.NET MAUI in .NET 7 Release Candidate 1
Today we are excited to announce the availability of .NET Multi-platform App UI (MAUI) in .NET 7 release candidate 1 (RC1) with the release of Visual Studio 17.4 Preview 2.1. This includes the foundational SDKs .NET for Android, iOS, Mac Catalyst, and macOS. With the Tizen workload installed, the same code also runs on numerous Samsung devices including phones, televisions, appliances, and wearables.
Our top priority for this release of .NET MAUI is increasing the overall quality and reliability of the toolkit. .NET 7 RC1 includes the highest priority quality fixes based on your GitHub feedback. Maps and DualScreen join .NET MAUI in .NET 7 to fill two gaps for mobile developers upgrading from Xamarin. We have also added some fundamental desktop features for tooltips, right-click, hover, window size, and context menus.
Note about Xcode 14 for iOS, iPadOS, and macOS: .NET 7 is currently compatible with Xcode 13 and the related SDK versions. To get Xcode 14 support today for Xamarin SDKs, follow our guidance on GitHub. These SDKs will also come to Visual Studio, .NET 6, and .NET 7 in service releases soon.
Get Started with .NET MAUI in .NET 7
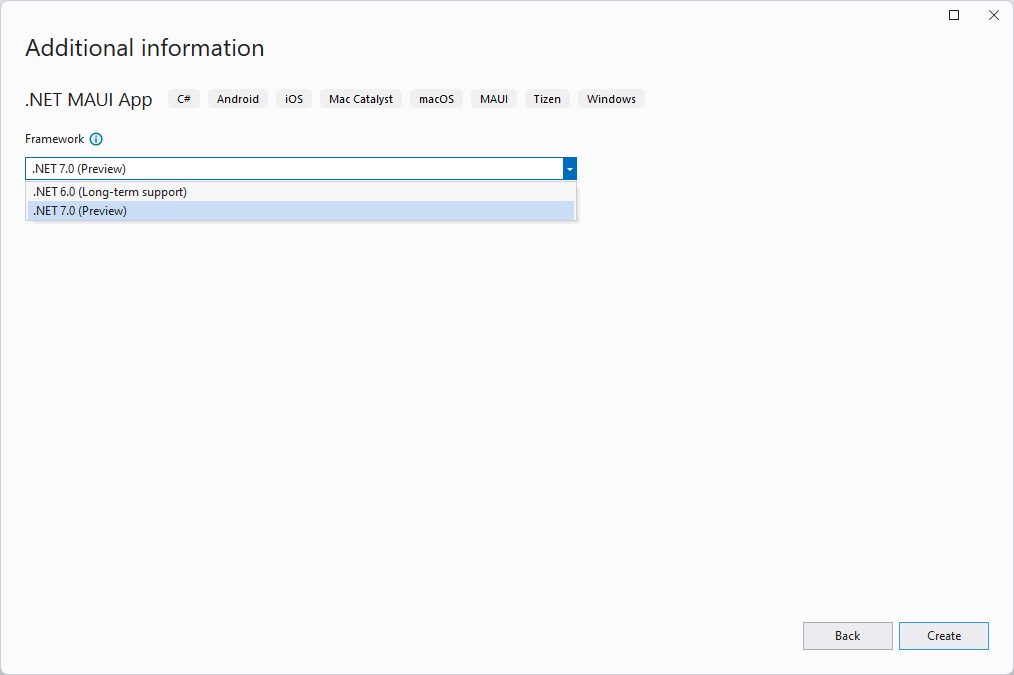
To quickly get started with RC1, download and install Visual Studio 17.4 Preview 2.1 on Windows or Mac. While on Windows you can install Visual Studio versions side by side, this is not the same for Mac and for installing .NET. To address this, we have worked hard in .NET 7 to ensure you can continue building .NET 6 projects even after installing .NET 7. In fact, in the new project dialog, you’ll notice that .NET 6 and .NET 7 will both be presented for you to choose from when creating a new .NET MAUI project. You can adopt .NET MAUI versions at your own cadence.

