Redesigning the New Project Dialog
Last week, we released Visual Studio 2019 version 16.1 Preview 2. If you have the latest update – awesome and thank you. If not, you can download it from the link above. Or, if you already have the Preview, just click the notification bell inside Visual Studio to update. This post discusses one of the most visible interface changes we’ve made in Visual Studio 2019 – the New Project Dialog.
Motivation
In Visual Studio 2019, one of our main objectives was to help you (both new and experienced developers) get to your code faster. You can read more about this journey in the blog post that discussed the new start window. One of the most common ways to start coding in Visual Studio is to create a new project.
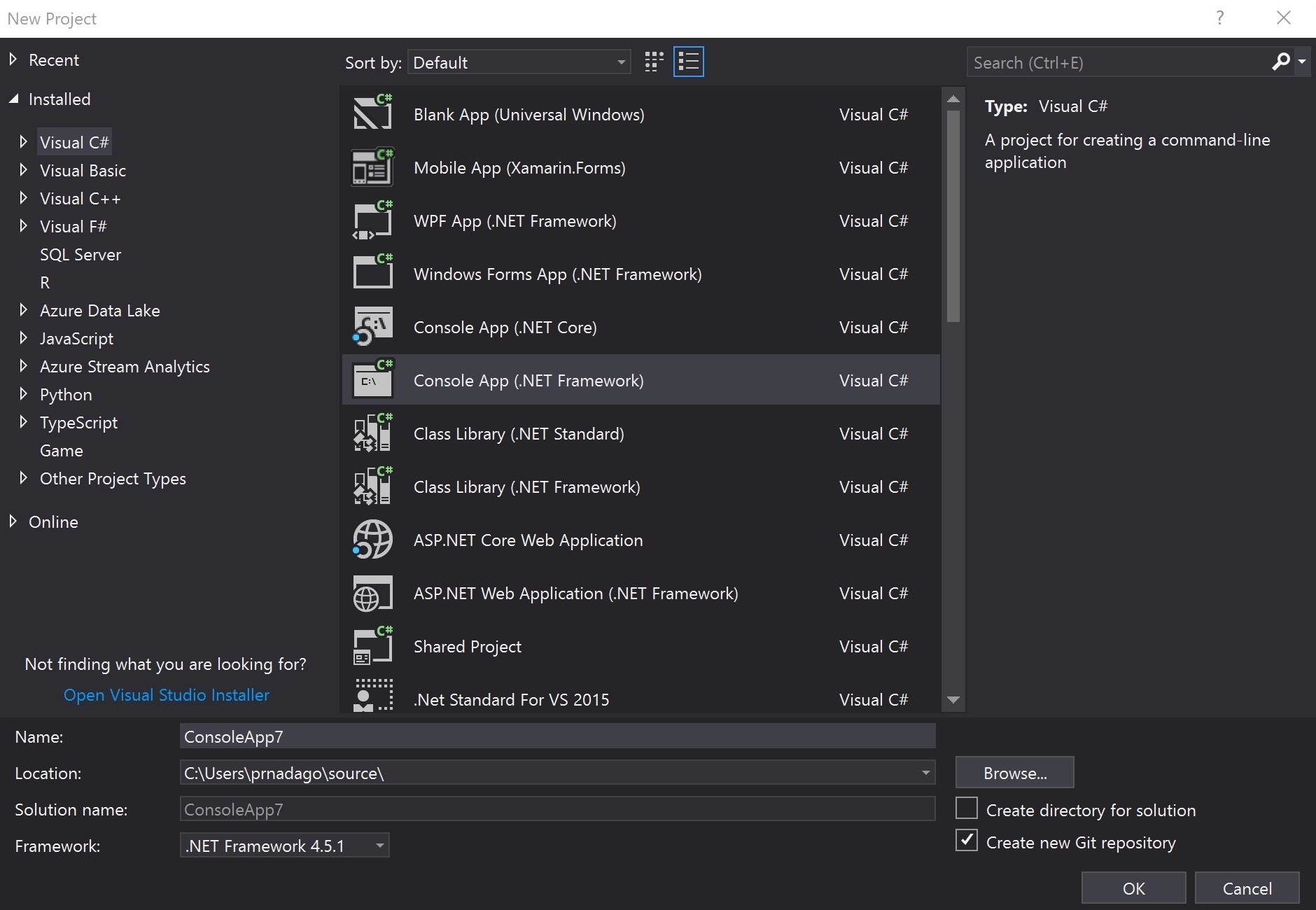
The dialog hadn’t changed much since 2010, and the interaction model between folders and items has been in place since Visual Studio .NET back in 2002. We hadn’t put much time into the New Project Dialog because we believed it largely served its purpose. Until recently, we didn’t have the telemetry in place to be able to analyze how this dialog was used. Our initial hypothesis was that most of you interacted with the dialog rarely. And instead you spend much more time modifying projects you had previously created. After a bit of user research and analysis, we found that the latter holds true. But we were quite mistaken about the former. Many of you use the dialog to create new projects to try out new things or add on functionality to existing solutions a lot more often than we thought.
User research
We then dove deeper into the data, particularly looking at the usage patterns from new users of Visual Studio. We found that there was a surprisingly large drop-off in usage after launching Visual Studio to opening a project to start coding. That led us to the hypothesis that the New Project Dialog might be somehow inhibiting success with the tool. So, we expanded our user research and gathered that this dialog was presenting you with too many concepts, choices, and decisions. The process of getting started with your code wasn’t straightforward enough. The hierarchy of the nodes wasn’t consistent. When you installed several workloads you would see too many languages and technologies presented at the top level. Further down into the second and third level of nodes, the taxonomy became quite unmanageable with differences in naming conventions of categories.
When we asked participants in our usability studies to search for code scaffolding to get started with certain types of projects. We saw them click around through the top level nodes, and not click through the hierarchy. Sometimes they completely ignored the structure on the left and focused just on the default list of templates in front of them. What surprised us was that even for experienced developers, some of the options weren’t intuitive. Most couldn’t pinpoint the link to ‘Open Visual Studio Installer’ when the templates they were looking for weren’t available. They glazed over the search box without interacting with it. They seemed to completely ignore the recent templates list. And when they finally selected a template, they lacked confidence in their choice.
In addition, we learned that most of you think about your app type first but there are some who think about languages first when finding templates to start coding. It became clear that this mixed structure wasn’t intuitive for either use case. The barrier to the first actions within Visual Studio was too high. And this was a problem that small UI tweaks weren’t going to solve.
Design principles
During the design and development of Visual Studio 2019, we looked at usage across different areas of the project creation process and honed down on a core design goal –
“Get to code quickly with the minimum necessary scaffolding and help developers configure their application with the right settings”
Remove unnecessary choices
There were several options in the dialog box that we sought to remove as a way of simplifying the set of decisions you had to make. We first cleared out the rarely used toggles to sort templates and change icon size. The checkbox to create a git repository provided little value when creating a project. Our research told us that the right step for git init was either before project creation when you create the local folder or after project creation when you know you want to move ahead with the project. You can now do this in one click through the ‘Add to Source Control’ button in the bottom right of the status bar.
