HTML のアクセシビリティを高める新しい Visual Studio 拡張機能をリリース
本記事は、マイクロソフト本社の The Visual Studio Blog の記事を抄訳したものです。 【元記事】 Improving HTML Accessibility with Visual Studio Extensions 2015/03/03 8:30 AM |
マイクロソフトはソフトウェアを使ってあらゆる機能をあらゆるユーザーに提供するためのステップの 1 つとして、新しい Visual Studio 拡張機能をリリースしました。この拡張機能は Tenon HTML Accessibility Checker サービス (英語) を活用したもので、これを使用することで一般的な HTML ベース ユーザー インターフェイスのアクセシビリティ関連の問題をより簡単に検出し、解決することが可能になります。
Web ベースの各種アクセシビリティ チェック サービスとは異なり、Tenon のサービスではパブリック API を使用でき、また Visual Studio などの拡張ツールと統合することができます。この Tenon HTML Accessibility Checker (英語) 拡張機能は Visual Studio ギャラリーや Visual Studio 内からインストールできますのでぜひお試しください。
(注: 約 1 か月以内に GitHub でこの拡張機能のソースコードを公開する予定です。この拡張機能を改造すれば、他のアクセシビリティ チェッカー サービスも利用できるようになります。)
ではこの新しい拡張機能について、もう少し詳しく説明していきましょう。
Tenon HTML Accessibility Checker を Visual Studio に追加する
まず、VS 2013、2015 プレビュー、Visual Studio Community (無料) など、サポート対象の Visual Studio を開きます。次に [Tools] メニューで [Extensions and Updates] オプションを選択し、「accessibility」というキーワードで検索して [Install the Tenon HTML Accessibility Checker] を選択します。その後、画面の指示に従って Visual Studio を再起動します。
静的 HTML でアクセシビリティに関する一般的な問題をチェックする
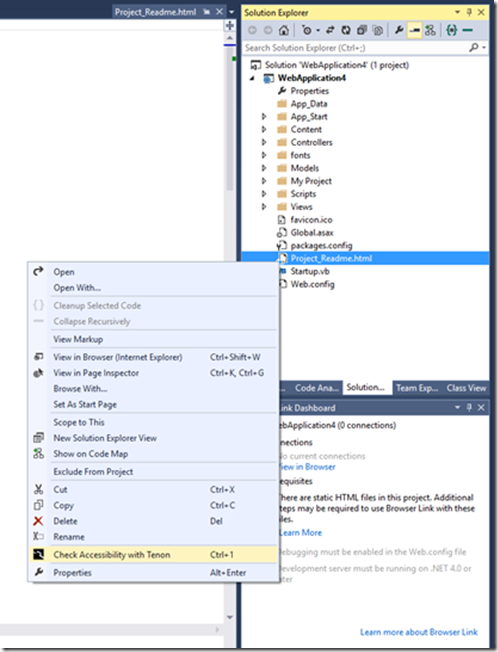
まずキー登録 (無料、英語) を行います。このキーは後の手順で必要となるもので、数分程度で登録できます。拡張機能のインストールとキーの登録が完了したら、プロジェクトを開き、ソリューションエクスプローラーからソリューション内の *.htm、*.html、*.cshtml、*.xhtml、*.ascx、*.asp、*.aspx のいずれかの種類のファイルを右クリックします。
ソリューション エクスプローラーで *.html ファイルを右クリックしたときのオプション
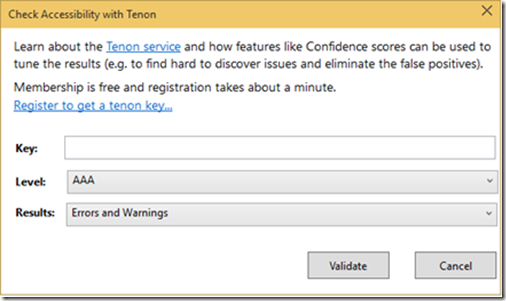
コンテキスト メニューの [Check Accessibility with Tenon] オプションをクリックして、ファイルの内容の評価を行います。登録キーを入力し、お望みの評価レベルを選択します。また、表示する結果を [Errors and Warnings] と [Errors] から選択します。評価レベルは、最も基本的な評価を行うレベル A から、AA、AAA となるに従って評価範囲が拡大されます。表示する結果を [Errors] とした場合、誤検知は抑えられますが、警告が正しく表示されない可能性もあります。
Tenon HTML Accessibility Checker のポップアップ ウィンドウ
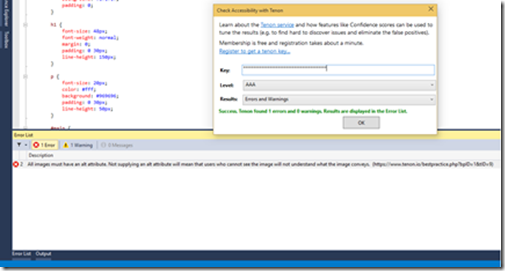
Tenon HTML Accessibility Checker のポップアップ ウィンドウで [Validate] をクリックすると、静的 HTML の評価が実行されます。この結果は Visual Studio の [Error List] ウィンドウの [Errors] タブおよび [Warnings] タブに (結果に応じて) 表示されます。[Description] にはそれぞれの問題の簡単な説明と、問題の解決方法が紹介されている Tenon のベスト プラクティスへのリンクが表示されます。Tenon のテスト対象 (英語) のページを見ると、Tenon が評価対象とする WCAG (英語) の Success Criterion (達成基準) の項目を確認できます。
