Visual Studio “15” Preview 5 におけるユニバーサル Windows アプリ開発者向けの新機能
| 本記事は、マイクロソフト本社の The Visual Studio Blog の記事を抄訳したものです。【元記事】 What’s new in Visual Studio “15” Preview 5 for Universal Windows Developers 2016/10/6 |
Visual Studio 2015 Update 3 では、Windows Anniversary Update SDK をターゲットとするアプリの開発がサポート (英語) されました。Visual Studio “15” は Visual Studio 2015 の機能を引き継いだうえで、UWP 開発者向けの複数の新機能と機能強化を提供します。今回のリリースでは、以下の 3 つの主要な分野が重点的に強化されました。
- すばやく簡単な UWP アプリケーション開発の作業開始
- コードの作成やデバッグ時の生産性向上
- パフォーマンスと信頼性の強化
Visual Studio “15” は今後も機能が継続的に強化される予定ですが、今回のリリースで追加された新機能をぜひお試しいただき、フィードバックをお寄せください。
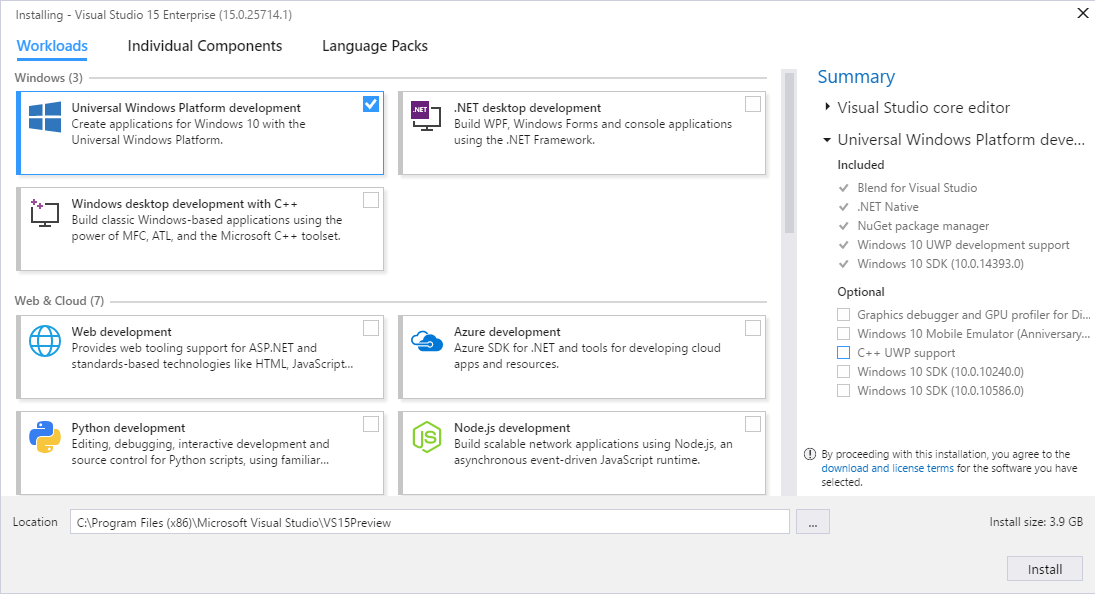
新しい Visual Studio “15” インストーラーの UWP ツール
UWP 開発用ツールはこれまで以上に簡単かつ迅速に利用開始できるようになりました。Visual Studio “15” では、開発者の皆様が可能な限り迅速に作業を始められるように、ユニバーサル Windows プラットフォームの開発ワークロードが最適化され、UWP アプリの作成、デバッグ、公開時の生産性を向上するために必要なツールのみがインストールされます。既定の状態で必要な機能が見当たらない場合は、後からワークロードを追加できるのでご安心ください。
ユニバーサル Windows プラットフォームの開発ワークロードの既定のエクスペリエンスでは、ディスク上の容量が Visual Studio 2015 と比べて 60% 以上削減されました。その結果、ダウンロードやインストールにかかる時間が短縮され、より迅速にコーディングに取りかかることができます。