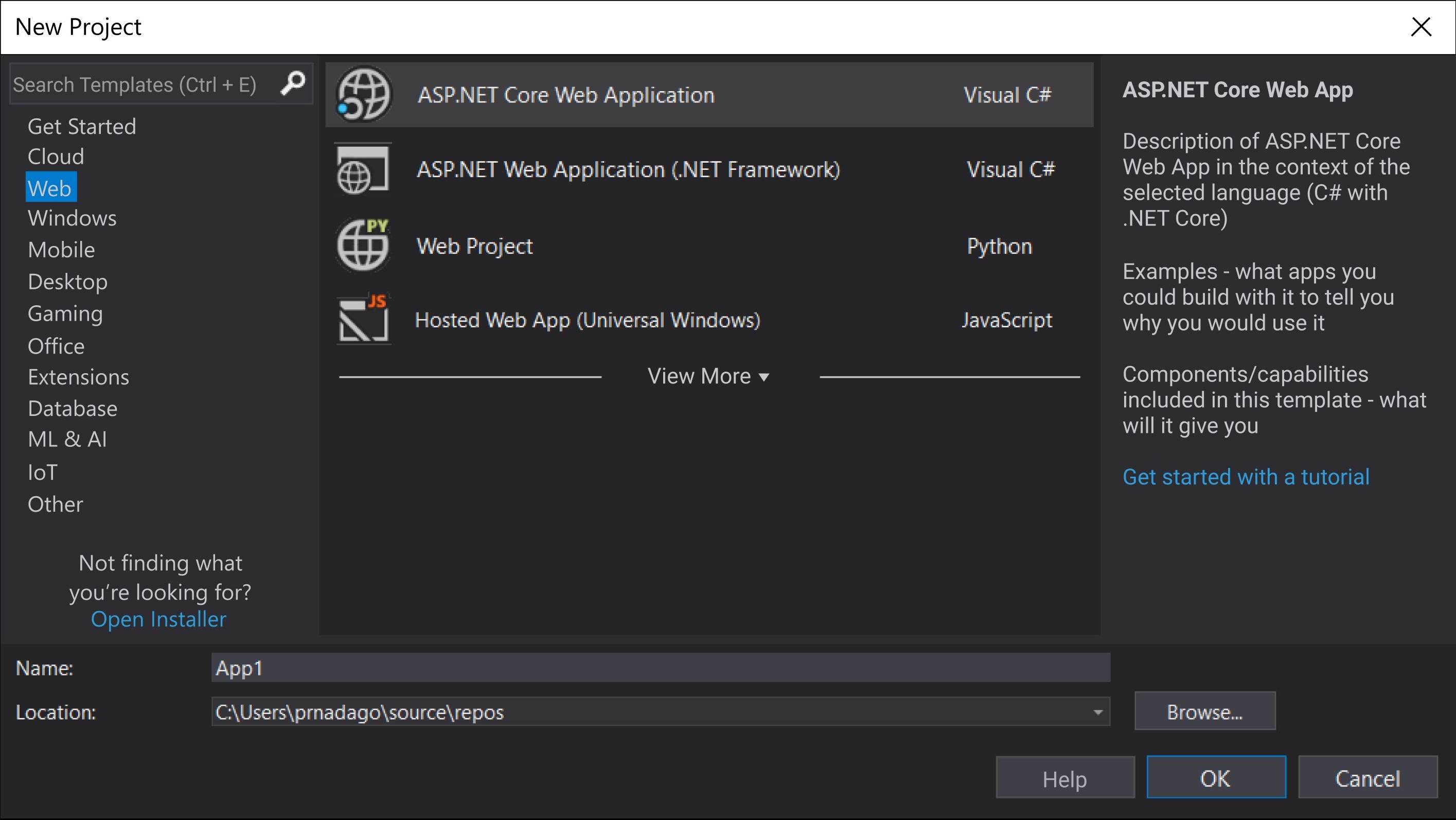
The last option to go was the ability to view and download online extension templates through the dialog. You can also do this through the Manage Extensions dialog in the Extensions menu. So, we eliminated the duplicate behavior to reduce cognitive load while looking for templates. After all that, our design looked something like this:
Search-first
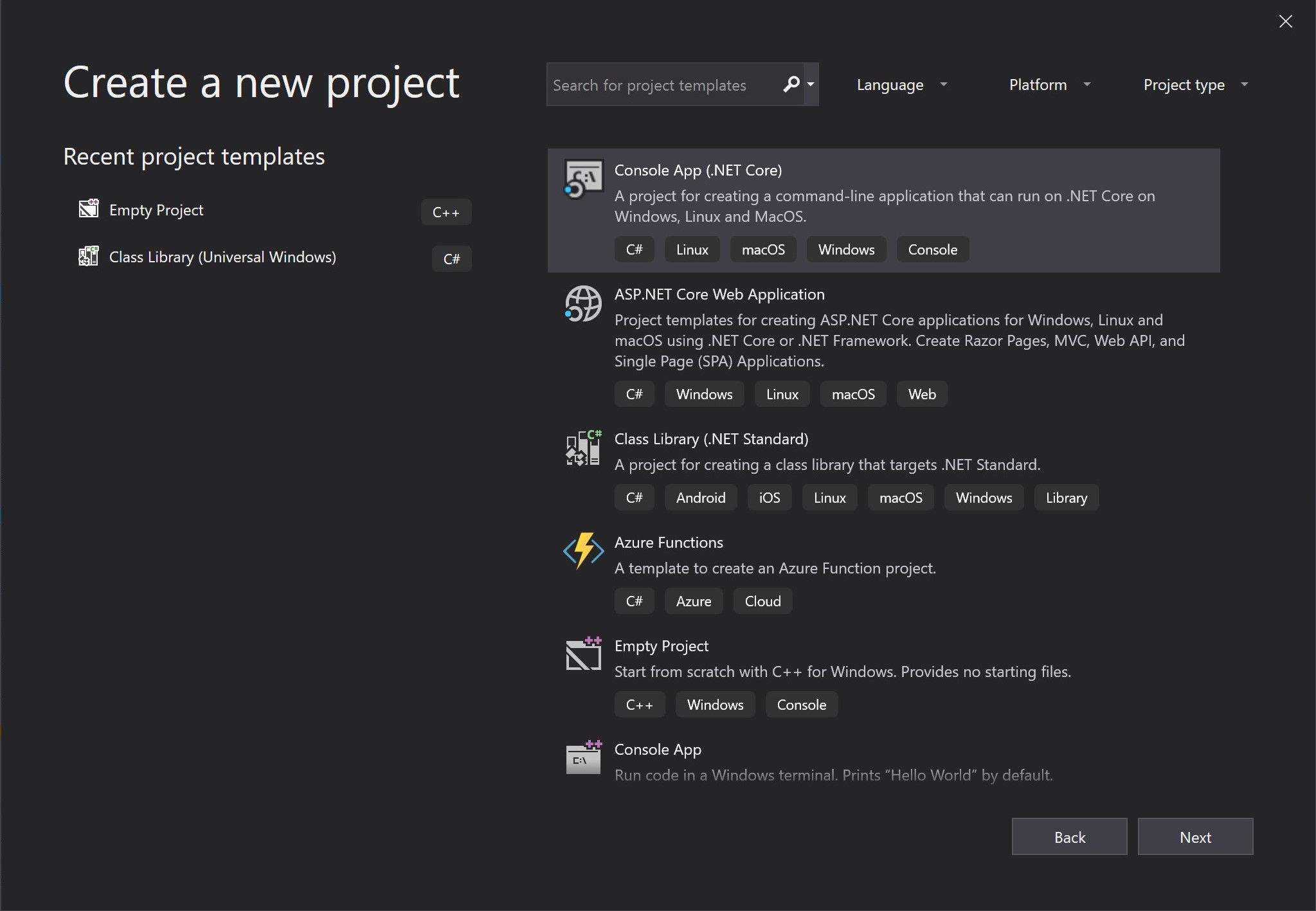
But through design studies we found that this still wouldn’t lead to success. The node structure was still too convoluted to be understandable in early usage. We initially wanted to flatten the tree so that there was less digging and clicking to do. But we soon realized that with the overabundance of supported project types, it was an exercise in futility coming up with a single taxonomy that supported every single template. So, we decided to fundamentally shift the way users could discover templates. The search box had low usage in the old dialog box because its position made it a secondary function. But search is a prominent discoverability mechanism across the industry. So, we wanted to improve the way Visual Studio utilized search to help find what you need.
