagerly* Does this mean VS2022 will be supported natively on the Surface Pro X when it’s released?
Love the enthusiasm for Surface Pro X / ARM64. In case you haven’t seen it you can vote for the feature on Developer Community: https://docs.microsoft.com/en-us/visualstudio/install/visual-studio-on-arm-devices?view=vs-2019
After the release, it would be good if you stopped all the new development and have a break. We don’t really need that many new features. Focus on fixing all the bugs in the backlog for a couple of of months. All of them. Hi and low prio.
All the productivity improvements made by new features are actually cancelled by all the bugs and times I need to restart VS or even the machine.
Last VS 16.9 is a mess. Blazor just not ready. Git DevOps… Don’t get me started with the mess of changing branches, Pull request management.
If I start, I won’t be able to finish.
great post. Unfortunatelly they are focused at adding (buggy and slow) features, as this is main reason for charge money for ‘new version’
I guess they have to. With Catalyst and SwiftUI and M1 the only answer is MAUI supported by other cross platform and Cloud features.
Will Visual Studio 2022 be build/compiled with “.NET 5/6”?
No, Visual Studio 2022 will continue to run on the .NET Framework
Then make it run .net 6 😛
All these are excelent, but please put some more effort on performance. You guys did a great job on making openning solutions faster, keep working on that and do the same for all actions.
Any particular area dragging you down right now? We’re definitely taking an eye on perf on a few fronts!
Razor development, for starters:
https://developercommunity.visualstudio.com/t/razor-Development:-Basic-Development-Pe/1368587
It’s been over a month now since hearing any update on that issue, despite numerous ETL reports/recordings. For starters. 😛
Gotta echo this. Debugging Blazor WASM is a nightmare. It’s slow (to the point that if running in a VM it throws constant timeouts cause a page reload loop). And when devenv.exe get to 2GB while debugging Blazor WASM it freezes and you have to kill devenv.exe directly.
This is awesome news! Great job!
Amazing! Thank you team! Best news from Microsoft dev land in a LONG time!
What’s holding back Visual Studio from switching from .NET Framework to .NET 6? If it’s backwards compatibility, I personally would be happy with just using older versions of VS for older project types.
With WPF officially supported in .NET 6, that’s one less barrier. Plus with all the performance improvements implemented in .NET Core over the years, it seems like a no brainer. Would it be the next big priority after the 2022 release?
I agree.
I don’t think we need that many new features all the time. Performance and stability are the main features needed at the moment.
Mads Kristensen is doing a great job at showing us how to build extensions. Maybe, we can achieve the same result by creating extensions instead of new changes in VS all the time. This way you can focus on making VS compile in .net 6 and benefit from all the performance improvements.
Reason for this is that VS is still havily dependend on COM, which is Windows – only feature. While COM work with NET 5/6, but using it exclude any portability for other operating systems, which directly hit into NET 5/6 platform independence. So they decided to stay on “Windows NET”
@TSX, please cite your sources for this information.
NET 5/6 apps can use COM. NET 5 even had some focus for it as mentioned [here](https://devblogs.microsoft.com/dotnet/improvements-in-native-code-interop-in-net-5-0/).
While NET 5/6 is cross platform you don’t have to use it. There are TFMs for targeting each platform specifically so VS itself can run on NET 6 while still using COM. We do this in at least one place ourselves. The COM server implementations, if necessary, could remain in NF and be hosted out of process or rewritten as managed interfaces. We’ll have to wait for the extension livestream on Friday to see if they are moving away from COM toward managed interfaces in this version.
Yay! Finally! We have so many issues with IDE performance due to memory limitations on our project that it’s a major time sink. I even choose to live dangerously and resort to setting /LARGEADDRESSAWARE on devenv.exe, which can help a lot. Can’t wait for the preview to go kick the tires!
look forward to!!!
ONE version of the IDE and FREE please, ala XCode.
Mostly love it all. But also good to know I am not the only person who always calls my StringBuilders “sb”
do not worry. In VS 2025 AI will learn that you don’t like ‘sb’, and will offer beloved ‘bs’ 🙂
Great news!
I really, really hope that the classic new project window will return to Studio 2022. The version of this one in 2019 is just a disaster: inconvenient, slow, confusing. Return it as it was in 2017 and earlier, please.
TOO LATE ! But I appreciate that.
All other IDEs have been x64 for so long time ago.
How about .NET 6 support in VS 2019? Will it be supported? I just convinced my boss to buy VS 2019 because month ago there were no information about VS 2022 (including your VS roadmap).
I have the same question..
VS 2019 already supports NET 6. It is the only way to do NET 6 development. Currently you have to use 16.9 Preview 4 or later as discussed [here](https://devblogs.microsoft.com/dotnet/announcing-net-6-preview-1/) however that is because they always start their initial integration in previews. As the tooling becomes more stable it’ll be part of the formal 16.x toolset. You’ll just need to update your VS 2019 instance.
As for buying VS 2019, yeah been there. Most people, I believe, buy VS via Visual Studio with MSDN and therefore they have software assurance for the life of the (yearly) subscription. Therefore you can upgrade to VS 2022 provided it releases before your subscription ends (unless you renew). So it should not be any cost. If you aren’t currently buying VS with MSDN then you probably want to consider doing so. It gives you the licenses for the OS and SQL Server you generally want to develop against as well including Azure credit if you use Azure. The first purchase is hideously expensive but yearly renewals are cheap (relative).
In my experience VS versions tend to release in the last quarter before or the first quarter after the year so I would expect VS 2022 to be released anywhere between Nov 2021 and Apr 2022. So I expect a year from now we’ll be using VS 2022. But this is entirely a guess.
Yes I know that there are those .NET 6 previews, but the most important thing is, if the final .NET 6 will be available in VS 2019 or if it will be only available in VS 2022. We came from VS 2010 to VS 2017 and we planned to switch to something newer than 2019, but from MS there were no information about VS newer than 2019 and we need .NET core/.NET 5 development for our backend so we decided to buy VS 2019 month ago. If Visual Studio 2019 will support final version of .NET 6 it will be enough for us, because of LTS 😉
As Michael points out that through some of the previews of .NET 6, we’ve encouraged use of 16.9 preview channel releases for your evaluation/testing. Our plan is that VS 2022 will be the fully supported matching toolset for .NET 6 development with the new tooling features of the SDK, hot reload, web and Azure tools to match. Once we have a preview build of VS 2022 for customers to try we’ll ask that you use that for .NET 6 preview development.
You can directly write that Visual Studio 2019 will stuck with .NET 5.0 final and .NET 6.0 final will only be available in Visual Studio 2022 🙂
Once we have a preview build of VS 2022 for customers to try we’ll ask that you use that for .NET 6 preview development.
Microsoft will very disappoint software developers if make Visual Studio 2019 stuck on .NET 5.0 final.
Please make .NET 6.0 final available both for Visual Studio 2019 and 2022 (latter may have more rich tooling)
Development should be possible in both IDEs because many companies have recently invested in the purchase of Visual Studio 2019 due to the long lack of news about Visual Studio VNext.
Thank you in advance.
I agree with Alexey, if we know before that there will be a new version of Visual Studio, we would probably buy less licenses of VS 2019 a wait until VS 2022 (and then buy new licenses and upgrades). .NET 6 should definitely be part of VS 2019. And Microsoft should inform developers sooner.
