Introducing the New Pull Request Experience for Azure Repos
Pull Requests are a vital feature for many Azure Repos customers. We are excited to announce that our new pull request web experience is now available in preview! Not only is the new experience mobile-friendly and faster, we have also added several new features to help you review pull requests quicker and improve your overall pull request experience. Customers will see the preview option rollout in the upcoming weeks.
Please try out the new experience then let us know your feedback! You can try the new experience by turning on ‘New Repos pull request experience’ in preview through user settings or via a banner that will show up once the feature rolls out. After trying it, we would love to hear your feedback: New Repos Pull Request Experience Survey

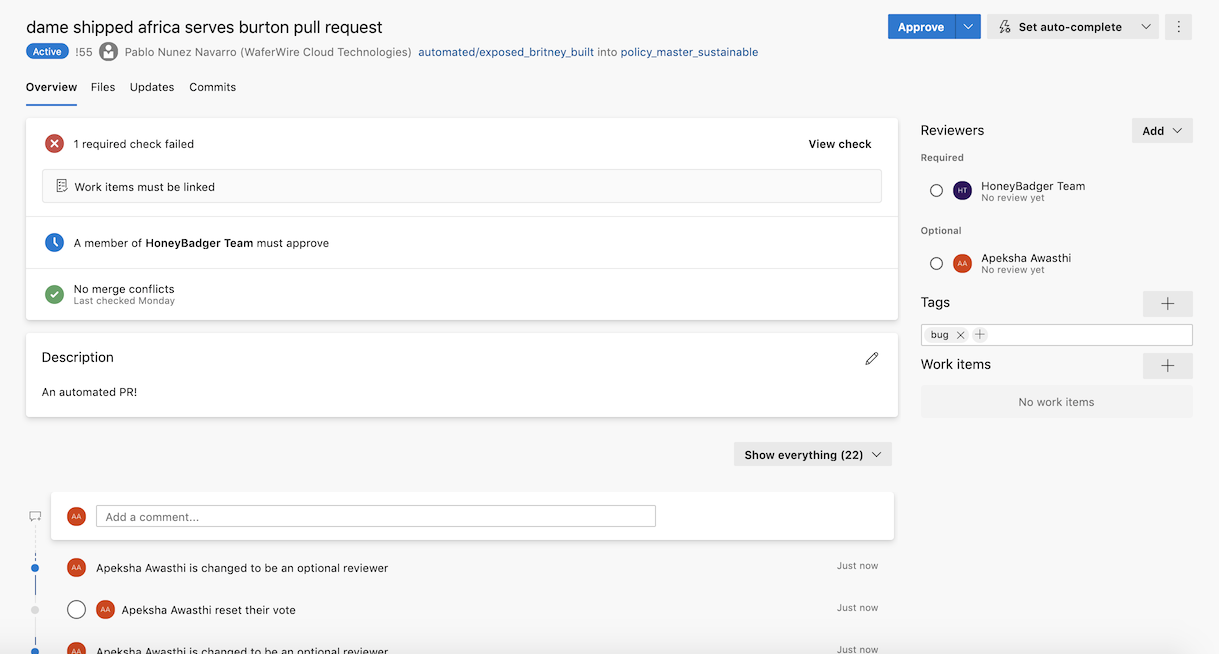
Completion readiness summary in rollup view
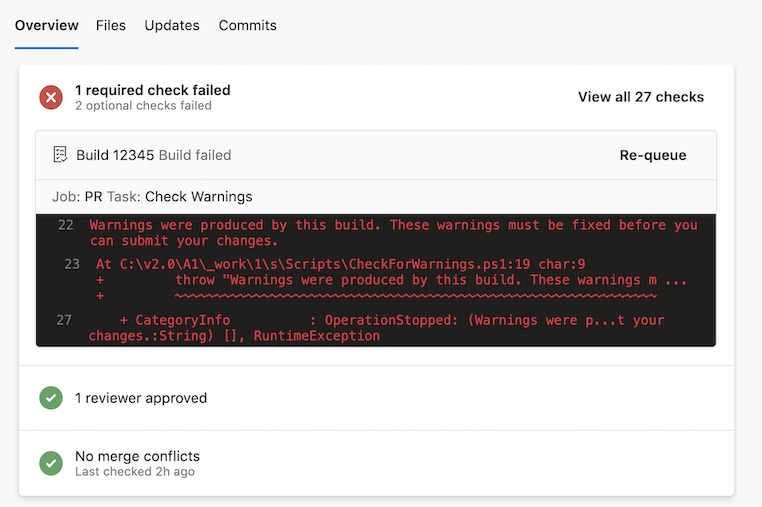
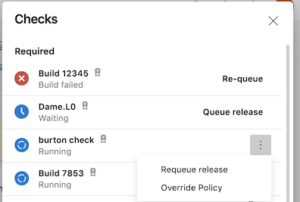