Our early studies saw participants gravitating towards the search box when we changed its position. But there was still a slight hesitation before typing something in – “what do I search for?”. This led to the realization that search cannot be a catch all, and there needs to be a little more guidance. We took the values we knew from the old dialog’s node structure and saw that they roughly fell into three categories – ‘languages’, ‘platforms’, and the more vague ‘project types’. So we introduced filters and tags as secondary mechanisms to support search. Browsing through the tags in the template list will help you discover the different capabilities of Visual Studio based on the tool-sets installed in your instance. Setting filters will allow you to narrow down the list to your preferred choices when starting with a new project.
One decision at a time
We also broke up the process into two separate screens. There is a single decision point on the first screen – select a template. And all the interface elements direct you to make that choice. The second screen is all about providing details about the project type you’ve selected. You can modify the values here or move through the project configuration screen without changing anything since all the recommended defaults are set for you. Some of the more complex project templates then open a third screen which has custom options specific to that project type.
Looking at the template list itself, we made a point to sort this list by our most recommended project templates for the workloads you have installed. So, the template that you should select if you aren’t exactly sure what to do would be the one placed higher in the list. We found that most of you don’t use more than 10 different types of templates, so we’ve made the recent templates list even more prominent than it was in Visual Studio 2017, so that you can get to your most common templates without having to search for them.
Looking forward
This is the first iteration of a new design paradigm we’re trying to adopt for Visual Studio. We’ve been measuring adoption and engagement since the launch of Visual Studio 2019 earlier this month and we’re happy to see a significant increase in success rate through the get to code journey. But at the same time, we acknowledge that the evolution of the experience isn’t over just yet. We’re continuing to listen to your feedback and learning from you to ensure success. We’re on the path to make improvements to search and filtering as they are now the key functionality to finding the right templates. In addition, we recently built in the ability to add tags to your own custom templates. If you’re a template author, find out more on how to update your templates in this blog post. We released this functionality as the result of your direct feedback, and we thank you for it. But we are looking to do better and could use more of your help. Please continue to share your feedback through the Visual Studio Developer Community.





 Light
Light Dark
Dark
119 comments
Hi! From my own experience, I find it more confusing and time consuming to create new projects with the new dialog concept. I was very happy with the old dialog. I would love to get it back as it was or, at least, something that works in a very similar fashion.Thank you and keep up the good work!
Agreed. I find the new UI to be utterly useless. I want to create a console-based .NET Framework app in C#. What is in the top couple of scrolls? Console app in .NET Core. Changing the first (of three) drop downs to say I want Console filters down the list but C# Console app for .NET Framework still isn’t in the list. Even worse is that it is very easy to see Console App (NET Framework) and click it not realizing that for reasons that are completely unintuitive VB is higher in the list than C# even though I have yet to create a single VB app. Changing the second (of three) drop downs to say C# finally gets me to what I want. Compare that to VS 2017 where I click on a tree on the left side to select C# and then the right side to exactly what I wanted because the list is sorted alphabetically (by my choice).
Note that the recent list on the left is only useful if you have a couple of project types you create AND you don’t accidentally select (or need just once) a different type. How exactly is this useful?
I find it really funny that your target group for research is new VS users. How does this help any who already has experience in the IDE? At a minimal I would expect to be able to group by language because in my experience most dev teams use the same language so having to “select” the right language each time I want to create a different project type doesn’t make any sense to me.
I so agree about the Recent List. I can’t even use it on the old start page for the same reason. I use maybe 3 project types regularly but the recents shows EVERYTHING you have ever opened even if it was by accident and items cannot be manually removed so they stay there forever.
I had a similar experience trying to create an ASP.NET .NET Framework application. I’ll get used to it, but I found the hierarchy view a bit easier. Maybe they could add the hierarchy back in as a call-out.
Yes, this new dialog is the worst experience from VS 2019
The UI team involved into Windows 10 and VS 2019 shall be send to grow potatos, and forbiden to code anything for ethernity !
I liked old new project dialog more. New one is confusing.
How is lower information density in any way better? This new dialog just ensures that most developers will only ever see the top 5 or so project templates and that the rest of them may as well not even exist. Sure, maybe they’ll get to a code window faster, but it significantly reduces the chances of them finding a more relevant template.
I appreciate the work you guys put into the product but it just seems like way too many of the features you build are just bike-shedding.
Surely your telemetry must tell you that one of the things developers spend by far the most time doing is debugging- and the debugging experience has barely changed in 20 years. You guys need to look at OzCode and bring those sorts of features into the core product. And the C# interactive window should be integrated into debugging- the Immediate Window is a crippled experience in comparison.
I absolutely positvely hate the new dialog. You say your design goal was “Get to code quickly with the minimum necessary scaffolding and help developers configure their application with the right settings”, if so, you missed a mark by a mile. Prior to this new disastorous effort I could get a quick snapshot of all project types, narrow it down and start a new project in no time. Now once the endless scrolling of the list ends, I could hardly remember what was at the top of the list. So I’m gonna ask, what was the point of fixing what wasn’t broken in the first place?
Pratik, please don’t be offended, but this dialog is unusable. Please restore the one from 2017. Don’t spend another minute trying to fix this thing, it’s a UX nightmare for customers. This thing is a huge waste of time.
Just put it out the door, impossible to discover information and besides I don’t have 5 minutes every time I need to create a project.
Karl
@Karl Shifflet
Over 3 months later, Pratik is still trying to convince us that they can fix their new experience, despite the fact that so many angry developers are telling them to just go back to what we had before.
I’m now using an extension called Classic ‘New Project’ Dialog that brings the old ‘New Project’ experience back. Sadly the new Start Window still forces the new experience on you, but you can at least right-click in a solution and get the classic experience.
In a similar vein of Developer News, I’m currently working on a start page replacement called Start Page+, that combines functionality from VS2017’s Start Page and VS2019’s Start Window, in a non-modal document tab. A proof-of-concept preview will be in the Market place very soon.
The new dialog looks like an interesting experiment but it takes ten times as many clicks to create a new project. This does not get me to code quicker!