I’ve created a feature request on Developer Community: https://developercommunity.visualstudio.com/t/Make-NET-6-final-version-development/1404241
upvote if you need it
According to http://www.statista.com 48% of software developers use linux.
Visual Studio’s lack of linux support is massively hurting microsoft.
Actually, Omnisharp is hurting much more. The devs who are Linux only who try C# for the first time right now will probably give up on it and never come back.
We’ve added new support for leveraging WSL and Linux containers to enable you to do things like debug in Linux from your Windows environment, or running test suites targeting Linux all from Visual Studio.
That’s why they made VS Code.
Odd question, but will the upgraded Github support keep the Github profile image on commits? The existing one doesn’t for some reason.
That’s great feedback, Reelix. Updating support for GitHub avatars is on our backlog, but we haven’t received any feature requests for it yet. I just created one that you can vote on. That will help us prioritize the work sooner. Thanks!
Wow – Much appreciated!
I know that it’s not the most sought-after thing, but it just seems like one of those QoL things that should be there but isn’t.
I don’t really expect it to be implemented any time soon, but it’s great that you added it to the backlog 🙂
Now that Visual Studio is having a new font. Can we also get support for the Line Height and Line spacing features as we need to adjust font lines and which is supported in visual studio code out of box. This is a feature request for many years and now you guys are doing revamping of visual studio to 64 bit please please do that.
Also support for Bold and italic fonts are also required. As all modern IDEs are supported that our of box except visual studio
I hope that my feedback counts.
Adjusting Line Spacing should be coming in the next update to Visual Studio 2019 (Update 10 if I’m not mistaken). It will be in Visual Studio 2022 as well. If you have any problems with it, please send us feedback!
As for Bold and Italic fonts, we’re looking into it. No promises, but it’s certainly something we’re investigating.
This is great. Thanks. I am looking forward to the Line Height & Spacing feature like MS WORD. Option to change the line height & spacing from 1 to 1.5 would improve the readability of the code.
Since Visual Studio 2022 is moving to 64-bit, why not move to .NET 6 to embrace the performance and overhead improvements? Also, .NET 6 is a LTS version and it already has .NET Standard, C++/CLI and WPF support, so I think the compatibility won’t be a problem.
I’ve created a feature request on Developer Community: https://developercommunity.visualstudio.com/t/Move-Visual-Studio-2022-to-NET-6/1402400
Great news.
Please also take the opportunity to finally add proper VS tooling to C++/WinRT, assuming it still has a future on Windows development.
Editing IDL files without any kind of VS tooling support, copying and merging by hand the generated files is no fun, just like it isn’t having to wait for ISO C++26 for the VS team to add back the productivity that C++/CX already offered us.
Since there’s more github support, I’d like to be able to preview both GFM and asciidoc in Visual Studio without needing to install an extension (I know you can do this in VS code, but we “mere” Visual Studio users [ 🙂 ] are left out in the cold!
MAUI looks promising 💯
Wow great news. thing will be much faster
Will VS 2022 be released as part of .NET 6 planned for release this November 2021?
Will this update be for the current Visual Studio 2019 or will it require a separate installation?
It will be a separate installation that can be side by side with VS 2019.
The new icons look very ugly and old
I also hope that the dark theme will be fully supported in 2022 version
Really cool features. MAUI and AI IntelliCode engine 🙂
Will Visual Studio 2022 for Mac support C++?
Thanks for the question – Currently we don’t have plans for C++ support in Visual Studio for Mac while we focus on supporting .NET development. You can add your vote to the Support projects with C++ item on our Developer Community site and we’ll post updates there if plans change.
Popular Visual Studio team, your work was great.
We are waiting to use this wonderful version.
Good luck
“Exciting news” is “it past almost 20 years(!!!!!!!) for MS to realize that 64 bit is reality”. 🙂
Will anybody make statement how he regrets to be so …. narrow-minded? Anybody is responsible for stupid decisions like using ‘COM’ in VS? Locked to 32 bit for 20 years? Hey, you stay in the past, keeping us too. Very long time for evolution, very long. You underperform, dear MS – thanks to current CEO.
Will there be a community edition again as it was for 2017 and 2019 ?
Yes
Thanks for the reply.
How much more disk space do we need for this version? (full install)
The current version is already out of control.
And how much bigger are the updates going to be? (the last update was 1.15GB…….)
How much disk space required will vary depending on which workloads are installed. At the moment we don’t have exact details on how big, but it’s likely to be in the same region as VS 2019.
How did you have an update near one GB? The last few updates have been in the range of 1.2 to 2.5 GB. Occasionally, the update size is a few hundred megabytes.
It depends on the stuff that’s installed.
On my other computer, the same update was 1.8GB
I hope that they will fix the installer.
Now I can do only 1 update at a time. And I see the same packages being downloaded for VS and Build tools.
I want to run the installer, select all updates, and update. (not update, wait, next update, wait, etc)
time?
It would be very good to have the same experience when debugging code in mac as in windows
Looks great from the perspective of 64-bit and performance improvements, also looking forward to exploring MAUI in detail via VS2022. However, from reading the comments here , I really hope DevOps integration does not become a thing of the past. It does feel there is a pull to GitHub and that means a big adjustment for us. The integration of the IDE with other services (DevOps, Azure etc) is presently an enabler of developer efficiency.
> Visual Studio 2022 will have full support for .NET 6
Not interested at all. Will VS2022 support FW4.8 same full as it was supported by VS2019??
Definitely. Since NF 4.8 is eternal, then MS must provide eternal support for it.
Yes
Hey. Do you have a plan to add Blazor isolated CSS intellisense support? We still don’t have class suggestions here
To clarify, you’re looking for scoped IntelliSense on CSS classes/etc when in a Blazor component?
yes! 🙂
Wonderful. But please make sure you keep full support for VB.NET – even if it’s only for this version.
…. and what Igor Shigaev said about .NET Framework 4.8
VB is still supported in the product!
Hope VB will always be supported.
When Bill Gates sold us Visual Studio, he said the language was not an issue because there was the CLI.
Some people like to code in C # (because they learned Java), others use F #, and others prefer VB (like me).
Never stop VB.Net. Create a new VB team if necessary and give them the means.
It would be best if there is a version of Xamarin in VB, but, I think that would be like asking for the moon. I dream !! ;))
Very exciting! Looking forward to give it a spin! Thanks!
Great, but I’m concerned MS will, as usual, try to stuff in so much functionality and supercool-features-that-will-make-coding-so-much-easier, it’ll be as buggy and sluggish as 2019.
2019 is barely usable and embarrassingly sluggish/buggy compared to IDEs such as Rider and IntelliJ.
You know VS is really bad when even basic functionalities such as Copy/Paste and rename.. fails.
And yes, I am a massive fan of C# and .NET 🙂
Gotta say I find the hate VS2019 receives a bit fascinating, seeing as *for me* it was at least a good step fwd from 2017.
We work with large-ish C++/C# sln (100-500 projects) and while it could be better, it could also be *a lot* worse.
I find the VS editor decent in C# as well as C++, so I guess YMMV.