A pull request with a large amount of policies can really clutter the view and make it difficult to determine the status of a pull request. To help get a quick picture of what the status of a pull request is, we have summed up policies in the overview tab. The rollup view will summarize the policies that are passing/failing and only surface failed checks. If available, the summary will show a snippet of the failure message from the check’s log. Re-queueing a failed policy is a one-step process. You can view all checks in a panel where you can also re-queue all checks and releases with one click, unless multiple actions can be taken on the check.


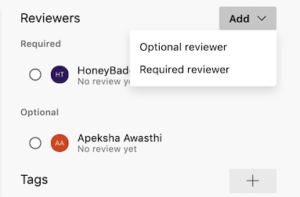
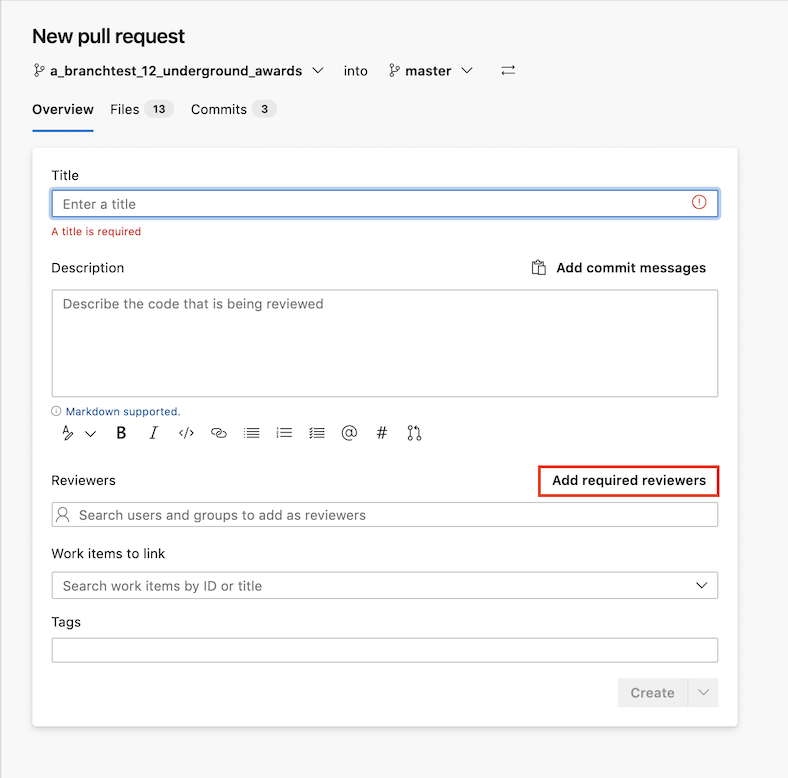
Add required reviewers per pull request
Often times, you want to be able to not just have required reviewers for branches set by policy, but also specific people from different teams to review your pull request and be able to wait on them. With the new experience, you can add reviewers to be required and wait on them to auto-complete. You can do this while creating a pull request or within a pull request in the reviewers section. You can also make existing optional reviewers required or can demote required reviewers to optional, unless they are required by policy.