It’s ironic isn’t it, that their inital intention was “We initially wanted to flatten the tree so that there was less digging and clicking to do“, but what they’ve produced has resulted in far more clicks than before, with less discoverability than before too.
The new dialog is really bad! It’s confusing and I have to click next/back while the dialog in 2017 is just one-page. I hate this dialog so I switch back to 2017. I hope you notice that the new dialog is just an unmitigated failure.
VS2017 new project dialog was more than perfect in comparison with 2019 dialog! There was no need to reinvent the wheel. MS could have used their manpower to improve something else but not new project dialog. If you provide an option (2019 simplified style & 2017 advance style); then your telemetry data will show 99% of the developers (except MS emps) switch back to use the old style dialog for sure.
It really seems like a “solution in search of a problem” (that was never there in the first place).
I agreed with all above That new dialog may be have more functionality, but in the same time it’s not intuitive and time consuming.
Old one was better.
I have to agree with all the other posters. The new dialog is terrible. It is just information overload. The screen is so cluttered yet actually contains less information. That is a real skill to pull that off. I do not need the clutter of the Tags and Template Description under each and every template title. It just hurts my head trying to filter out the unnecessary information. It was so much better and quicker with the tree at the left, the template list (Titles only) in the middle and the description at the right. Also, why does it look like a different application? It looks like a monochrome web page pop up instead of part of a supposedly professional desktop application. Those combo boxes are really disconcerting too. Instead of working like combo boxes have worked since their inception, these ones clear as soon as you select something. I thought it was a bug and kept selecting my choices hoping it would finally “stick”. I also dislike the requirement to go “Next” when previously I could access all options on the same page.
I am developing 10 years in VS and I am really angry about the new dialog. I know what type of project I want to create but I cannot find it! It takes me 10x more time to find a project I want to create.
I’m sorry, but the usability of the New Project dialog took a monumental nosedive with this “search first” mess – if you had just kept the tree/list structure and added the ability to filter that via the new fields it would have been helpful, but this? This is just plain unusable to get to what you want.
Hello, sorry but to be honest, it’s mess. You discarded the “category” concept of that screen. In previous screen, I can also search project template if I like. I have to say this change is very bad design and decision, waste of time, just like other “invented requirement”.
I agree with other posters that the new UI misses the mark by a lot and is much less useful for me. I sent my Feedback immediately.
More intriguing to me though is how can all of the research, thinking and hard work that went into this change be so far off from what people actually want? Were people really asking for this change? or was it just a cool design project for the team? Developers do this all the time as well, we add some fancy new feature that we think is cool but in reality, doesn’t solve any particular problem that a real user was actually having.
I have already raised many of the following points with Nick Uhlenhuth, because John Montgomery did NOT address this feedback on his blog posts about 2019. I’m currently waiting for feedback from Nick…1) Once again, the posts below confirm – this is change for change’s sake – noone below was asking for these changes, and for those of us who’ve used VS for years, this means we now have to relearn stuff – that’s NOT a timesaving…2) Why oh why oh why, have you “fixed the VS 2019” project creator, when there are regressions in the VS 2017 wizard (Update 8 and later – yes that’s right they are steps backward), that cause the VS 2017 wizard to generate non compileable code. Go and look at it in the VS 2017 bug list – it’ll be marked closed because some Microsoft idiot thinks that just because a regression has been introduced in teh stable build, it’s fine to leave the regression unfixed, just as long as it’s been fixed in a completely new version of the tool (VS2019).If I sound angry, I am. VS 2017 has been abandoned with major breakage, much of which got introduced in Update 8 and 9 as REGRESSIONS (i.e. new bugs that weren’t present in UPDATE 7 and earlier), and the bugs closed as fixed, just because they’re fixed in 2019. Look into my emails with Nick. Look at the bugs being closed on VS 2017 with NO fix in VS 2017 for compiler crashes, broken preprocessors, wizards that create uncompilable code etc.
Hi Mike, sorry to hear about your experience with the compiler regressions in VS 2017. We will be porting compiler fixes to a 15.9 update soon. We are also looking into the Wizard issue that you mentioned, and while we don’t have an ETA yet, it is something we are investigating closely.
This comment has been deleted.
I think the new dialog is an improvement. I type what I’m looking for into the search box and the template I want is listed. “console”, “winforms”, “wpf”, “asp”, “report”. All there. Keep up the good work on 2019!
Lol, yes, all you have to do is research on the internet all the available templates, then e.g. type 8 simple key strokes for “winforms” for the one you want. So much easier than one mouse click on a prepopulated tree.
I’d echo the comments about the new dialog being a backwards step in usability. There was nothing wrong with the start page and I would much prefer to at least have the option of using it rather than having the modal dialog foisted on me.
Given the majority of the messages here (and on other forums I’ve seen) are of a similar mind that it is a retrograde step are there any plans to address the concerns?
Can we have a way to opt out please. I find the new dialog gets in the way and is very distracting. Perhaps people who dont know how to start their project may find it usefull.
I also think that the 2017 version (and going back to 2012 and longer) was much better. There was even a “recent” section at the top left that already had the recently-used templates, and even better, the last-used template was already hilighted/selected when opening the dialog. The treeview of languages, and categories under each language is much better. Also, why would you need to go to the next screen of the dialog just to provide the project name and location on disk, when the older dialog already has that on the same screen ?
I am in the group where I am not a fan.
It has some good elements where it shows more relevant information with the project type nodes.
I think a big issue is you’re trying to show still hierarchical information without a tree which makes it harder to navigate. Having a series of combobox filters to try and manipulate just is confusing and also much slower.
I’m fine with a modal dialogue in response to a user action (File -> New Project, etc) but it is NOT OKAY to shove a modal dialogue in the user’s face at launch and after closing a solution. First time I saw this and the menus in the main window weren’t responsive I thought VS was glitched and used Task Manager to force VS to exit.
As a sanity measure, I have created an extension called VSStart to open the Start Page (File.StartPage command) at VS launch and when a solution is closed. Couple it with Tools -> Options…-> Environment -> Startup -> “Empty environment”, and VS 2019 behaves more like VS 2017. Unfortunately I have not managed to get the developer news feed to run, if it’s even still baked in there.
Try mine.
Your extension is fantastic.
do you plan to release an extension that fixes the broken new project dialog and restores the old one?
“If it ain’t broke, let’s fix it!”
ha, ha, or “If it ain’t broke, fix it till it is!”
I actually like the new New Project dialog box. Yeah, it may take a few clicks the very first time you go to use the template you are accustomed to using, but then it’s in the recently used pick list after. So, that basically solves a lot of the complaints here.The one thing that DOES need to happen though is:- Upon app startup, you see a “Continue without code ->” option under the “Get Started” listing. When I go to close my solution, and the Start screen appears again, the “Continue without code ->” option should still be present as something we can choose from. It is missing at this point in the UX.
– Also, if you are going to show the Start screen after close of solution, close out the main IDE application behind it when it is to appear.
– Also, if you choose to leave the main IDE application open after close of solution, ensure the solution’s you just closed local git repo information isn’t visible or accessible after you’ve already closed the solution and the Start screen appears atop the main application. VERY VERY tacky and incomplete looking and feeling.
I think speeding up startup with a new dialog was a good decision and Get started items are handy but Create new project should have been first item don’t you think? for me Search-first approach is very painful and I’m not comfortable with it at all. That prototype looks very good and mix these the new one with prototype might make it better.