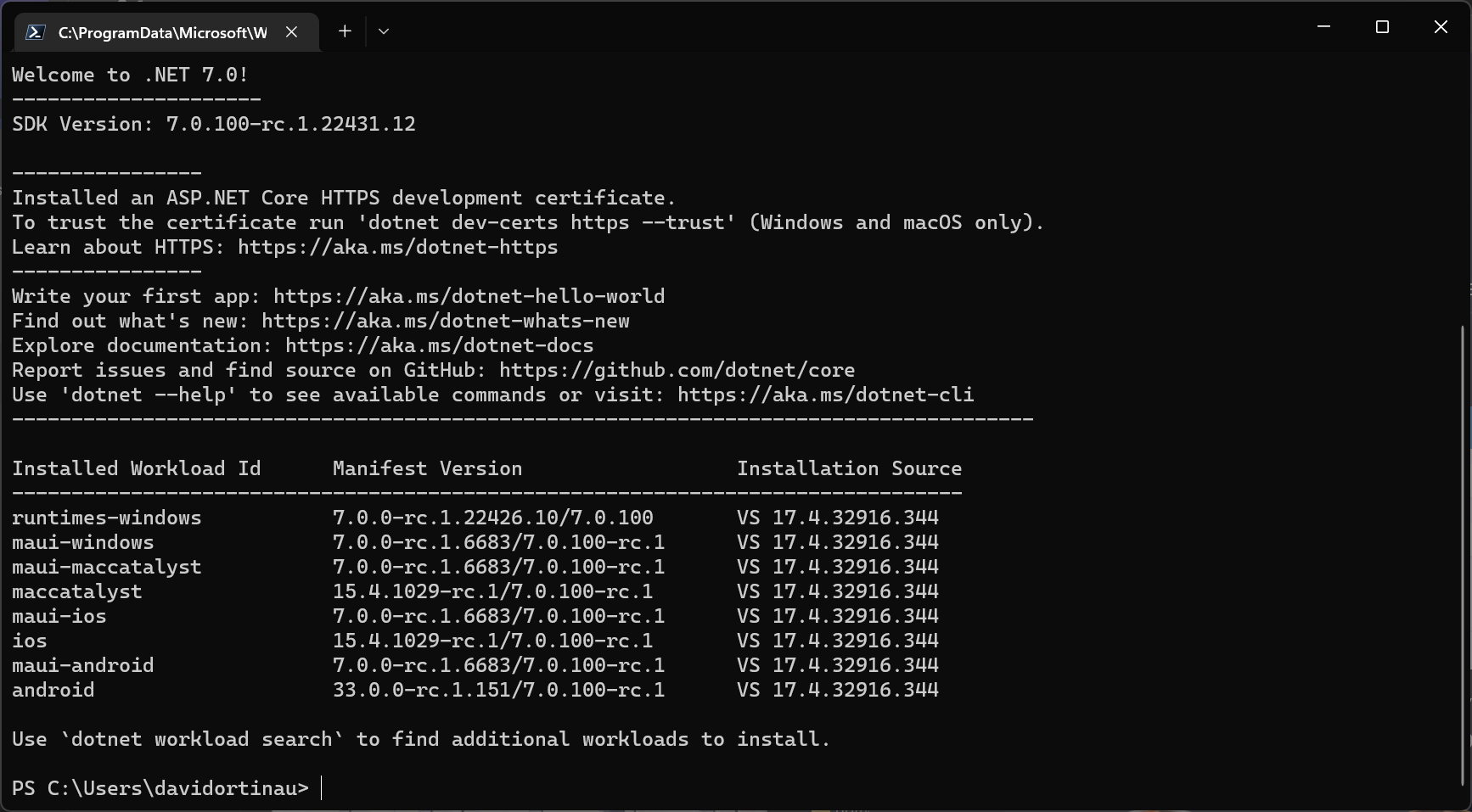
From the command line you can now see version details about all of your workload dependencies by running dotnet workload list.

Upgrading projects from .NET 6 – in many cases after installing .NET 7 you only need to update
net6.0references in the csproj file tonet7.0. We recommend closing the solution, deleting your bin and obj folders, and reopening the project to now restore .NET 7 dependencies from a clean starting point.