I guess we should try Rider/IntelliJ on our project sizes if ppl find VS2019 sluggish in comparison.
I haven’t seen that behavior in my machines, an HP Envy laptop with 16 GB of RAM and a SATA3 SSD, as well as in a Lenovo ThinkPad with 48 GB of RAM and an M.2 NVMe SSD. If you work with less than 8GB of RAM and an old hard disk or SATA3 SSD, please try upgrading your hardware as much as you can. It will improve performance when compiling, opening and working with solutions.
I have not observed failure. However, many times the first copy, even if a few characters, blue donuts galore. No idea what the reason is. It is not a hardware issue or system memory issue. I have the same behavior on two totally different computer systems. All of the development team has blue donuts and even crashes with Visual Studio 2019, regardless of how simple the action is.
Not seen this at all. For me, VS2019 is fast and *almost* bug free. Never known Copy/Paste or Rename fail.
Like the others, I found VS2019 to be a huge improvement over VS2017. And let us never speak of VS2015.
I find the mentioned changes all good and useful.
But I would be happy if VS also had the option of upgrading from VS 2019 to VS 2022 and not just having the option of reinstalling the new generation. In my opinion, when VS 2022 is officially available, the installer should receive an update (no reinstallation of the installer for VS 2022), with which VS 2022 is added to the overview of all editions. In addition, in the overview of the installed version, there should be an upgrade option from VS 2019 to VS 2022 without just reinstalling VS 2022. If you want both versions, you can install VS 2022, but if you only want VS 2022, you don’t have to install VS 2022 and uninstall VS 2019, because people can use the upgrade option to upgrade from VS 2019 to VS 2022.
That would be great…
So, the IDE is not getting fluent design system elements? Whether it be icons or other elements of the IDE on windows but the IDE is getting the native elements on macOS? Why? 🙄
I applaud the new features, the support for .NET 6, MAUI, etc.
However, if there is no visual designer for Xamarin Forms/MAUI, then your team failed. Big.
The productivity gain in having a visual designer is immense. That is why Visual Studio (preceded by the Visual Basic IDE) has had one for over 25 years. And don’t give me the silly argument “it is too hard to do”. Alan Cooper and his small team built the “mother of all visual designers” in C++ for VB when it first came out.
By failing to build an efficient, usable, visual designer, MS is admitting that they can’t even accomplish something a small team did back in the 90s.
Either hire the right team to build this, or keep losing market share to the IDEs that the other “command line kiddies” like.
Even though I primarily do most of my work using markup (HTML or XAML) these days, I can’t help but agree. Having a designer is an immense time saver, even if you just need to see a preview in the IDE of what you are coding up instead of having to waste time building or dealing with the nuances of hot reload (let’s face it, Hot Reload is nice but it doesn’t always work and sometimes you have to recompile in order to see the full extent of your changes).
It is befuddling especially since the word “VISUAL” is in the name of Visual Studio, implying that you can see what you are making. I know it’s just a word, but to me not having some sort of designer for the modern frameworks (MAUI, Blazor and/or whatever truly succeeds WPF) is bizarre when this is the IDE that came from a line of successful application environments that were heavily designer oriented.
Edit: Just to also note – I got my start using Windows Forms and I can say that while I still prefer WPF for the desktop development story, there were a LOT of things that the Windows Forms designer did MUCH better than WPF’s. WPF’s designer feels more like a live preview than a real designer due to its nasty habit of polluting your xaml files with garbage markup).
I agree completely. To me this is one of the primary reasons why desktop development stagnated the last few years. Had Microsoft released a world class WYSIWYG editor for XMAL years ago, the desktop application portfolio would be much more substantial and healthier today. I believe that to be the case anyway.
I also agree. The original WinForm designer was groundbreaking. All the designers since have sucked! Leave it to MS to create something revolutionary…then, instead of evolving it to be even better, spend a couple of decades moving in the wrong direction.
I’m similarly disappointed by all the Dotnet, NuGet, EF, and other command-line crap that keeps creeping into “Visual” studio. I find myself constantly switching back and forth between visual design, markup (like XAML), and this command-line nonsense that belongs back in the pre-PC days. It’s a wildly inconsistent experience and negatively impacts my productivity.
A WinForms like pixel-perfect WYSIWYG designer is required for ASP.net Core, Blazor, Xamarin Forms/MAUI. That will accelerate new app development in the real sense. otherwise, many developers may opt 3rd party Tools (e.g. WISEJ ) & IDEs for rapid application development. I hope MS is reading the user’s voice i.e concerns.
Any news for linux operating system… I want to run vs 2022 in ubuntu
You can run Visual Studio Code on Linux, you can develop .NET 5/.NET 6 applications with the .NET SDK and the VS Code C# extension.
– Great for 64-bit & other imrpovements!
– Indeed, i don’t get the icons part, it’s nothing exciting, they are not better (some are really worst)
– Is Xamarin endanger / will die like Silverlight did because of MAUI?
– Agree with many comments: Azure DevOps (specially Server version) continuation & improvement (itself + integration with VS) should resurrect in MS RoadMap!
Adding 64 bit is good, but there are more important needs:
– uniform zoom for whole IDE (menu, tool’s windows, tooltips, editor). Right now there is inconsistent experience where editor content is zoomed, while all other is tiny. This creates serious readability problems, especially on YouTube vids, where that tiny text / images are often fuzzy
– differential compiling / linking / optimizing. Compiler should track changes in files, and reduce amount of work / time to create build. Currently after make change to single file (out of many), all files are compiled, which is often very slowly. There is huge potential to shave 99% of build times. This is similar to Hot Reload, but for compiling.
– with 64 bit, there is possibility to move extensions into main process, and eliminate inter-process communication. This will simplify writing extensions and increase speed. For make this happen you must create some ‘in process sandbox’, where VS will track all resources (memory, threads, files and others) used by extension, and clear it when extension crash.
– do not mess with icons and other UI elements with every release. Make VS customizable, so every can use icons he like and create / modify menu.
– too slow nuget UI tool – need 10 sec to appear
I’d love to understand a bit more about the Uniform Zoom statement you made. We’ve held a hypothesis that folks who want to scale the entire UI would do so with OS settings. In general, changing the values in the Display Settings to apply a uniform scaling to everything.
Personally, my vision isn’t what it used to be, but I’ve found that I just set an overall scaling to Windows all-up and all my applications get scaled uniformly. It sounds like that issue doesn’t work for you and I’d love to get a sense of the scenarios that are getting in your way.
uniform zoom can be done on two ways. Both ways are availabe in Windows, but can be integrated into VS to get better results:
– DPI at application level. While global DPI can be changed, but this is tedious and distracting. There should be combination of keys (defined in tools -> options) to do it quick, without leaving VS, and apply only to VS. There could be defined step in tools -> options (like 10%), which is applied when user change DPI level.
– virtual screen. When VS run in full screen mode, then user can artifically decrease size of screen (using keys), so only part of VS will be visible, but this part will be magnified. Then user can move his view using mouse moves. Center of view could be insensitive for mouse moves, and do not cause view’s moving, but moving cursor on border (thickness defined in options), will cause that view is moving (VS is scrolling in one direction). This is similar to system application Magnifier, but will work without running Magnifier. Switching from VS to other app cause return from view, and switching back to VS, will bring view back, at position when VS was before switch.