User Research? Really? I absolutely DESPISE the startup screen in both Windows and even more so VS for Mac. Count me in on wanting an option to revert please.
So far in my expierience with VS22019 I have to agree with several other here and say that the new Project Dialog is the absolute worst and most confusing thing about about VS2019. The old dialog was, for me at least, by far faster in picking a new project type. Now instead of wasting time on the filters or searching through the convoluted an unorganized mess of project type icon with vague descriptions that is contained below it, I find myself just using the recent template list to select what project type I want.
All the people complaining about the new dialog are likely the same people that get upset when the menu changes at Applebee’s. Took a few days to get used to it but now I’m digging it. I especially love that it brings to focus the types of projects I’ve recently used. One request though, please add project searching to the ‘Open Recent’ dialog that shows when you start VS 2019. I thought for sure I saw an early build where this was there but it’ll hands down be my favorite thing if it makes it in.
Looks like you didn’t actually read the other people’s reasoning for liking the older way better. They gave actual reasons.
The new dialog is a disgrace to the legend of Visual Studio. In a Tree structure, we could easily see what are my options under what platform. Now I need to ‘KNOW’ what project I need to create. Totally disappointing. As others have already expressed the frustration, I don’t have much to add. Please count me to the group who wants the old dialog back.
“In a Tree structure, we could easily see what are my options under what platform. Now I need to ‘KNOW’ what project I need to create.”
+1000
that’t the issue with the new dialog.
New dialog boxes are more laborious to use
I rarely comment on any blog posts. But that dialog is an incredible disaster and one of the worst changes I’ve ever seen since VS 6.0.
This decision making the same mistake as MSDN docs did a few years ago, thinking that a navigational tree would no longer be needed and could be dropped – first completely, later replaced by some crippled “tree” showing only parent nodes but no siblings. A few years later, and now we’re back to having tree navigation again – because when reading structured documentation, it’s just naturally the right way to visualize the structure and the content’s position inside the structure.
Similar applies to the “new project” dialog: With the hierarchical structure in previous VS versions, you always had a great overview about what’s even available. For example, when you wanted to create some kind of web application, you navigated to the right node in the hierarchy and you could see all options that are available (installed). When using search, you never know – you never can be sure that you have seen all possible options, because you might just haven’t entered the right search term.
You are talking about the level of confidence that users would have about making the right choice. With the new dialog users will never be confident about their choices because there’s always a chance that there could have been a better choice that hasn’t been among the search results.
I bet, this dialog has made a great appearance in internal presentations where the presenter tells about how they analyzed user behavior and enters selected search terms from which he knows exactly about the results that they are producing. But in practical use – when you don’t know what exact search term you would need to enter – it’s a totally different situation.
With regards to some other comments, I don’t think that this is a matter of taste or of different kinds of users like some prefer this and some prefer that. This is just about different approaches: Sometimes a search is the more appropriated method for accessing certain content, but in other situations it is required to access that content by structural navigation.
You may have improved search, but taking away the structural way of accessing new project templates was a very wrong decision.
Please revert that. It doesn’t have to be the ‘old’ dialog, but it should include the navigational way of accessing project templates like it was possible over the last 2 decades.
Maybe new dialog is worse than old, at least now. But I think this subject doesn’t deserve so much noise at all. In the morning, when I launch VS, I just continue to work on yesterday’s project. And when rarely it’s needed to create new project, both dialogs work well. Instead, when VS is launched, it’s interesting to see what’s new in the world of development, new technologies, extensions, articles, etc.
I also find the new menu unusable and the worst part of VS 2019
Drastic changes in user experience are risky and users often prefer a way to revert back to ”classic view’
Admittedly it is well intentioned and usage of telemetry to drive UI enhancements sounds like a very good idea…. but clearly isn’t
I’ve given Microsoft feedback MANY times saying go ahead and create new experiences if you feel you must, but DON’T FORCE IT ON PEOPLE. Give us a way to opt-out of the new experience and use the classic experience if we feel more productive using it. It should be the OUR choice, not some team at Microsoft!
Please bring the old new project dialog back. The new one is wasting our time.
This looks horrendous.
Please stop making changes for the sake of it to a product which is relied on for professional work.
You claim to have identified a problem (too many top-level categories, although I’ve never found it so…) and then, rather than trying to solve it, just given up and passed the baton to the user!
The new interface seems to pass all responsibility to the user… there’s no obvious guidance whatsoever on what templates you have installed, and the bizarre decision to prioritise search is just absurd. If you claim users can’t figure out what template to use (unlikely, they’re devs after all…) forcing them to search for something they can’t identity isn’t going to help!
Now we have to guess the name of the template we’re looking for and push through a two-screen process just to create a new project, instead of clicking a simple Category name and filling in the project name. You’ve made it harder, more time consuming and more confusing.
Please stop redesigning core UI elements that have served perfectly well for years… This isn’t a real problem despite what your “telemetry” might claim. Did you actually ask any real users before embarking on this… you can’t keep on citing vague “telemetry” benchmarks as the motivator for major change with no option to restore the old UI.
This is totally uncalled for and seems to be the result, once again, of a self-styled “UX team” saying “remove everything, making it search-based will make it ‘simpler'”.
We’re devs, we need functional, not simple.
Sorry, but “search first” only works when you “know” what you are looking for. It doesn’t aid discoverability, especially when you are not aware of the possible options that are available…..and “show me everything” actually gets one in a worse situation than before, as there is no structure to build a picture of “collections” of project/template types…..just a “list of results” to scroll throught . Thus, this puts a mental load on your memory on having to know/remember the right combination of search terms in order to “find” what you want. To make matters worse you have “simplified” or rather obscured details about certain project classifications. For example, a developer that is focussed on purely WIN32 app development, now has that hidden…..they can’t search on keyword “WIN32″……it’s all lumped under a generic “Windows” classication…..which makes it more difficult to distinguish from other types of “Windows” applications. The same with “ATL” projects……at least searching for “ATL” brings back one project in the search results but only by accident due to it being used it in the title……it misses the other possible ATL project template types. By making this change, and not providing the ability to “switch” back to the old layout/structure….you have dis-invested developers muscle-memory in project creation….learned over a long period.
Why waste time on this, this is retro step in my book , your efforts should be focussed on much more important areas of productivity gains such as refactoring, managing references, renaming projects and folders across solutions. While I am having a rant, it would make more sense to rebrand the package manager console I fear that its solely responsible to manage nuget packages been superseded , for example I spend more time running Entity framework commands in a nuget window which is counter intuitive.
I deleted Studio 2019 preview just because of the that terrible New Project dialog box, it’s just awful. This is an unsuccessful experiment, the old dialogue is quite great. Please restore an old version, the new dialog looks like as if it is inserted from a completely different type of user interface (tablet) so, it’s really useless on the PC. What’s the point if most of developers still use the mouse and keyboard to enter the program code? So, you need to adapt everything in UI to classic input principle.
Sorry to be that guy, but I have to admit that the new dialog is a mess. It -kind of- does the search, but it misses the important aspect – discoverability. Let me try to look at the dialog with the eyes of a beginner: what should I search for? An endless linear list of stuff does not help either as it causes an immediate information overload. Buzz words as a categories do not help either. Developers do not look on things that way. IoT, Cloud, Service meh.