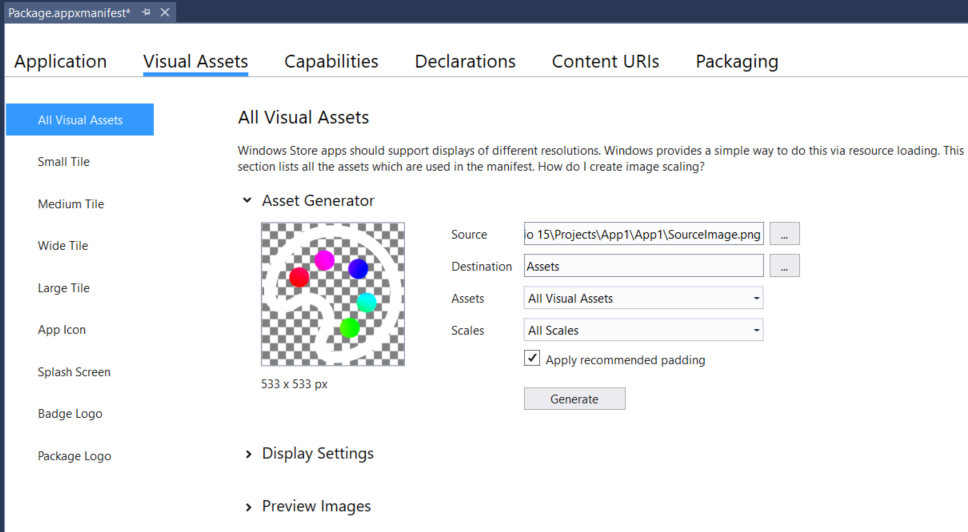
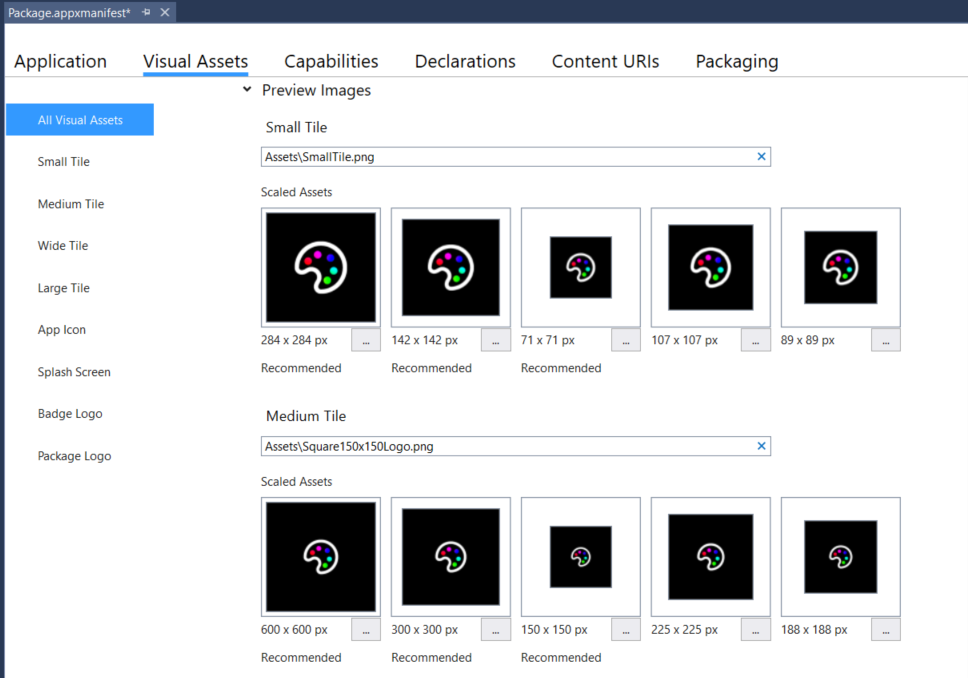
アプリのビジュアル資産の作成が容易に
マニフェスト デザイナーのデザインが刷新され、UWP アプリのブランディング用のマニフェスト アセットを簡単に作成できるようになりました。Manifest Asset Generator を使用すると、アプリのすべてのビジュアル資産をマニフェスト デザイナーから直接作成できます。単一のソース画像から、アプリがターゲットとする各デバイスの種類に合わせて、あらゆるサイズのタイル、ロゴ、アイコン、スプラッシュ スクリーンを作成することが可能で、パディングや背景色など、Windows 10 アプリの推奨デザイン ガイドラインに準拠したビジュアル資産が自動的に作成されます。今回のリリースでは C# と VB がサポートされており、今後の Visual Studio では C++ と JS のサポートも予定されています。