User can use these two ways simultaneously.
hopefully it is compilable 🙂
It makes sense… and I was chatting with the Program Manager who headed up the process to get Visual Studio to handle different DPIs at the same time about this. The argument against doing what you’re suggesting is that since Visual Studio has so many different UI frameworks, it was a really tricky operation to get “Per Monitor-DPI” to work correctly. To add another scaling factor on top of that has a complexity that we weren’t sure we wanted to tackle.
When we analyzed the use cases, it was pointed out that you can set the DPI/Scaling in Windows for an all-up experience or you can use a tool like Magnifier for something like the Virtual Screen experience you described above. Since those already existed, it seemed like there were other features that would provide more value as opposed to integration with existing tools.
I won’t disagree with that there’s value in an integrated experience… but I’m inclined to focus on other features. Make sense?
Devs: Please give us 64bit
MS: Nah, not necessary
Devs: Please give us 64bit
MS: Nah, not required
Devs: Please give us 64bit
MS: Nah, too complicated
… 10 years later
MS Employee: Hey bro, I got a really cool idea. Lets make a 64bit VS.
MS Rest of team: Oh, that sounds useful. Okay lets do it.
I agree @leoniDEV , and the new Git experience is terrible in “Git Changes” window !!!
I like “Team Explorer”‘s Git experience, and yes , there are many new feature in the new Git UX, but all of them can be done in “Team Explorer” too, but MS just goes to “Git Changes” which it’s just one tab in the “Team Explorer” .
—————–
and the MAUI, I can sure that this MAUI dead in China already , even it isn’t born yet. Why ? because:
1. do not cross Windows platform (cut Windows 7 )
2. limited Android Platform (TV’s still using Android 4 or Android 5)
3. for MacOs and Iphone , I’m not very sure.
Why a company use such a new tech that support less platform than UniApp or Election or Flutter ?( Note: if a new UI stack do not support WeChat’s mini program , then it’s already losing 35% market in China at least , but if dotnet foundation can also bring MAUI or some UI tech to WASM, and one day that mini program support WASM, then .net can rob 10% market in just 1 year, because that also enable Unity3d, Striped , WawEngine to mini programe too, and this will hep .net ecosystem too)
And a Question: Why Visual Studio still using .net framework instead of .net 5/6 after 5 years later that .net core born ?
I mean with .net 5/6 , you get cross platform , Vs For windows and Vs for Mac became 1 product, and also available in Html via Web Assembly .
It’ll be great if VS 2022 IDE has complete JAVA development workflow. Now more so, when MS is distributing its own Open JDK build. This will remove burden of having two IDE’s where other one is exclusively for JAVA.
totally. you never want a bunch of excess software on your computer.
The most important thing is robust support for the C++ 👌
Why not, if you like C++.
Me, I prefer VB and I want the same functionnalities and robust support for every language.
Everybody must find happyness with Visual Studio.
Windows Version , Mac Version…
And the Linux Version?
Visual Studio 2025 maybe? 🙂
Don’t forget ReportViewer (RDLC reports) with WinForms.
I always saw with all news versions many issues with ReportViewer.
Thanks.
The fact that the RDLC report viewer controls haven’t been ported to .NET Core is a major blocker for migrating for most of the apps I work on. They’re trying to push PowerBI as an alternative, but it’s absolutely useless in an offline desktop scenario. Plus there are no UI controls for hosting PowerBI reports in WinForms or WPF. With the SSRS RDLC report libraries and controls, you can generate and preview a report client side. I absolutely can’t tell the users of my offline desktop apps who want to print a piece of stationery (e.g. a delivery note or a safety certificate) that they have to buy and install a local Power BI server!
Support for SSRS reports in .NET Core is currently the 4th highest voted request on the SQL Server feedback site (the team that own the .NET controls), but unfortunately they’ve not responded to it in over 3 years! Is there any product manager that could chase the SQL Server team for a response? Here’s the suggestion which currently has 1,150 votes:
https://feedback.azure.com/forums/908035-sql-server/suggestions/33241936-develop-a-ssrs-reportviewer-for-asp-net-core
Sounds great, so far! 🙂
Will be fun take a look at the new UI, .Net 6, intellisense, and git support.
Cheers
Honestly none of these new features mean anything until you manage to make Visual Studio faster. I switched to Rider a while back simply because Visual Studio is too slow to be useful as an IDE. I’ll definitely try out Visual Studio 2022 when it’s available, but unless huge leaps and bounds have been made in terms of responsiveness, I’ll probably pass.
This can’t arrive soon enough. Half my co-workers are switching to JetBrains Rider because it already has a lot of these features, a better designed UI and is more performant.
Is there any hope for improving custom debugging visualizers?
The discovery and deployment story is abysmal. Currently, info about visualizers is spread via word-of-mouth (no Visual Studio Marketplace); installation is either a custom installer, or a copy-paste to one of two folders while keeping the folder structure needed for targeting frameworks/bit-nesses that differ from VS; and there’s no update notification mechanism. There’s also no built-in mechanism allowing for dependent DLLs, which means the developer has to write their own such mechanism, or include everything and the kitchen sink in the single DLL, or risk overwriting different versions of dependent DLLs.
The visualizer API offers no information beyond the value/object being targeted (e.g. the expression being targeted, the source file and line number, the language of the expression, the current assembly); and sometimes not even that (https://developercommunity.visualstudio.com/t/Custom-debugging-visualizer-targeting-an/1084493).
Even though these visualizers are intended to be used with Visual Studio, there is no defined way to visually integrate them with VS themes and controls.
The requests I’ve filed on Developer Community about these issues have either been closed, or aged away. (I’ve compiled a list.)
As the author of 3 visualizers (and counting) — for expression trees, ANTLR4 parse trees, and DateTime — I urge you to consider updating the development story, to be at least on par with other VS extensions.
I’ve been asking for this for years as well. https://developercommunity.visualstudio.com/t/Update-Visualizer-API/419176?space=8&ftype=idea&q=visualizer
Hopefully with the Extension API overhaul they finally tackle this.
C# will never compete effectively with Python and other languages if its primary IDE cannot easily visualize data.
I prefer FiraCode Light to Cascadia but, sure, it’s a matter of taste.
What, in your opinion, does FiraCode do better than Cascadia? I used FiraCode myself for a while until I got told about Cascadia. I’m curious what makes one better than another?
I’ve used Fira Code for a while now. I wanted to try out Cascadia Code, but switched immediately back to Fira Code as it was much clearer and easier for me to read.
Blazor + HTML/CSS to one side, my biggest concerns are: 1) there doesn’t appear to be a common, cross-platform UI stack to take on Flutter e.g. WinUI does not ‘out of the box’ run in the browser. Many months ago I asked the XAML team to consider creating the XAML stack either as an extension to HTML, making it parallel to HTML or even replacing HTML and XAML with something like SVG; 2) that not parking up WinForms (which I love by the way) and WPF with .NET 5 is slowing down your agility – again to allow you to develop a cross-platform UI stack like Flutter.
Blazor to the forefront: 3) as commented elsewhere in this column, design support for HTML/CSS and XAML (or any successor) is paramount. I think the Radzen model is beginning to shine in this way, if only something like this were baked into VS. It’s super hard to design responsive elements in CSS without a visualiser for things like FlexBox and CSS Grid.