Despite my countless attempts to get used to it, I had to turn that dialog off and now I start from a blank VS 2019 and then go to File -> Recent Projects and Solutions route. Welcome back to 1999.
On a side note, VS 2019 also killed a Blue theme by making it purple, and thus hardly usable. Judging from the Dark theme choice in the latest blog posts, I think everybody tends to passively agree on that. Even you cannot use the new Blue (aka Purple) theme. Dark is the only sensible choice now.
So what do we have in VS2019? Two clearly regressive changes (new dialog and theme). Lot’s of unfixed stuff from previous versions. And tons of new bugs that makes it barely usable. Back in the day such versions were called alpha versions. But you say it’s a release. Go figure.
While I will reserve judgement on the UX design until I play with it a lot, I think you are missing the fundamental problem. That problem is non-familiarity with the various types of projects. Example: “Pig Application” and the description “A project for creating a Pig application.” That is not at all helpful! Never never NEVER simply restate! In other words, I have no idea what a Pig application is, what its for, or anything. A simple link on the description that leads me to a basic understanding page is what is needed, and badly. How can I experiment if I have no idea what I am experimenting with? Having to go out to the web to find out is time consuming and inhibits experimentation. TIA
Can’t search for something if I don’t know what it is. Please give an option to toggle this feature on/off. Also, does this affect the Add Item dialog (from Solution Explorer?)
New UI remindes me Windows 8 without start button. I’m not sure who is behind new UI but that person is not sincere with Microsoft. Step closer to failure. congratulations!!
Please bring back old UI
and the blog reminds me of Steven Sinofsky were he defended and praised the nonsense they made in Windows 8 and here Microsoft defends the ugly UI of VS2019 in several posts. In both cases nearly all people hate it and will never like it. Just like the b/w icons and upper case texts in VS2012. History repeats again and again.
I’m wondering if folks @MS (e.g. Program Manager) ever read the feedback of their customers. If so, this ‘New project’ dialog should disappear silently … and most important very soon!
I was willing to buy the new version (Professional) but ‘features’ like these upsets me so much – that I rather stick with my 2015 version.
Also, a bit ‘off-topic’ … the new icons for ‘Step into’, ‘Step over’ and so on (Debug) have changed how many times over the years? I’m sick and tired to adapt to new icons just because someone felt it looks a bit ‘fresher’ …
VS2019 New Project dialog box is a serious usability BUG than a feature. You are expecting the developer to search something which he is not sure about. Can’t search for something if I don’t know what it is. Please give the option to toggle this feature on/off. There are so many project temples available and they are easily discoverable at a glance in VS2017 version just by clicking on any tree node. In other words, you don’t have to search. In VS2019 new project dialog box, how would a developer know if some new templates are available? Kindly note that your MOTIVATION for new project dialog is DE-MOTIVATING rest of the developers at large. So without wasting more time and resources, pl restore the original, more productive & discoverable VS2017 dialog box. This would be a great help indeed!
The new dialog concept is much more useless
I will agree with the majoity here. I wish an option would have been provided to still use the previous dialog. The new one feels crowded and confusing.
I appreciate the effort in trying to make things easier for developers to use. However, I find the new project dialog to be much more difficult to use than the previous one.
Maybe it would be helpful to add a save filter oportunity so that users can save one ore even more filter combinations to avoid selecting all the same options over and over again.
Or even better – simply add a possibility to create a user defined project type list and I only would need to switch to all project types if I need to add an additional project type to that. That way every user could create his own list of choices that he usually uses.
I agree with commenters above. The new dialog is a catastrophic usability disaster. Period. Please, at least make this new dialog as option and bring back old dialog.
I think everyone has voiced their legitimate opinions here and in a few feedback items. If it HAS to stay, could you at least save my preferences in the combobox like language. When I work in C# I am letting the dialog know I dont want VB. The next time will more than likely be the same choice.
What is it with microsofts continued investment in the failed “Metro” theme? I don’t get it.
Please remember that Visual Studio is a developer tool. On an average, developers spend few minutes in their entire developer life on creating a new project. Instead of redoing things to help improve that few minutes, that effort can be spent on adding/improving the features that really matter to developers. Thanks!
I have written many UI parts for our internal CRM, and have removed something more then once after a ‘great idea ™’ turned out to be an actual downgrade for the users. This new startup experience and creation dialog is one of those cases. Get rid of it, live and learn.
Can’t wait for the day the developer can choose the new project dialog the way they want it (with new design or old one). Thanks for the efforts aber in my opinion the the new design is very unproductive. At least one should be able to resize the dialog to see more.
The new dialog is not useful for VS. It’s a great usability concept, but when creating a project I need to see all the different templates and possiblities. Now I have to guess, which template to use, because they are hidden from start. Old one back => soon as possible.It’s like a road map, where all the streets are hidden, you can only find a street by typing its name, and since you don’t know the name, you can never use the map.
The new Project Dialog is the absolute worst and most confusing thing about about VS2019. The UX design of the new dialog is, like Sype 8, a completely unuseable and ugly nigthmare. Visual Studio users are desktop users, not tablet or mobile users, but Microsoft are obsesive creating mobile/tablet/cloud UX design for desktop computers, like Windows 8 or Windows 10.
Please, get back and restore the old new project Window dialog and the Start Page.
The new Project Dialog is the absolute worst and most confusing thing about about VS2019. The UX design of the new dialog is, like Sype 8, a completely unuseable and ugly nigthmare. Visual Studio users are desktop users, not tablet or mobile users, but Microsoft are obsesive creating mobile/tablet/cloud UX design for desktop computers, like Windows 8 or Windows 10.
Please, bring back and restore the old new project Window dialog and the Start Page.
the new dialog is BS, cant choose the version of asp.net when creating asp.net project.
how do I switch back to old dialog?
no bueno,
You added new dialog OK
but why remove the older one? it was good
new one is not at all good
how do I switch to older version of the dialog?
I am not able to select android API level version when creating Xamarin forms application
Well I finally got around to setting up my laptop and installing VS 2019 16.03 and took a good look at your new dialog. Next I played around with it for a while, trying various filtering options and looking at the list of project templates, closed the dialog and opened Send Feedback to search the feature reuests. I attempted to upvote one and add a comment but it always locked after clicking submit, so I came here.
Serious question, is there some kind of contest going on inside the VS dev team to see who can create the most rediculous feature?
The dialog is unreadable.
The scrolling is so choppy that I cannot follow it with my eyes.
The filtering is confusing and many project types seem to be missing from where I would expect to see them.
The dialog is fixed size.
What were you thinking when you created this?
As far as the various responses you are making asking how this can be improved, it cannot, it is total garbage and needs to be disposed of.
Thanks for all the feedback folks. We totally hear and understand how the dialog doesn’t work for your use cases. Designing something new is an iterative process. We are actively reviewing suggestions and working on improvements in the experience. We want these to target the functional usability issues that you all have brought up. Here’s a list of suggestion tickets on Developer Community related to the new project dialog. Each of them has a design concept that proposes a solution to the usability issue. We’d really appreciate if you engage with the suggestions through your votes and comments. Thank you!