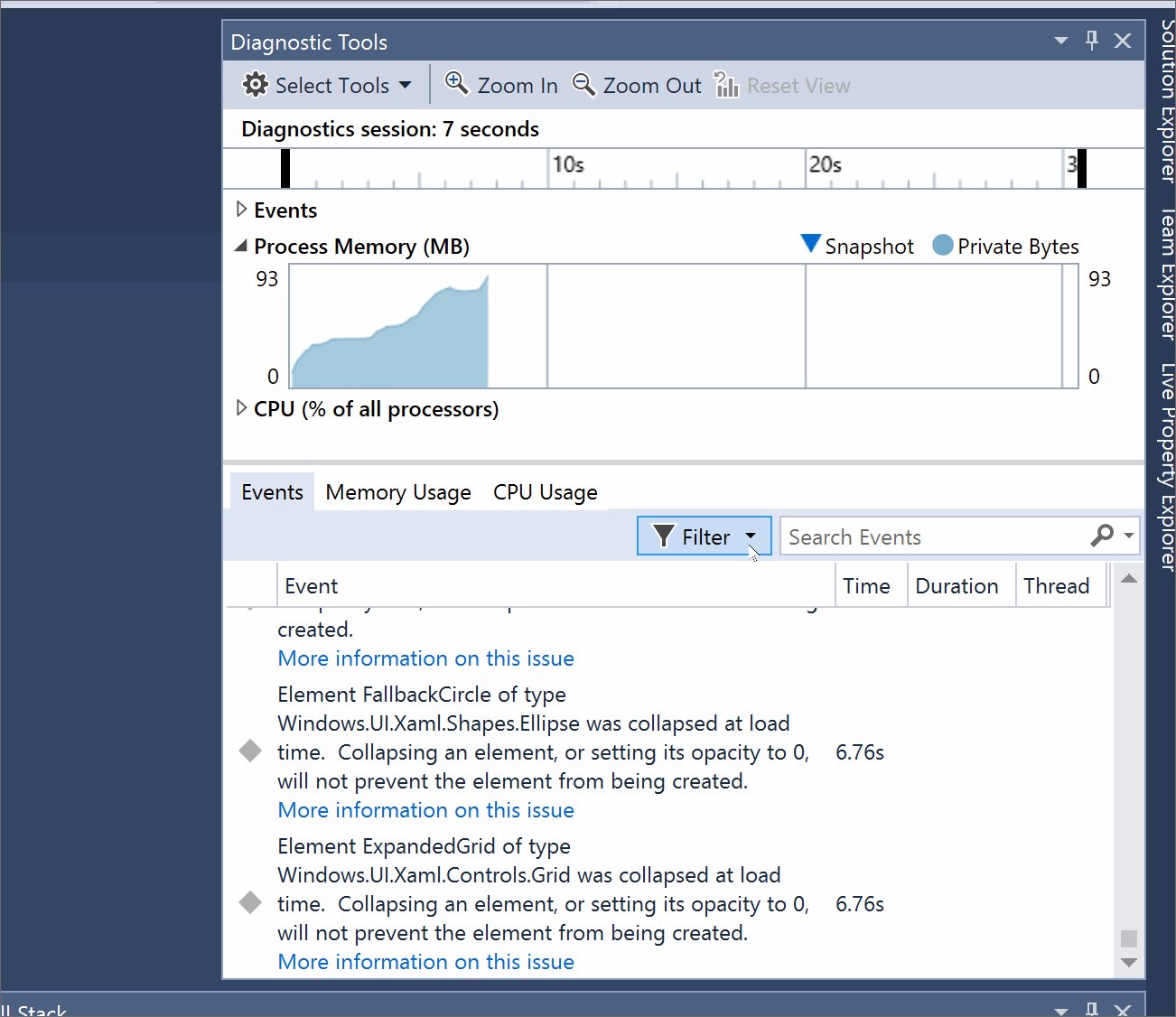
新しい UI Analysis ツールでアクセシビリティやパフォーマンスの問題を検出
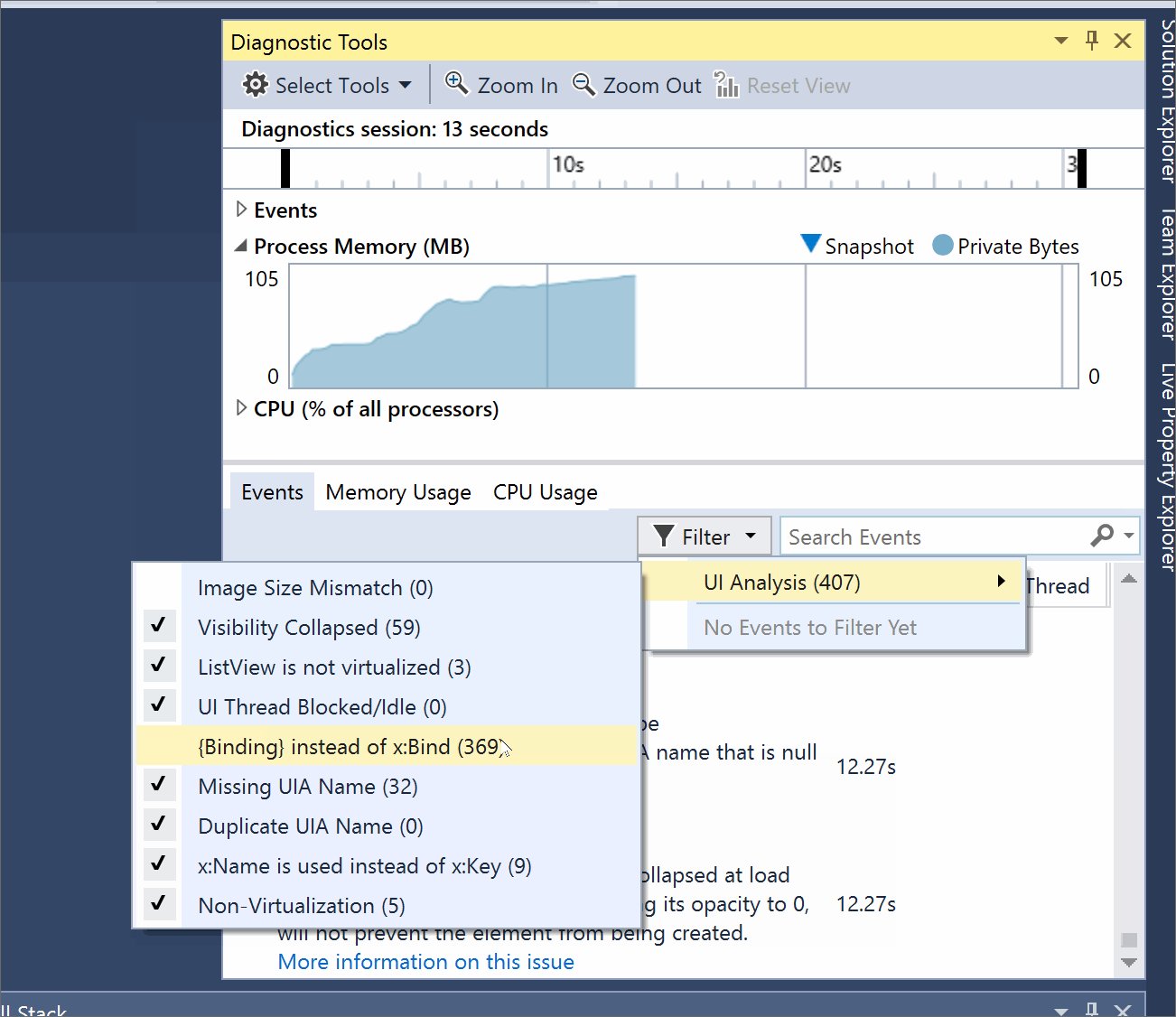
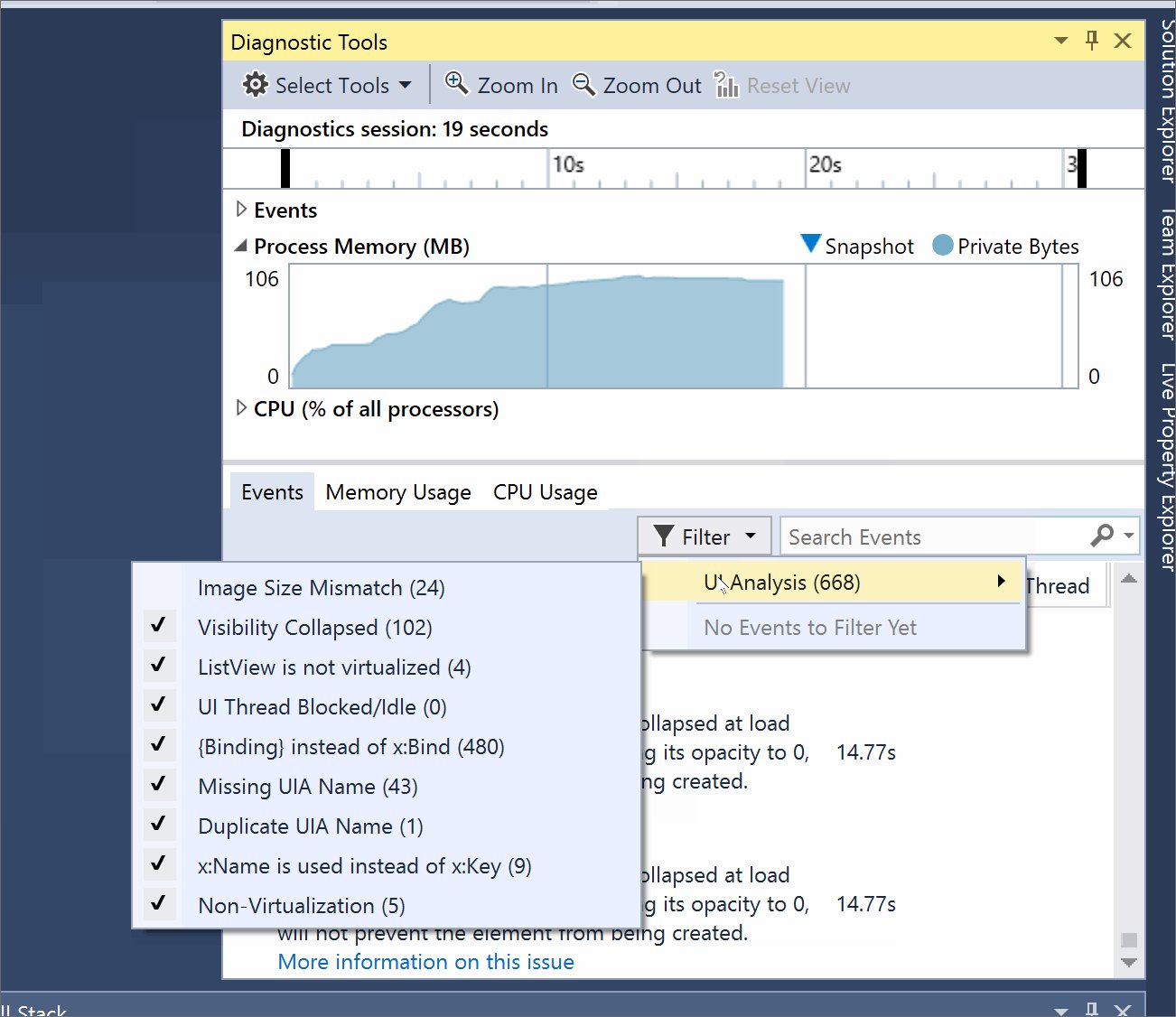
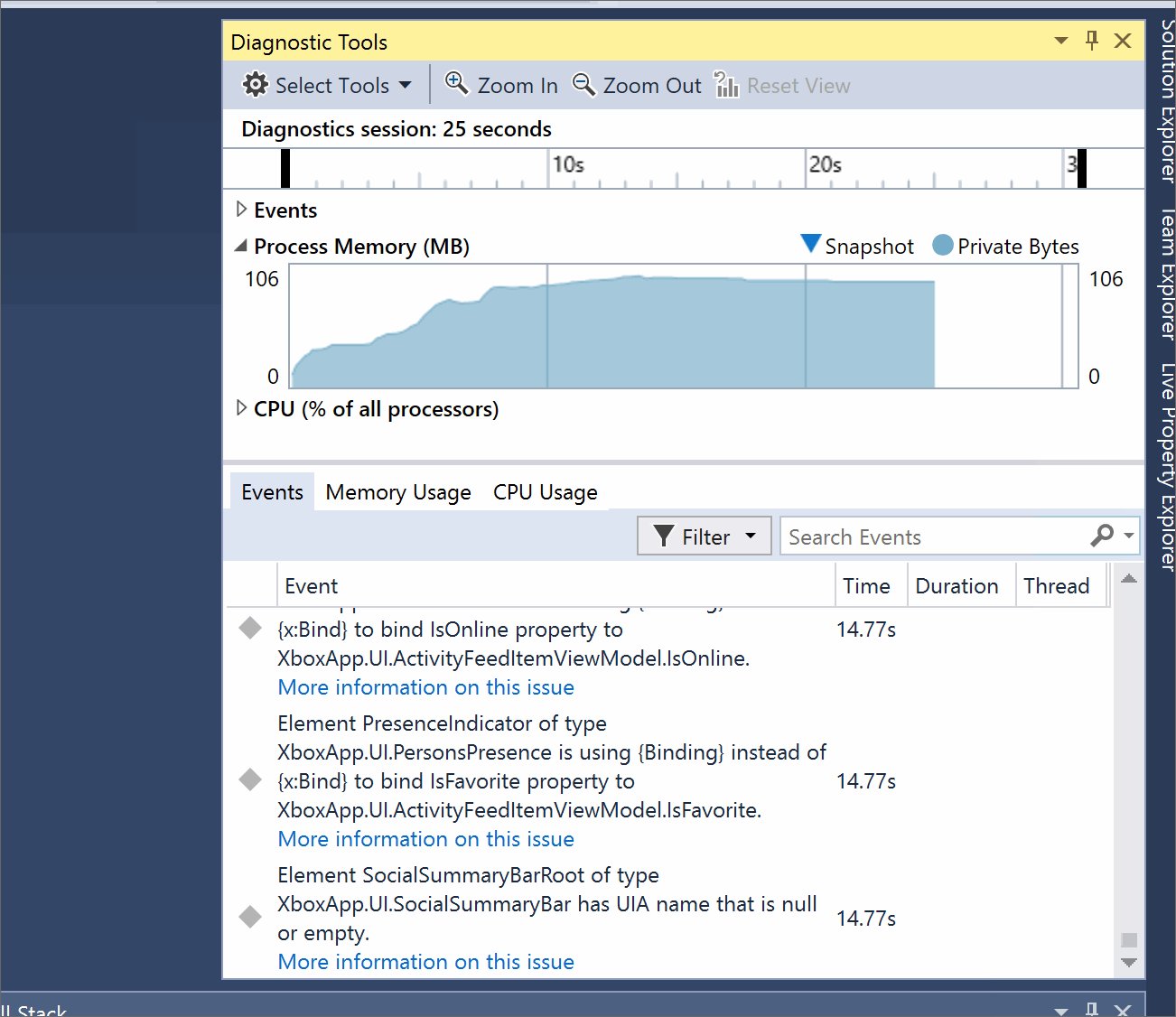
発見が困難なアクセシビリティやパフォーマンス関連の問題を検出しやすくするために、XAML 用 UI デバッグ ツールに新しい UI Analysis ツールが追加されました。このツールを UWP アプリで利用するには、[Diagnostics Tools] ウィンドウの [Select Tools] メニューでツールを有効にします。
UI Analysis ツールが有効化されると、アプリの各要素を検証し、一般的なパフォーマンスやアクセシビリティの問題を検出します。検出された問題は、MSDN へのリンクと共に [Events] ウィンドウに表示されます。