Maps
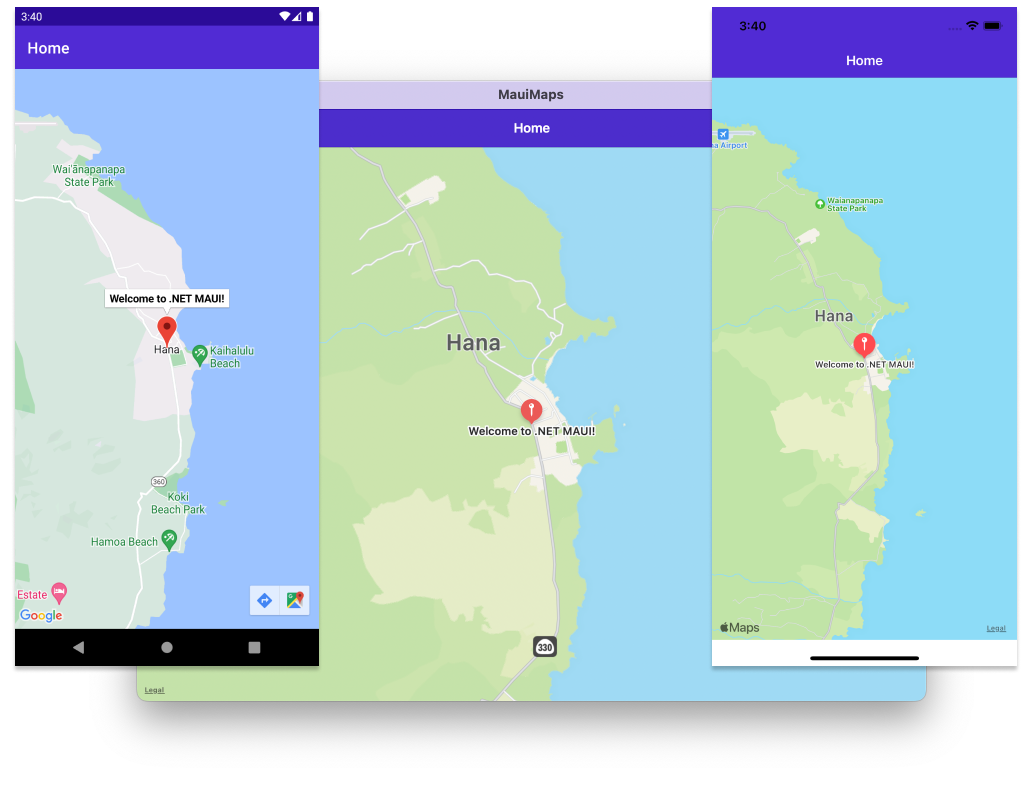
.NET MAUI now ships with a Map control that you can add to your project with the Microsoft.Maui.Controls.Maps NuGet package. This control is ideal for displaying and annotating maps using the native maps from each mobile platform. You can draw shapes on the map, drop pins, add custom pins, and even geocode street addresses, latitude, and longitude. To use the map control, add the NuGet package and initialize the control in your MauiProgram.
To initialize the control, add .UseMauiMaps() in your MauiProgram builder and then add the Map control to your view.
<Grid>
<Map x:Name="map"/>
</Grid>protected override void OnNavigatedTo(NavigatedToEventArgs args)
{
base.OnNavigatedTo(args);
var hanaLoc = new Location(20.7557, -155.9880);
MapSpan mapSpan = MapSpan.FromCenterAndRadius(hanaLoc, Distance.FromKilometers(3));
map.MoveToRegion(mapSpan);
map.Pins.Add(new Pin
{
Label = "Welcome to .NET MAUI!",
Location = hanaLoc,
});
}
As you can see in this image, the control also works on macOS. WinUI 3 does not currently have a native map control. To fill that gap, we have created a WebView implementation and opened a proposal on the .NET MAUI Community Toolkit.
Desktop Improvements
We have seen many of you using .NET MAUI to target desktop platforms, and we’ve been working closely with quite a few customers who are also building cross-platform desktop applications with .NET MAUI. In response to your needs and feedback, we have surfaced a few useful features targeted at creating better desktop experiences including context menus, tooltips, pointer gestures, right-click mapping on tap gestures, and more control over the window size. Below are some highlights for you to explore in RC1.

Context Menu
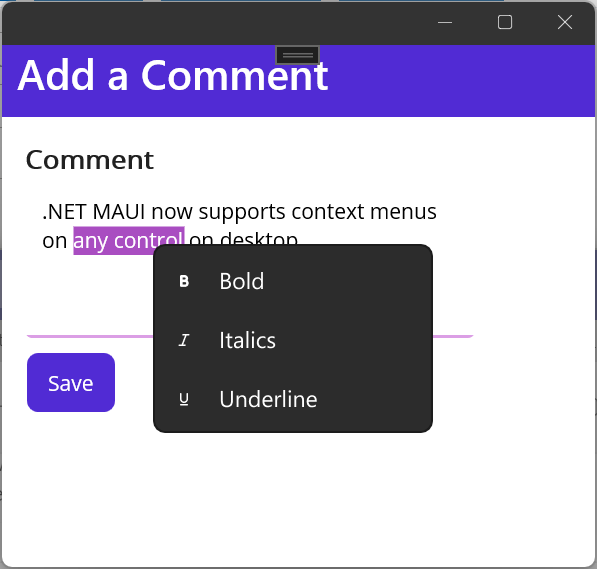
You can now attach a context menu to any visual element using a MenuFlyout control. When the user right-clicks that view, the flyout will appear in that location when run on a desktop platform.