Problem: Too many clicks to use filters
1. You can see the active filter value within the combo boxes for language, platform and project type dropdowns. Clicking on it will display the dropdown and allow you to change the filter. You can clear all filters at once by the ‘Clear filters’ button on the top right.
Problem: Can’t see enough templates
2. You can toggle an option that removes the descriptions from the template list so you can see a condensed list view with just title and tags.
3. You can resize the dialog by dragging the edges in order to see more templates in the list. By horizontally dragging, you can expand the recent templates list to show the top tags for platform and project type along with language.
Problem: Filters don’t show relevant results
4. In the default filter dropdown, you first see the categories of tags for templates you have installed above a line. Below the line, you can see other available options that you can click on to install the templates and toolsets required for them.
Problem: Hard to find newly installed templates
5. After installing new templates through a Visual Studio component or extension, you open the new project dialog and see the new templates are floated to the top of the list with a ‘NEW’ label on the template itself and the filter dropdowns that have new templates.
6. You can toggle an option that sorts the template list by ‘installed date’, ‘alphanumerical’, or the default (popularity)
Problem: Recent templates list filled with unwanted templates
7. You can pin templates from the recent templates list or from the main list onto the recent list through a single click star. You can also reorder and remove recent templates from the list.
Problem: Difficult to browse through templates
8. You can see all the filters in a single view which overlays the template list by clicking on the ‘Filters’ button.
Problem: Zero results on searching
9. You can optionally see other suggested results below your main results list that are related but outside of your search and filter constraints. These can also include available templates from other VS components not installed or the online marketplace.
Or how about this idea… You include the old dialog style and set your search first design, one I have never seen work well unless the user is intimately familiar with the contents being searched, as the default. Next you allow us to change the default back to the old style and quit wasting our time as we have work to do!
…”Designing something new is an iterative process. ” this is true but kindly don’t force every developer to use your new project dialog by hook or by crook. I am not sure about other developers in your VS team but I was very much okay with the 2017 style new project dialog. This 2019 dialog is like a show stopper for me. You can maintain 2019 dialog as default style but at least provide an option to switch to 2017 style. Imagine a case whereby you are forced to like and wear attire you don’t feel comfortable wearing it.
Problem: Nobody wants the new project dialog because is an unusable mess and it does not provide anything at all.
Only one Solution: Restore the old new project dialog and you can throw the new one in the trash and stop wasting time with unnecessary things.
Seems that you not hear and understand nothing.
Sorry to conclude: you are not capable for this job, here’s why:
1. You don’t have your own idea what requests should be accepted and what should be rejected.
2. Your whole ideas are based on tickets from Developer Community, that’s horrible! You don’t have any idea!!
3. You messed up a good product, wasted a lot of people’s time telling you, you are doing wrong.
Sorry maybe this will hurt your feeling, but this is what I am thinking according to your reply.
Please bring the tree view back! The design of new project dialg is wasting our time
Pratik – What you’re effectively saying here is: “Thanks for the feeback, but we don’t care.”
You haven’t addressed any of the detailed and well-explained concerns at all. Not even partially. Not even remotely.
Instead, you’re presenting a list of 9 items that are hardly matching anybody’s expressed concerns here. It should have become clear that almost nobody (except very few) is interested in detail adjustments to the new dialog.
You say that you’re acting based on user telemetry/feedback… (which has become subject of doubt for many)
…how can it be possible that – at the same time – you’re so incredibly ignorant about the feedback you’re getting here?
“Thanks for all the feedback folks. We totally hear and understand how the dialog doesn’t work for your use cases.”
I register an account simply to express my unsatisfiedness to you.
That’s the most upsetting “thanks” and “understand”ing. None of the above 1-9 solves any of our problem.
Dude, we really “thank you” for presenting such a mess!
Your words were so kind and polite but your behavior was so harsh and rude. You could had been providing a single option and let people switch back to previous classic design which had been proven to be productive and efficient for so many years.
Please revert to the classic design, put it as the default one and make your “new” design an “experimental” option.
BTW, please bring back the “Save solution on creating new project” option. What number of telemetry told you guys that we don’t need it?
The old dialog was indeed something that you had to learn, but it didn’t take much to learn it. but once you had it learned it was a huge time benefit.
The new screen is easy to learn, but so difficult to find what you need. or to look for it. its take a lot more time on what you’re looking for or exploring what you have.
That’s a very good point!
The VS2019 way of presenting things looks like we – the developers are supposed to be 11 years old childs working on a tablets, having absolutely no clue what we are doing. The same absurd UI ideology we are witnes inside Windows 10.I very dislike it.To be honest – if I left my brother to design something for a tablets – he will come up with definately the same ideology, because he have no clue what’s all about. This is the way I feel this dialog and generally the Windows 10 UI approach is made. It’s made from a peoples which have absolutely no clue what they are doing at all.
It appears to be a continuation of the ‘modern’ Microsoft development policies that started with Windows 8 and Visual Studio 2012. The outright rejection of OS and IDE’s rediculous flat/colorless UI paradigm bruised their collective developer ego’s so badly that now they refuse to accept any form of negative feedback by their customers and plow ahead no matter what.
BUT THE TELEMETRY!!! 😂😂😂
“that now they refuse to accept any form of negative feedback by their customers and plow ahead no matter what.”
that’s the point. Pratik Nadagouda is defending his work like Steven Sinofsky in b8 blog about the wrong Windows 8 design.
With 16.2 the extension to load old start page is also broken, so for us VS2019 (and .net core 3.0) will be skipped.
Yes they have moved way past stubborn, passed completely blind and settled into childish actions to force their worst ideas on us.
I was afraid they might remove the code for the old Start Page, which is why I started working on a start page replacement, called Start Page+. A proof-of-concept preview should be on the Marketplace very soon.
There was a bug with my installation and reinstalling 2019 fixed a lot of problems with the new dialog.
As as the article said, it is fairly similar. The problem people face might be the same as I faced. I could not create API project, second screen was missing. Reinstalling VS fixed it. Not bad dialog, now that it works.
The problem with the dialog is in the basic flaws of a search only design. With the old design I could add a new project in a few as 2 clicks and type the name, with this design I have to either select the search box and think about what search term to use or select the 3 filter options and try to find the pea under the shell where they decided to hide it. I definitely feel sorry for anyone new to Visual Studio trying to find a project template in that mess. But the biggest reason we have to fight this idiocy is the comment stating “This is the first iteration of a new design paradigm we’re trying to adopt for Visual Studio”, can you imagine those dialogs all through this bloated IDE?
Wow! This dialog just doesn’t work. Was really looking for seeing new features of vs2019, but this made it impossible.
I guess my point isn’t unique. At work this dialog is never in use, my team and i check out code from git and work mostly just by the solution files. But when ever a new vs comes out i use the project template dialog to browse new features, platforms, apis etc. and thats very much gone now. I guess some of the reason people don’t like the new dialog was that the old dialog didn’t just serve as a list and a button to generate a template but it served as a picture to show what and which features where installed.
That’s an interesting way of thinking of the new project dialog as a platform for discoverability. We definitely want to enable finding and learning about new getting started points through searching in the dialog. There’s a suggestion ticket on our roadmap regarding that here – https://developercommunity.visualstudio.com/idea/556836/visually-indicate-new-templates-after-installing-a.html
We’d appreciate your thoughts and votes on it!