MS are historically very adept at using there own technology in the applications they build. VS2022 should be no exception.
Live the Interlisense new addition!
Does the move to 64-bit also apply to SQL Server Integration Services projects or Data Tools?
It does. However, there isn’t a timeline to share on when the migration will happen.
A long time ago I ask to VS support…
immense gratitude for having listened to me and not ending the VS year in an odd number. my TOC thanks you.
This is actually my favorite “feature” of this whole announcement. Maybe Visual Studio won’t be so “odd” going forward. 😏
Great news about the 64 bit version. Are you ever going to bring back the efficient check-in UI/UX that was completely DESTROYED with the move to VS 2012 from 2010?
A long time ago I ask to VS support…
So, immense gratitude for having listened to me and not ending the VS year in an odd number. my TOC thanks you.
why odd number are problematic ? I like it. Last even VS was VS 2012, and was disappointing
Any idea if and when the new icons will be available to use in custom applications like https://www.microsoft.com/en-us/download/details.aspx?id=35825
Make dark mode the default VS theme,VS needs different background image like Jetbrains Intellij Idea, VS needs to integrate AI in every area of the IDE.
For example if i am not using VS and VS is eating my computer memory,AI will inform me gently alert me that “You are not using VS for almost 3 hours and VS is still running. Can i close VS for you to save your computer memory?”. If VS is unresponsive, VS should alert me via AI that VS is unresponsive and advises me to restart VS.Please support classic asp with tooling and intellisense.
I care about two things:
1) Finding definitions and declarations in C++ within Unreal Engine code base faster with intellisense. I can usually open the file manually, and do a text string search faster than intellisense can find it.
2) Extensions and some visual studio operations causing visual studio to hang and then visual studio shuts itself down because the operation is taking too long / not responsive. The extensions/operations should be run in their own thread or something, not coupled to the user interface painting.
Good to hear latest news from Visual Studio 2022 and .NET 6,
1. May I know, will there be any support to C/C++ for WebAssembly development and Arduino platform ( Atmel, STM32, ESP32,…etc ) ?
2. Any possibility there can write C/C++ in .NET 6 for desktop and mobile platform GUI as I am kind of C++ die hard fan :o) ?
Please advise, thank you.
yep, mixed assemblies (with native and managed code) could be great for NET 5/6/next
How about .net-like UI development for MFC?
Because Microsoft are trying to kill off MFC.
However, XAML for desktop C++ applications is in the works and due to be released this year according to the roadmap.
Check out WinUI 3 and Project Reunion. Right now they only work with packaged applications, but it is planned for them to work with unpackaged applications by the end of the year.
C++/WinRT with WinUI is only meant for masochits.
– No XAML designer support
– IDL files have zero support on Visual Studio, neither syntax highlighting, nor any form of code completion
– The generated files have to be manually copied, merged and integrated into VS C++/WinRT projects
– Currently there is no roadmap for C++20 modules support on C++/WinRT
– No code navigation support between IDL, XAML and C++ code
– Any complaint about these missing features versus C++/CX tooling gets shot down telling us to add Github issues or Visual Studio community (plenty of them already) or wait to the day ISO C++ decides to add reflection into the language.
All in all, as primitive as it might be, MFC is years ahead of WinUI tooling for C++.
This is great news
…and Code Coverage is already part of Community and Pro 😉
Finally… 10 years of waiting for x64. Thank you!
“Visual Studio 2022 will include powerful new support for Git and GitHub.”
This sounds great of course. But what about Azure DevOps?
It feels like all the attention is going to Github.
What I want most in an evolution of VS:
– VSCode like configuration system. Currently I can’t see which are explicitly set and which are default. And also I can’t see which settings are really synchoronized.
– New sln. Sln is extremely unfriendly for editing. Moving a project from platform dependent to AnyCPU requires tons of work.
Best news to read today
Hi,
A Wish List:
0. Don’t forget you’re history.
1. Keep integration with MFC apps.
2. Make porting MFC to cross platform easy.
3. Make sure compile times are not too long.
4. Easy WebGL enable MFC apps
Cool. Will there also be a more flexible configuration for companies? Currently its very hard to deliver a company-wide configuration (userdefined workloads other than the ones delivered by MS).
Company-wide
– add-ins and extensions
– configurations
For every user in our company I have to write a document to install extensions and create the necessary settings.
It would be really good to have settings that can be delivered next to a solution (like Directory.Build.props).
Thanks for the feedback Martin, we have something that might help a bit. You can add a .vsconfig file to a repo that details what components of VS are required. It can also be used as part of a command line install. Docs: https://docs.microsoft.com/en-us/visualstudio/install/import-export-installation-configurations?view=vs-2019 it does not support extensions though, there is a developer community suggestion for that: https://dev.azure.com/devdiv/DevDiv/_workitems/edit/839783.
Out of curiosity do you manage VS installs for a company? If so feel free to reach out to me twitter: @andysterland as I’d be interested in hearing from you on the challenges you face.
Thanks Andy. We are already using .vsconfig, but it’s only installing components of VS not things that we want to add to VS (like extensions and special VS settings, like pathes or extensions URLs). .editorconfig, .runsettings, Directory.Build.props, etc. are already doing a perfect job, but we are missing a a few bits to make it complete, which is
1. We need something like a solution wide .vssettings. The settings can already be imported and exported, but it would be good to place these settings as .vssettings into the root directory of the solution so that we can pre-configure it when the user start/fetches the source for the first time.
2. We need configuration possiblities for solutions. Currently the .suo file is stored for each user independently but there are certain cases like multiple startup projects that are stored only in the suo file. Also here we want to improve the initial setup time.
Sure, you can document all thoses settings and let the user to the things, but my experience shows me that people do not read the docs and flooding the help desk with unnecessary question. So my choice is prevent over document by configuring things in advance.
To answer your question, yes we are managing VS installs for our company and our teams.
I didn’t use twitter so far, so how can we discuss on twitter?
I just hope, it works. I say this, as I wanted to use Visual Basic, and 2019 version would not work and 2017 would not even download correctly and install, I had to install the 2015 version that worked no problem. My only question, based on stuff I have read recently, does the 2022 version include Visual Basic?
Yes, Visual Basic, C#, C++ and other languages are supported by Visual Studio. You can select the workloads when installing VS, or any other specific individual component from the installer. I wonder why VS 2019 or 2017 didn’t work for you, I’ve installed VS 2019/2017 in several machines over the last years and I didn’t see any problems at all, do you work behind a corporate proxy?
Thanks for this info. Answers my “Hopefully” in another post 🙂 I would be lost without VB
Hi, I find this sad and hard to believe. I have been developing with VisualBasic since the 1990’s, and have went with every Visual Studio Update… no problems. Sure, some versions were better than others… but they all worked. I mainly develop Windows Desktop applications. What kind of projects do you develop?
Whats about version for Linux? You have all for it
VS 2022 will only run on Windows and we have no plans to migrate it to Linux at this time. There is a community suggestion that we are considering and is opening for voting: https://developercommunity.visualstudio.com/t/Visual-Studio-for-Linux/360479?space=8&q=visual+studio+for+Linux.