たとえば、スクリーン リーダーに不可欠な Name プロパティが特定の要素に指定されていない場合、UI Analysis ツールはこの要素に問題があるというフラグを設定します。同様に、リスト ボックスのコンテンツが適切に仮想化されていない場合には、重大なパフォーマンスの問題が発生する可能性があります。UI Analysis ツールはこの問題を検出し、修正方法に関するドキュメントへのリンクを提示します。これらは、UI Analysis ツールで特定できる問題のごく一部です。検出可能なすべての問題の一覧は [Filter] メニューから確認できます。
XAML デザイナーの機能強化
ツールボックスから要素を作成するときに、タグの少ない簡潔な XAML を作成できるようになりました。たとえば、ツールボックスからアートボードに要素を直接ドラッグすると、幅と高さを明示的に設定しなくても要素が作成できます。このツールは、お客様からの多くのご要望にお応えし、無駄がなく読みやすい XAML を作成することを目標としています。
アートボードの新しいオプション メニューを使用すると、アートボードのテーマを簡単に変更することができます。オプション (歯車アイコン) をクリックすると、視覚テーマを切り替えたり、ハイコントラスト設定を変更したりできます。変更した設定はデザイン領域にすぐに反映されるため、開発マシンの設定を何度も変更することなく、さまざまな設定を瞬時に確認できます。
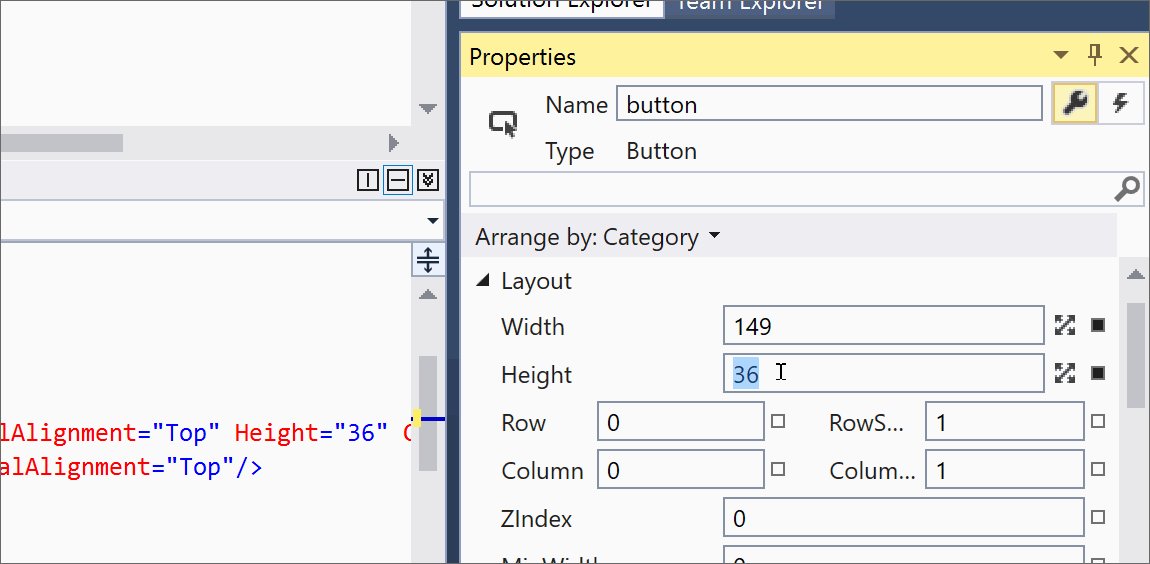
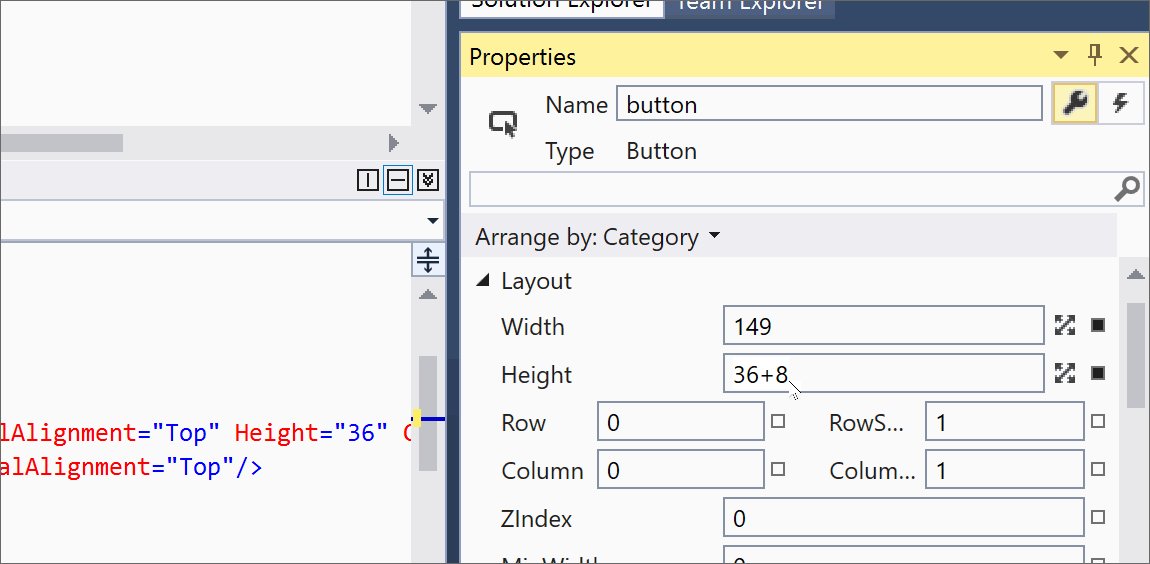
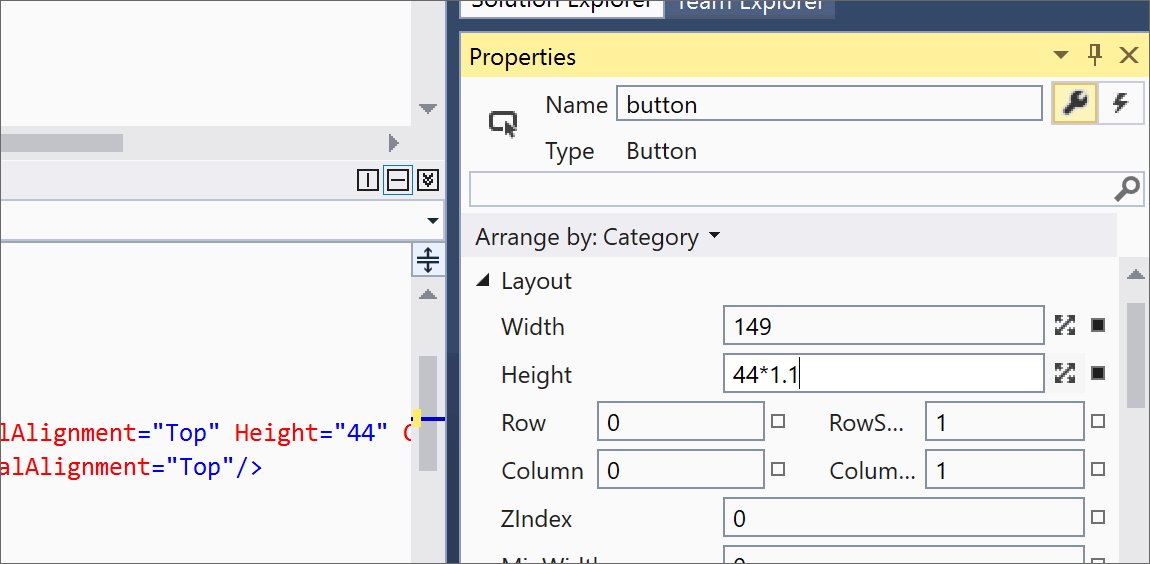
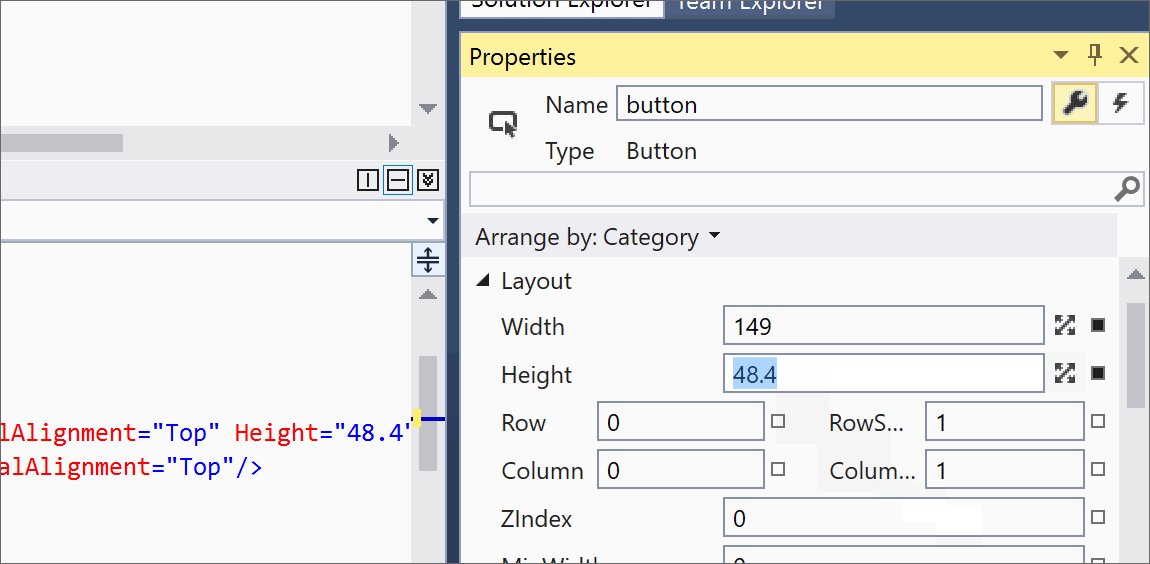
さらに、[Properties] ウィンドウの値エディターで基本的な計算がサポートされました (これは UserVoice にご提案をいただいたことで実現しました (英語))。値エディターは、数式を計算して対応する値に置き換え、その値を XAML に挿入します。たとえば、幅 36 px のボタンを 8 px 広げたい場合、値を暗算する代わりに「36 + 8」と入力します。値エディターは、その数式を計算して 44 という値に置き換えます。