Pratik – I don’t have the slightest doubt that you’ve been well aware during all this discussion, that there’s a rather simple way to switch back to the normal ‘New Project’ dialog.
But besides ignoring and not responding to any of the concerns here, you also preferred to keep quiet about the option to switch back to the old dialog and instead force users to suffer from your “great innovation”.
After reading your 1,2,3,4,5,6,7,8,9-reply a few hours ago, I found that this level of ignorance would deserve an adequate response. And here it is:
Classic ‘New Project’ Dialog Extension
https://marketplace.visualstudio.com/items?itemName=softworkz.SwitchProjectDialog
Brings back the classic ‘New Project’ Dialog for Visual Studio 2019
fantastic , you’re my hero. It is so better compare to the new shitty dialog which freezes during project generation with blackscreen. As expected the old dialog is responsive and so easier to use.
Please also create an extension to bring notification icon back to top, I always overlook this tiny thing at buttom of VS2019.
Good on you!
But if you’re relying on code for the old dialog box, they might remove that, the way it appears they’ve done for the old Start Page (which was still there, just “hidden”).
Thanks we’re definitely hearing the feedback. And I apologize if it feels as if you aren’t being heard. At the same time the team has been gathering general sentiment through surveys and customer conversations and we have actually seen higher satisfaction ratings for the new dialog as compared to the old dialog in Visual Studio 2017. So we want to keep on improving it. In addition, features that we want to build going forward would have been limited by the technology backing the old dialog (it was more than 15 years old) and that’s unfortunately why we’re not officially maintaining it or supporting the ability to revert back to it. Some of the features we’ve implemented since GA (a big thank you to those who have engaged with us through suggestion tickets) are:
– Allowing custom tags for third party project templates
– Remembering filters you had used in previous invocations of the dialog box
– Fuzzy search, improving ranking relevancy and highlighting in the search algorithm
– Resizing, minimizing, and maximizing the dialog box
– Keyboard accelerators and shortcuts for faster access
– Improved performance and reducing crashes of the dialog box
– Pinning recently used templates in the list
– Showing filter values within the comboboxes for language, platform, and project type
– Visually indicating newly installed templates through a ‘new’ tag
Thanks for your patience and stay tuned for more updates on our roadmap – https://docs.microsoft.com/en-us/visualstudio/productinfo/vs-roadmap.
Lost my comment…
“One of the most common ways to start coding in Visual Studio is to create a new project.”
True but misleading. We aren’t frequently going to “create a new project”. Much more often, we are going to work on an existing project. The UI should be geared toward that.
If there was a “drop-off in usage after launching Visual Studio to opening a project to start coding”, you could add a “Getting started” button to the page that otherwise contains the projects you HAVE been working on. Don’t break things for experienced developers.
I highly doubt their drop-off is due to the New Project Dialog, unless they were shown the new New Project Dialog, as my own experience with developers new to C# and VS points to the blank slate they are presented with AFTER the new project, for example a WinForm project, has been generated. Perhaps if they stopped bloating the IDE with add-ons that most developers will never use, or go back to a basic/advanced/expert mode option, with actual tutorials built in to at least the basic mode, then the new developer might spend more time in the IDE and less trying to find a book that teaches them how to use it.
I hope that we haven’t broken the way you get back to your recent projects that you’ve been working on. You can use the keyboard accelerator ‘Alt+F,W’ to directly open the start window from within the IDE that has your recently opened projects list!
Why would you open a modal window when you can just ‘Alt + F,J’ to see it in the IDE?
So, how do I filter for .NET Core? Oh that’s right, I cannot. But instead, I can select IoT. Which results in… nothing, because there are no such project templates. Why is the filter option even there? If you must have it, at least make it grayed-out.
Where should I start. To be honest, we create new projects quite often, for specific reasons within the company. This new dialog is useless. It doesn’t show my options. And for most things I could search for it, but the old way was showing me the state in one shot. (Selected language, project type, template), now you need to scroll like crazy to see whats there, if it scrolls at all, since many times it goes into “Freeze mode”. And this is only ONE step back with new VS2019. But there are many more backsteps that were introduced in this “improved” version.I am out, we are moving to Rider IDE.
Switching to visual studio 2017
Wow!! I’m totally impressed from what our (common) voice can do!! 🙂 The ‘old’ ‘New -> Project’ dialog is back – thanks to you guys (ok, I wrote my 2ct as well about this crippled ‘Redesigning the New Project Dialog’). And thanks to the MS-Team for listening (although it took quite while…)!!
I have the latest version VS 16.1.6: it is not back – still new rubbish dialog. What version are you looking at?
Because of this bad dialog experience, I tried to open VS2019 4 times and then returned to VS2017.
So much negativity – do look at the positives. For example, the people who designed this dialog are demonstrably not good at their jobs, and yet they are still employed by one of the largest companies in the world. Doesn’t that give you hope? If they can be this bad and still get paid, employment should be straight-forward for those of us with a basic understanding of UIs, users etc.
Signed up just so I could post. This design is utterly useless.
The new dialog has a usability problem when changing projects.
Usually I close my projekt and go to some other window (cmd, github, whatever). After VS2019 has finished closing the project it will show the new project dialogue – and janks me back to this dialogue, no matter where else I have been.
Please stop janking away the window focus when showing the open/new project dialogue!! This is extremely annoying!!!
Thanks for this feedback. We’re tracking the suggestion to not automatically open the start window after closing a project/solution here – https://developercommunity.visualstudio.com/idea/534023/dont-automatically-reopen-start-window-after-closi.html
Please upvote and follow the ticket for updates!
The new project dialog is awful in all meanings. It looks ugly (and doesn’t conform design of VS itself), and it is very unconvenient. Now it takes even more time to create a new project because all the basic settings are on different pages and require more actions to set them.
Don’t fix what is not broken.
I just came across the new project dialog. I have more than 20 years of experience using VS, but for the first time I am unable to create a new simple C++ Console App for Windows. I’ve been trying to find a way to create it and lost more than 10 minutes doing so. I tried searching for “Console” – lots of options appear, also tried tuning all those filters and simply could not find it.
Why do we have to rely on search/filters in the first place? The UI should always be straightforward. Filters are an *optional* feature when you don’t know where to find something. The current design of “search-first” is terrible since it requires the use of filters and search to begin with.
Please, please review your decision and go back to the tree view.
Ugh, I hate this dialog. At work, we have a full installation with most options enabled. Which means there are dozens of available project types. Just to create a Full Framework C# Console App is a journey. Even when you type “console” in the search, the first hits are “.NET Core”, “Node.js” and so on. And the icon is “C:\” which means half the time I create a VB.Net console app because the C is so prominent.The pre-selected tree from 2017 and earlier was much more comfortable because it set the focus in the last used area (e.g. C#)
PS: If the dialog would at least save the presets (and also actually show them*). This way my default C# / Windows / Desktop would be the default filter until I decide to switch it up and not having to set it every single time I create a console app to quickly test something.*Since when does a combobox not show the currently selected value? When I choose from the platform combobox the C# language, it still says “Platform:”
The latest version of Visual Studio does remember the filters between sessions. If it’s not in 16.2 already, then it is in the 16.3 Preview