サンプルのエラーが表示された [Error List] ウィンドウ
動的 HTML もチェック可能
ファイル内の HTML コード以外にも、レンダリングされた動的ページの内容を Tenon に送って評価することもできます。ソリューション エクスプローラーでプロジェクトを右クリックして、[Debug]、[Start new instance] の順に選択します。ユーザーが指定しているブラウザーで既定のページが開き、さらに Tenon HTML Accessibility Checker のポップアップウィンドウが表示されます。ここで Tenon HTML Accessibility Checker のポップアップ ウィンドウの [Validate] をクリックすると、既定のページの評価が実行されます。また、他のページに移動してクリックすると、そのページの評価が実行されます。
レンダリングされたページはユーザーが実際に閲覧するページであるため、評価の際にはこの方法を推奨します。動的にレンダリングされた HTML や JavaScript などもこの方法で評価することができます。
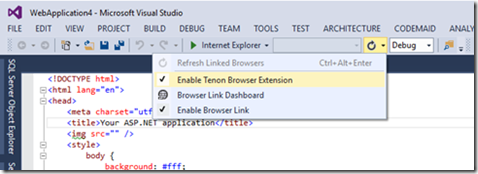
注: ブラウザー リンク ドロップダウン メニューで [Enable Tenon Browser Extension] のチェックボックスをオフにすると、Tenon HTML Accessibility Checker のポップアップ ウィンドウを非表示にできます。
ブラウザー リンク メニュー
なお、静的 HTML ファイルをデバッグ モードで評価する場合は追加の手順が必要となるのでご注意ください。この場合、Visual Studio でブラウザー リンクを使用する方法 (英語) の説明に従って、web.config ファイルにコードを追加する必要があります。
Tenon HTML Accessibility Checker を IE に追加する
Visual Studio 内で Tenon のサービスを使用して HTML のアクセシビリティをチェックするほかに、公開されている Web ページのアクセシビリティに関する一般的な問題を Internet Explorer のアドオンで手軽にチェックするという方法もあります。
https://www.iegallery.com に移動して [Add-ons] タブをクリックし、[Tenon Accessibility Checker]、[Add to Internet Explorer] の順に選択するとアドオンをインストールできます。インストール完了後、ページを右クリックして [Check Accessibility with Tenon] を選択すると URL を Tenon のサービスに送信できます。
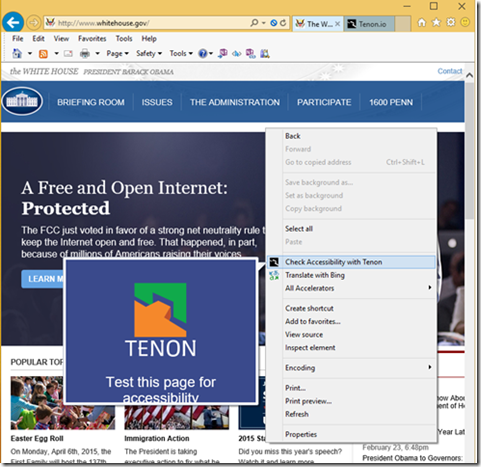
Tenon Checker の右クリック オプションを IE で使用
(注: このオプションは URL が https:// で始まるページのみに対応し、https:// で始まるページには対応していません)
この Internet Explorer アドオンでは無料の登録キーは不要なので、一般的な問題を手軽に確認できます。
Visual Studio 拡張機能の改良と再実装へのご協力のお願い
この Visual Studio 拡張機能には、新機能をいくつか導入することを予定しています。たとえば、特定のエラーや警告に関連するコードの箇所をソースファイルで強調表示するなどの機能です。また、他のアクセシビリティ チェッカーでもこの設計パターンを採用することで、ソフトウェア開発ライフサイクルの初期段階にチェック機能を組み込み、アクセシビリティの高いアプリをより簡単に開発できるようにすることができます (運用中のソリューションのチェックにも活用できます)。
GitHub でソース コードが公開されたら、ぜひレビューやコメントをお寄せください。改良や再実装にもご協力いただけますと幸いです。
謝辞
本稿の執筆にご協力くださった Tenon の Karl Groves 氏 (英語) に感謝いたします。Groves 氏は長年アクセシビリティについて取り組んでおり、アクセシビリティ関連のコミュニティでは有名な方です。アクセシビリティの高いソフトウェアを容易に作成するためのツールを開発者に提供するべく熱心な活動を続けています。また、彼はバイキングです (本当です)。
ほかにも、この記事を評価しフィードバックをくださる方々、ソーシャル メディアでこの記事をシェアしてくださる方々、そしてページ下部のコメント欄にコメントをお寄せくださる方々にも感謝を申し上げます。