XAML タブの切り替えと XAML 入力の高速化
今回のリリースでは、XAML ファイルをすばやく操作できるようになりました。この機能強化を特に実感できるのは、XAML ファイルから別の画面に移動したり、XAML ファイルを切り替えたりする場合です。マイクロソフトの調査によると、開発者の 4 人に 1 人は、1 日に少なくとも 1 回は XAML タブを切り替える際に 1 秒以上の遅延が発生すると回答しており、とりわけ XAML ファイルやリソース ディクショナリの数が多いプロジェクトでは遅延が延びる傾向にあります。Preview 5 では、ほとんどの場合にタブをほぼ瞬時に切り替えることができます。特に、遅延がひどかったプロジェクトの場合は大幅な改善が見込まれ、お客様のサンプル アプリではタブの切り替えにかかる時間が 10 分の 1 以下に短縮されました。
また、XAML エディターへの入力時の遅延に関するいくつかの問題も修正され、XAML エディターと XAML 用 IntelliSense の応答性が向上しました。この機能は特に、サード パーティ製のコントロールや大規模なコントロール ライブラリを利用するプロジェクトで XAML ファイルを編集する場合などに実感できます。
ご意見をお寄せください
マイクロソフトでは皆様からのフィードバックをお待ちしています。問題点がありましたら、Visual Studio の [Report a Problem] オプションからご報告をお願いいたします。お寄せいただいたフィードバックは開発者コミュニティ ポータル (英語) でステータスを確認できます。また、ユニバーサル Windows アプリ開発に関する Visual Studio の機能強化のご提案は UserVoice (英語) までお寄せください。
 |
Karan Nandwani (Visual Studio 担当プログラム マネージャー)@karann9Karan Nandwani は、Visual Studio の XAML ツール チームを担当しており、XAML エディターの機能を開発したほか、現在は次世代の生産性向上ツールの設計に情熱を注いでいます。趣味は、サイクリング、FPS ゲーム、EDM (エレクトロニック ダンス ミュージック) です。 |