There are releases for Mac and Windows, what about Linux?
VS 2022 will only run on Windows and we have no plans to migrate it to Linux at this time. There is a community suggestion that we are considering and is opening for voting: https://developercommunity.visualstudio.com/t/Visual-Studio-for-Linux/360479?space=8&q=visual+studio+for+Linux.
The first 64-bit Visual Studio was actually released 21 years ago. When I was young-ish. The original 64-bit Visual Studio is old enough to drink now
This is both surprising, unsurprising, and strangely infuriating to read all at the same time 🙂
Could we please get stability close to what it was until 2006? Just that.
Now that you’re part of the Rust Foundation are you going to include a Rust workload or is it VSCode-only for now?
I do not know. I’m starting to switch to the Rider. Didn’t you think of rewriting from scratch as you rewrote the dotnet core?
Please, do you know, if will VS 2022 support FTP, like VS 2017? It was great feature. Thanks for reply. 🙂
Hi Tomáš, yes FTP publish support for web projects will be coming to Visual Studio 2022. We are working to update the underlying FTP stack that we use. It currently doesn’t support 64 bit. We are hoping to get the update included in Preview 2, but if we run into issues it may be delayed.
Thanks,
Sayed Ibrahim Hashimi
Thanks for your reply, it is great news!
I don’t understand. I currently use FTP (with the current VS 2019 Build) to publish some of my web projects. Why won’t it work for you?
For me in VS 2017 there is option to open website with FTP in File –> Open. In version 2019 that option diappears. At least for me. But if you are able to do it, will you please share with me how :)? (I have updated VS 2019, version 16.9.4)
New icons!
I know I’m talking about a pile of dead dinosaur bones, but does this mean that Work Item Handing will be gone from Visual Studio Team Explorer finally with Visual Studio 2022? They are working with VS 2019 still, even though it has been deprecated long ago.
There are some legacy stuff that we are still supporting for VS 2019 and are concerned about whether this finally means their end.
Loved The MAUI!!
Good job and waiting for the update…
LEESSS GOO
I wish you would add SQL server object explorer on Mac
Any chance you’ll be leaving .net 4.8 behind and move to core for the main devenv app? There’s just an endless list of perf improvements that would make a huge difference
This is great! Looking forward to 64 bit! But PLEASE don’t remove support for VisualBasic OR ADO. Thanks!
Hilarious about all the people bitching about it running on .NET. Just give me the 64 bit and I’ll be happy.
No kidding.
Will it come with patch update?!. updates to visual studio usually comes very larger especially when moving from say X.1.Y to X.2.Y.
It looks great 🙂
Thank you for the article.
Any chance that the subscription format also could change?
Community/Professional/Enterprise are sometimes misleading. Free/Pro editions might be easier to track.
Tools like Live Unit Testing and Code Coverage are useful during the development but not everybody are ready to pay for the enterprise edition.
I will be happy if a solution with about 8k lines of total code across a handful of projects loads instantly on my existing development machine. I am not asking for anything more in 64-bit VS.
So it will be generally available sometime in 2024? I hope its not the same “available soon” as the Xbox Series X!
Wow…. This update will boost my productivity beyond mars…. So im gonna stick to the VS2019, I’m unable to handle a such boost…. 😁 Please integrate something similar to insta & tik tok to vs that’s what we’re lacking the most at the mo…. 😁Adios….
Great news ! The developer community has long wanted the IDE to become 64 bit. Perhaps this is the most important innovation. I wish the development team continued success! I like how the IDE is evolving (at least in the context of .NET).
When release it, could you please pack all the packages inside an ISO file then release the ISO? Then no package-fetching problems will be caused. Thank you Microsoft, with respect!
Will a beta version be released earlier for testing? If so, is there a way to get on the list? Very excited about VS 2022.
I hope you will keep the option to buy permanent non-subscription-based licenses. I really hate this trend that is forced on us by many companies. I like one time purchases!
Very nice! Thanks!
“We’re refreshing the user interface to better keep you in your flow”
That means destroying the user interface with things like the “New Project Dialog” or the “New Start Page” or the “New Compact Title Bar”? Changes that no user claimed or demanded and that no one had complained about from previous designs.
“We have to make it “just right” before we can be at our most productive.”
Do Microsoft really think that made it “just right” with the worst productive and the worst usability “New Project Dialog” and “New Start Page”? : https://developercommunity.visualstudio.com/t/vs-2019-preview-new-project-dialog-is-unstructured-1/401508
What Microsoft do with this suggestion with hundreds of votes and more hundreds of comments in differents post around the web? Nothing. Patrik promises and promises a lot of changes that never came, the normal Microsoft’s way of doing things.
What is Microsoft doing about this in Visual Studio 2022? I don’t hear or read nothing about this. Is finally restoring the Old New Project Dialog or the New Start Page?
With things like removing windows borders in Windows 10, lack of constrast between windows areas (all white), smarthone designs in Windows apps, lack of colored icons, icons that look like hieroglyphs, lack of shadows, gradients, etc. Small Caps menus, ugly and bored theme in Windows 10, etc. do you think that we can trust or believe that Microsoft can do more better usability for everyone or make it “just right” to be at our most productive?
I agree. Bring back Start Page, as it was in VS 2019, and make it optional in tools.
It’s a little late but welcome!
Hi,
Big Hand for the Microsoft Visual Studio 2022
Can I get the preview version please
I have already got the .NET 6.0.0-preview.3 already
Thank You
What we really need is Visual Studio on Windows for ARM.
This would mean we can run it more easily on these M1 macs in a VM (but still in Windows), any word on this?
Thanks for the feedback! In case you’ve not see it, you can vote on the developer community item for ARM support for Visual Studio over at: https://developercommunity.visualstudio.com/t/native-arm-support-for-visual-studio/1161018
Please focus on quality, not another “VS2019”
Cascadia Code Font is great. If ‘0’ has a slash, it will be better.
Actually, if you’d like to tell them that, you can file an issue at: https://github.com/microsoft/cascadia-code/issues
Native ARM64 is kind of a must in 2022, at least for Mac.
And if it hadn’t been for the move to use native Mac UI for Mac version I’d suggest to let it run on Windows for ARM as well for those that want to try it, and then aim to converge the codebase for the different visual studio versions over time.
Great news! Looking forward to use 2022 in this summer.
Three words: designer, designer, designer. Please get back to the “Visual” elements of Visual studio.
Ever since WinForm, each new designer seems less and less capable. Increasingly, we’re moving from GUI to markup.
Also, more and more basic functionality seems to be moving to the command-line, things like…package manager and the ever-growing dotnet command vocabulary. This is fine if you’re doing something extraordinary. It is not so for everyday tasks.
All of these things make the IDE increasingly less “Visual”, less intuitive, less consistent, and negatively impact productivity. Reversing these trends would be far more welcome than tweaking a few pixels in the icons 🙂
I 100% agree with your views. “Visual” Studio is becoming more like “Markup/Scripting” Studio. Gone are the days where you simply focus on developing solutions by dragging and dropping required controls and you will get WYSIWYG output without struggling with markups/scriptings.