<Editor Text="This is my text and I want bold.">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Bold" Clicked="OnBoldClicked"/>
<MenuFlyoutItem Text="Italics" Clicked="OnItalicsClicked"/>
<MenuFlyoutItem Text="Underline" Clicked="OnUnderlineClicked"/>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Editor>
Tooltips
Sometimes you want to provide details about what an element is onscreen when the user hovers the cursor over it. We have added a simple attached property for you to set that text, and the display and disappearance of the tooltip with automatically be triggered. This is the same pattern used for adding accessibility descriptions via semantic properties.
<RadioButton Value="home"
ToolTipProperties.Text="Home"
SemanticProperties.DescriptionText="Home menu item">
<RadioButton.Content>
<Image Source="home.png"/>
</RadioButton.Content>
</RadioButton>Gestures
Desktop apps need a few gestures that aren’t used on mobile, so in .NET 7 we are adding a pointer gesture for handling hover events and a button mask for secondary (commonly right-click) taps.
<PointerGestureRecognizer PointerEntered="HoverBegan" PointerExited="HoverEnded" PointerMoved="HoverMoved" />var secondaryClick = new TapGestureRecognizer()
{
Buttons = ButtonsMask.Secondary
};
secondaryClick.Tapped += SecondaryClick_Tapped;Window Size and Position
We’ve added properties and events to the Window so you have control at the cross-platform layer rather than writing platform code. These include:
- X/Y position*
- Width/Height*
- Minimum Width/Height
- Maximum Width/Height
- SizeChanged
* not supported on macOS
Now to size and center your window on the current display you can do this:
const int newWidth = 800;
const int newHeight = 600;
// get screen size
var disp = DeviceDisplay.Current.MainDisplayInfo;
// center the window
Window.X = (disp.Width / disp.Density - newWidth) / 2;
Window.Y = (disp.Height / disp.Density - newHeight) / 2;
// resize
Window.Width = newWidth;
Window.Height = newHeight;We need your feedback
We’d love to hear from you! As you encounter any issues, please file a report on GitHub at dotnet/maui. For any issues related to Visual Studio 2022, please use the Report a Problem button.
Resources
Install and Getting Started:
Release notes:
Known issues:

 Light
Light Dark
Dark
32 comments
Setting up for contributing to Net Maui Repository.
I was following the steps to build and run the .NET MAUI repository from source as described in Development.md. However the build failed because my PC didnt have ‘UAP 10.0.20348.0’. I am guessing this is the win 10 SDK. I am running on Windows 11. How can I fix this to continue building Maui?
Where is linux version ?
Is it possible to write a control such a code editor with syntax highlighting in the current version of MAUI? I don’t even care if it is multiplatform or OS-bound. I need a code editor, and I know how to write it with WinForms and WPF, but I haven’t seen any serious documentation for doing the same in MAUI. It may be my fault, of course…
Is it possible to compile against different MAUI releases for different apps? I’ve installed the latest Visual Studio Preview and created a new MAUI test project, but now my existing MAUI app on dotnet 6 will no longer compile. I’m not sure if this is the cause, but when I check the installed workloads I only seem to have the latest preview versions.
With other frameworks I’m used to maintaining several apps on different versions. We always try to update to the latest, but there are always several apps running on older versions that we don’t have the time to update.
reference: “WinUI 3 does not currently have a native map control. To fill that gap, we have created a WebView implementation”
Where can I find an existing WebView implementation or perhaps some documentation on how to build my own?
When can we expect MAUI to include a Windows implementation out of the box?
David – While I’ve been surprised at how smooth Maui has changed between now and last year, I’m going to have to add to the demand for the designer. The hot reload feature in Visual Studio is unreliable except with WPF or Blazor w/ Dot net watch. It just isn’t a sufficient solution to get a quick visual representation of what Xaml you typed.
“X/Y position*
Width/Height*
*not supported on macOS”
Why? Is this in development or left as an exercise for Mac Developers?
Since moving to VS 17.4, I have lost all ios simulators. I am running Xcode v. 14.1 on Arm64 Mac.
I am running VS 17.4 (.net 6) on both Mac and Windows and have no trouble connecting to the Mac from Windows machine. But on both platforms…no simulators.
I have tried to lower the target in .csproj file, but no change.
Excuse me? After doing it for so long, when it comes to the problem, it is what Visual Studio needs to solve. Aren’t these one? Push three and block four. This is how things are done abroad。 I
Trying to use the Windows.X Windows.Y Windows.Width and Windows.Height parameters in a Maui Shell App. Windows is null by default. How would the snippet example be modified to assign Windows a value that is not null? I wasn’t able to find additional details on implementing these features in a Windows Maui app.