MS pl don’t miss the opportunity in VS2022 to bring back the idea of Winform like the designer for ASP.NET, Blazor, MAUI, Mobile apps. Let the markup/scripting be optional behind the scenes for those so-called advanced users. Let developers be more productive by leveraging the traditional proven practice of event-driven programming for the quick rollout of apps on any platform.
Agree completely. I’ve used Visual Studio since the 1st release. For web pages, I’m OK with no visual and coding all markup/JS, since I’ve done this since the beginning, but with desktop and mobile apps, I much prefer a designer. It should now be called “Coding Studio”, instead of “Visual”.
Great news!
What about C++WinRT supporting?
Great, but just a suggestion that can you remove the “year” part? is’nt Visual Studio 17.0 better?
Does this version include the “copy website” feature?
Nice to have!! New performance and github integrations are good. there is a better attractive with these services. Thanks!
It’s nice to read and reason very simple – visual studio is transforming day after day so that became better and better in many aspects.
https://developercommunity.visualstudio.com/ is having some significant problem. Where can i file a issue with this?
Error details: [
{
“message”: “Network Error”,
“name”: “Error”,
“stack”: “Error: Network Error\n at e.exports (https://developercommunity.visualstudio.com/static/js/2.5f92f537.chunk.js:2:506693)\n at XMLHttpRequest.f.onerror (https://developercommunity.visualstudio.com/static/js/2.5f92f537.chunk.js:2:505662)”,
“config”: {
“url”: “https://sendvsfeedback2.azurewebsites.net/api/searchquery/item”,
“method”: “post”,
“data”: “{\”searchFor\”:{\”source\”:\”developer-community\”,\”tags\”:[{\”type\”:\”feedbackSessionId\”,\”value\”:\”WEB_eabdce66-b2da-4de5-8552-a22cef4d8b89\”},{\”type\”:\”vs-otuid\”,\”value\”:\”95ca51f1-02da-40b5-92f4-91d78aeb1149\”},{\”type\”:\”vote-userid\”,\”value\”:\”vsId:95ca51f1-02da-40b5-92f4-91d78aeb1149\”},{\”type\”:\”vs-providerid\”,\”value\”:\”vso\”},{\”type\”:\”vsts-email\”,\”value\”:\”email@email.net\”},{\”type\”:\”vsts-displayname\”,\”value\”:\”Ewin Hong\”}],\”version\”:2,\”text\”:\”\”,\”customerChosenArea\”:null,\”user\”:\”email@email.net\”,\”title\”:\”1402459\”,\”dotNetEntries\”:[],\”watsonEntries\”:[]},\”skip\”:0,\”take\”:1,\”sort\”:\”relevance\”,\”filter\”:\”_item\”,\”version\”:3,\”topicsToFilterBy\”:[],\”returnTotalCount\”:false,\”typesFilterFlags\”:3,\”clientVersion\”:\”1.0.151\”,\”capabilities\”:{\”canDisplayTypedMarkdown\”:true,\”expRichEditor\”:true,\”rawTextSupport\”:true,\”expFlights\”:\”\”}}”,
“headers”: {
Concerning the 64 bits transition, a smart thing would be to have some kind of dashboard with green/red like tests stating if the extensions currently in use or selected are 64 bits ready/VS2022 tested.
A GNU/Linux VS2022 would be also really great (GNU/Linux is about half (!) of the developers platforms according to Statista). DX12 on Linux might help for such release.
Live unit testing for native projects would be also great.
The new sets of icons are not good, they are based on skeleton shape, and rely less on colors and color shape, which are more clearly/faster identifiables.
I would like to see them add some type of functional GUI interface for ASP.NET / Web development. Where you can drag and drop controls and position them how you want them on the page. Kind of like how WaveMaker does it. I’m not asking for a low-code environment. Just the ability to use the GUI to place and lineup all the controls visually the way you want it on the page. So the dev can focus on the code that makes the page function and not waste time positioning everything.
I’m more interested in all the features that will be dropped in VS2022. It seems in every new edition something gets binned and you end up having to have legacy VS installations to perform certain tasks.
Microsoft used to be able to deliver a product that had more functionality than the one before, now every new product is pretty much a subset of what went before.
UWP does less than WPF, does less than WinForms, does less than Win32…
64 bits – “yay”. But I anticipate having to use VS2019 for the next 10 years while VS2022 catches up with functionality. Assuming of course VS2019 ever becomes a stable release.
Yep, really lost the faith with Microsoft after 26 years of coding for the Windows platform…
One thing that is vitally important to me is that Microsoft finally implement the pieces that will allow component vendors (such as Developer Express, for example) to provide the same rich design-time experience for .NET 6-based WinForms apps as they do with .NET Framework-based WinForms apps.
Excited!
I’ve got 128GB of RAM in my development laptop just waiting for VS 2022! ; )
Device name PC-W10-XXXXX
Processor Intel(R) Xeon(R) E-2276M CPU @ 2.80GHz 2.81 GHz
Installed RAM 128 GB (128 GB usable)
System type 64-bit operating system, x64-based processor
Pen and touch Pen and touch support with 10 touch points
Its the greatest news to here that visual studio is now join the 64bit club. Its was the issue that made me to forcefully using other IDE while development and coming back to visual studio for publishing.
Thank you very much team!
For a decent size chunk of us developers who live outside the US, may I request you stop using “Summer of ….” for release dates. In other parts of the world, summer is a different time of year it is just confusing. May I request that you use “Q1, Q2, Q3 or Q4” instead. Thank you 🙂
Will the preview be available for use in an academic setting?
Great
Please don’t forget the performance of loading small solutions with 1 or 2 projects. The TTFI (time to first interaction) is about 30s for me on most solutions. VS starts faster and faster, but the time before you can actually make changes to code doesn’t seem to improve.
P.E.: when using blazor you have to wait for all background processes to finish before you can actually edit the code. So offloading startup cost to background processes isn’t doing the job.
And for reference: ye olde VB6-editor starts under a second 🙂
“[…] That includes the .NET Multi-platform App UI (.NET MAUI) for cross-platform client apps on Windows, Android, macOS, and iOS. […]”
I hope that Linux not being there is just an overlook of editor not the lack of support in 2022….
Great …
What about “Cross Platform Development”? Would it be still impossible to use VS 2022 in my Windows10 and run/debug my (.Net) code in Ubuntu/Linux?
Please, make a release for linux too. At least de community version . Is needed!.
will it work on win 8??
version 2022, a lot of cool features and we still have an icon of a floppy disk? it is so 1992! 🙂
Some of new icons are too flat and dumb, more like a sketch instead of production quality icons with some life and volume:
New camera and save (floppy disk) icons are just lifeless…
But, that new violet cube, “image” icon (left to the cube) and error/ok/info icons are much better!
Don’t worry; there will be updated icons in Visual Studio 2024.
Yay for the new version!
How will the new VS handle very wide/tall screen spaces? Any option to have horizontally AND vertically tabs at the same time?
https://developercommunity.visualstudio.com/t/allow-any-combination-of-horizontal-and-vertical-d/503754 <- That kind of demand.
And Cascadia looks promising, but it's antialiased as hell on the git’s preview image. I'll need an aliased version of it, or I'll keep Fira Code.
Edit: once installed, everything is sharp and readable, I love it!
This is brilliant, super excited to use MAUI
I’m usually very sceptical towards UI changes, but I like the new icons. A step in the right direction.
I am looking forward to use VS 2022 and .NET 6 / MAUI.
I hope this works faster than VS 2019 with Unity Game Dev
Also thanks to the developers for the hard work they put in developing =)
Cannot come soon enough!
Can the VS team possibly improve the panels in Visual Studio? I know they were once a model for how things should be done, but they are awful to use and maintain during the day. Take a look at Rider and just use that model. Please!
Actually, to me the panels in Rider are the worst thing about this whole IDE. I never seen something more confusing, unintuitive thing than the panel and window management in Rider.
I can’t wait to get back to 64-bit VS 2022 and have great windows and panels again.
I like the new icons. But are you sure a person with color deficiency can as easily differentiate between the “Field” and “Method” icon as before? They’re both wire boxes of slightly different size now – and the icons in IntelliSense are smaller than on this page. Previously, the “Field” icon was filled and thus had a strong contrast to “Method”, now it’s roughly the same…
Gimmie Now, I want now, dang spacetime limitations win again
Oh boy, it took just about 22 years for Microsoft to think of releasing a 64 bit version of Visual Studio. AMD x64 is being around for more than 20 years… I saw a blog with all kind of justifications of why in 2021 Visual Studio is still 32 bit and the justifications are really silly like “performance because of smaller pointers” and so on. But really, is all about putting in balance the pros and cons when you make a decision. Even better would be if you could offer both versions so the user can choose. What good is it for me to have 64 GBytes of RAM if my Visual Studio + Resharper are struggling to not exceed ~2.5 GBytes and they probably unload objects from RAM then they load them back and so on. How is that affecting performance on my computer compared to 32 bit VS 64 bit pointers?
Rider is 64-bit and is very fast compared to VS. So the pointer thing is probably really just a red herring.
As everyone else has already said, fantastic!!
I want it now, any idea when it’s gone RTM?
Hopefully, it will release along with .NET 6. i.e. NOV’2021!
At the same Visual Studio 2019, Microsoft will likely launch an unstable beta like a RTM later this year. Maybe in 2025, with all the Visual Studio 2022 updates, there will already be a stable and decent version to work with.
Can’t Wait to writer a first line of code in this new peace of beautiful software.
Also looking forward to try the .NET MAUI, and rewrite my current app in it.
Would love if it had first-class support for PowerShell. ISE is no longer supported, and they recommend using VS Code, but I have found the PowerShell support in VS Code to be pretty janky (I have to reset the environment several times a day). And the only support in VS proper is a paid add-on. My employers already pay enough for MSDN, I can’t see them paying for that as well (especially when Code DOES work, albeit flakily).
64 bit will be a huge update and I for one cannot wait. 32 bit on windows 10 64 bit it’s painful for dev to be honest.. so thanks guys
We all switched to JetBrains Rider last year because of the 32-bit memory limitations in VS.
Hopefully we can switch back later this year to 64-bit VS.
I’m sad,my company hope me to using java!
Looking great. Like MAC does this IDE use in Linux platform ?
Will there be a VS2019 release supporting .NET 6? It would be a shame to be stuck at .NET Core 3.1 as a final LTS release.
Will you support Github Enterprise as well? Since you dropped support in your VSCode extension.
Could there be a built-in support for CUDA? That could be really helpful.
This is awsome.
Cant wait to start coding in Visual Studio 2022 and do a deep dive into .NET multi platform apps. Waited some years for Microsoft to launch multi platform development.
Any new features will happen to VB.NET users?
Kind of surprised (and amazed) that Visual Studio is able to stay as 32-bit application up until today, while any other majority of IDE and development-tools have been 64-bit only. Maybe Visual Studio is very optimized to the point that we don’t feel any performance issue running it with only 32-bit of memory address space. Keep up the good work!
Awesome, I cant’t wait for Visual Studio 2022 to be released.
amazing! Thank you!!!
i use and resharper and Devexpress 21 and telerik 2021 in .net 5 on VisualStadio 2019 but Window1.xaml very slowing to open and edited code!
Please fix the very annoying bug where if you have the Output window set to NOT show when build starts, then the Error List window will NOT show when a build finishes with errors, even if the setting to “Always show the error list” is turned on.
I reported this bug more than a year ago, with detailed steps to reproduce it here:
https://developercommunity.visualstudio.com/t/If-Output-window-is-set-to-NOT-show-when/903151
Is it possible to install it onto a x86 windows system?
I am interesting in ” integrated decompilation experiences”,will this is a big change for debugger experiences? and will we could see the C# or ASPNET Core source code or thirdpart dlls source code through F12 not only on debugging?
Outstanding can’t wait to see the upgrade. Let keep learning with Microsoft Community!!!
Where can I download the Preview?
Can’t wait for this to come. Also hoping that you will do something about the Blazor templates – Boostrap has had it’s day, let’s see how far you can get with your amazing fluent UI 🙂
Hopefully VS 2022 includes full support for Azure Devops with GIT. Our company (about 25 devs) won’t upgrade unless this is supported. I think it’s really good in VS2019, though with a few little annoying bugs.
Looks awesome.. NOW!~ Can we *PLEASE* get a proper Linux IDE? Don’t even mention code, it’s a VS-themed notepad++, and nothing more.
Seriously, if you want to improve adoption rates, think of all the linux users (which are growing immensely) that would happily pick up VisualStudio and .NET Core for Linux.
Is there a public preview build yet? TIA
After reading the news about the VS2022 64-bit announcement; all of a sudden I started a feeling that the currently active version of VS 2019 is out of date and a legacy application 🙂
Can u give me bacck the dam program….I was working on a project……Like the heck is going on here i demand answers
Is Microsoft going to pay for this to the Developers who learn and develop apps for their platform?
Microsoft intends to enrich their Power Platform with abundant resources to develop and support. How much Microsoft going to pay back to these developers?
It is unfair that Mac gets VS for Mac and VS Code while Linux only gets VS Code. Either make VS for Mac available for Linux too, or drop VS for Mac and focus more on VS Code.
Love all the parts of the announcement but feels like with all the devs still remote working that there is a big miss with the lack of Live Share in Visual Studio for Mac. It’s the killer feature in Visual Studio Code and Visual Studio for PC that feels like it should be in the Mac version.
Will Python and Django possible with VS 2022?
When VS-2022 gets released officially?
Please set the default file encoding for Windows Chinese version of VS2022 to UTF-8 instead of GBK。
When can we get our hands on the first build? Looks great :).
When do you guys change the code snippets experience? because now it’s terrible, I wanted to quickly add a configuration for code snippets with the functionality of inserting new code, wrapping the selection, creating file templates so that this functionality is in one place, it is convenient to use and expand
Cant wait! When can we start downloading betas…? 🙂
Visual Studio in sometime is too heavy , when you open a tiny project that will loading everything into the program ,even some tools you won’t use.
Template searching maybe can make some Cache to make it quickly !
In fact we won’t want too much new ,we need you guys to make focus on already exsit lang or frame make them better, more then create a thousand new lang or other something.
Don’t make another Serverlight again !!!
Please please change the new project screen which takes too long to load, too long to search…
The old new project window was great. Why is it too hard to make that thing fast?