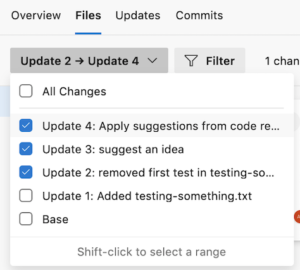
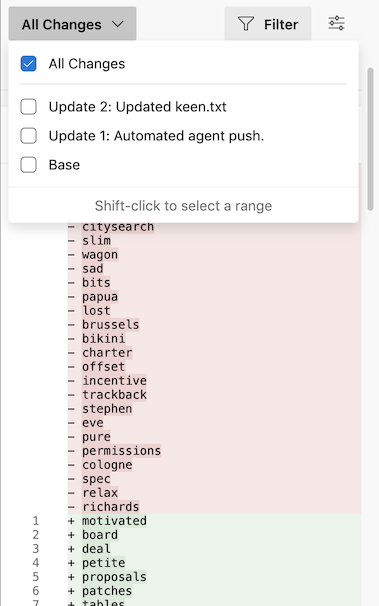
Multiple Iteration select
Viewing only subsequent updates when there are several updates doesn’t always give you the full picture of changes made to files. When reviewing files in a pull request, you can now view multiple updates at a time by pressing shift and selecting which updates you’d like to see. So if you’ve already reviewed updates 1-3 but still need to review updates 4-7, you don’t have to view all updates or sift through one update at a time.

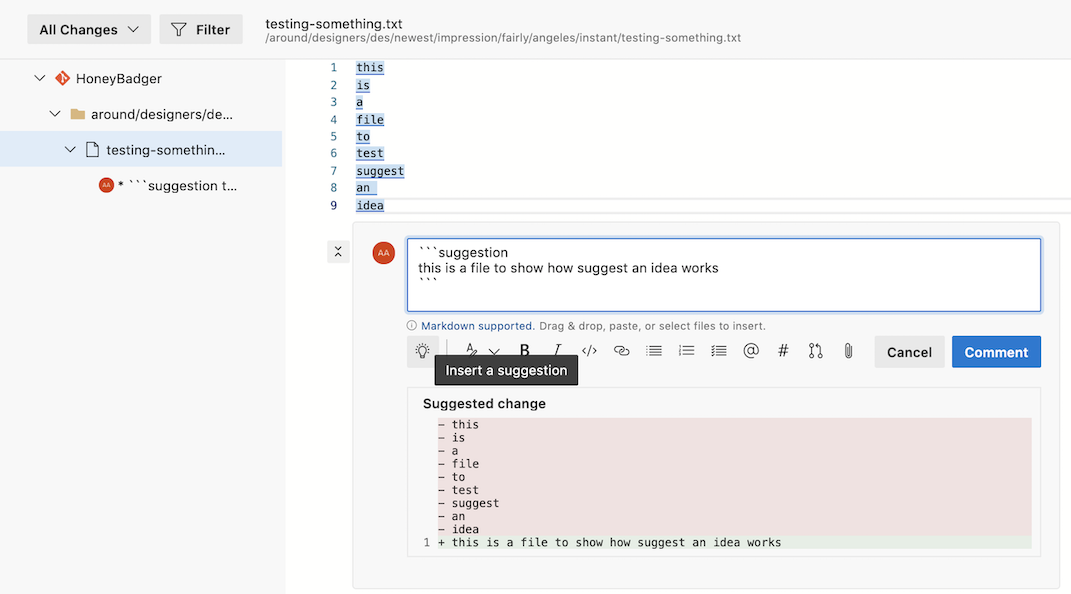
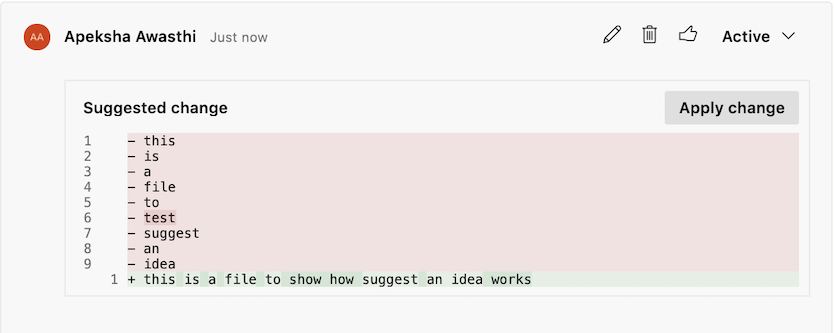
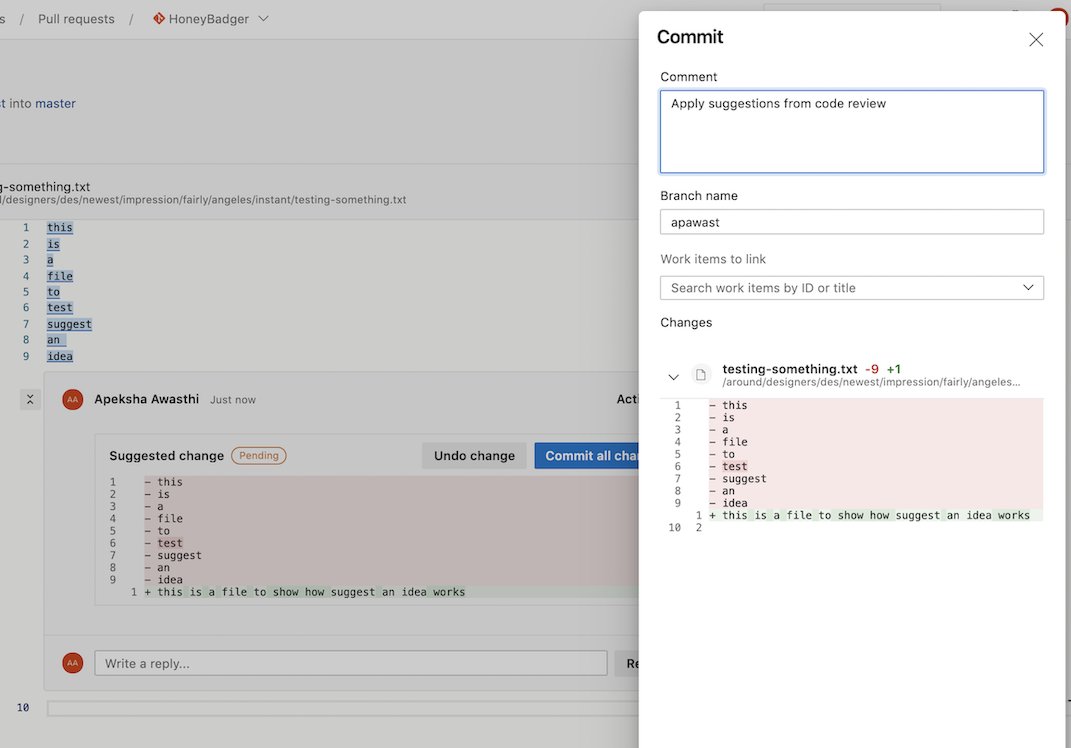
Add suggested changes and commit within a pull request
It is often tedious when a reviewer comments on your pull request with a minor change like a syntax fix that then requires you to leave the pull request experience, make the change, commit and push it, and update the reviewer. With suggested changes you can reduce the hassle by using the new “suggest an idea” option! You can include the change you are suggesting within your comment and the pull request author can accept the change without ever leaving the pull request experience. When you’re commenting, you will be able to see a preview of the diff. When you are reviewing you can choose to accept the change and make a commit for each change or batch the suggestions you are accepting to make a single commit for all the changes.



Auto-complete: wait on optional policies
Currently, when a pull request is set to auto-complete, it only waits on required policies that are set by admins. In the new auto-complete panel, you can choose to wait on optional policies as well. Once you have set auto-complete you can see all the policies auto-complete is waiting on when you “view all checks”.
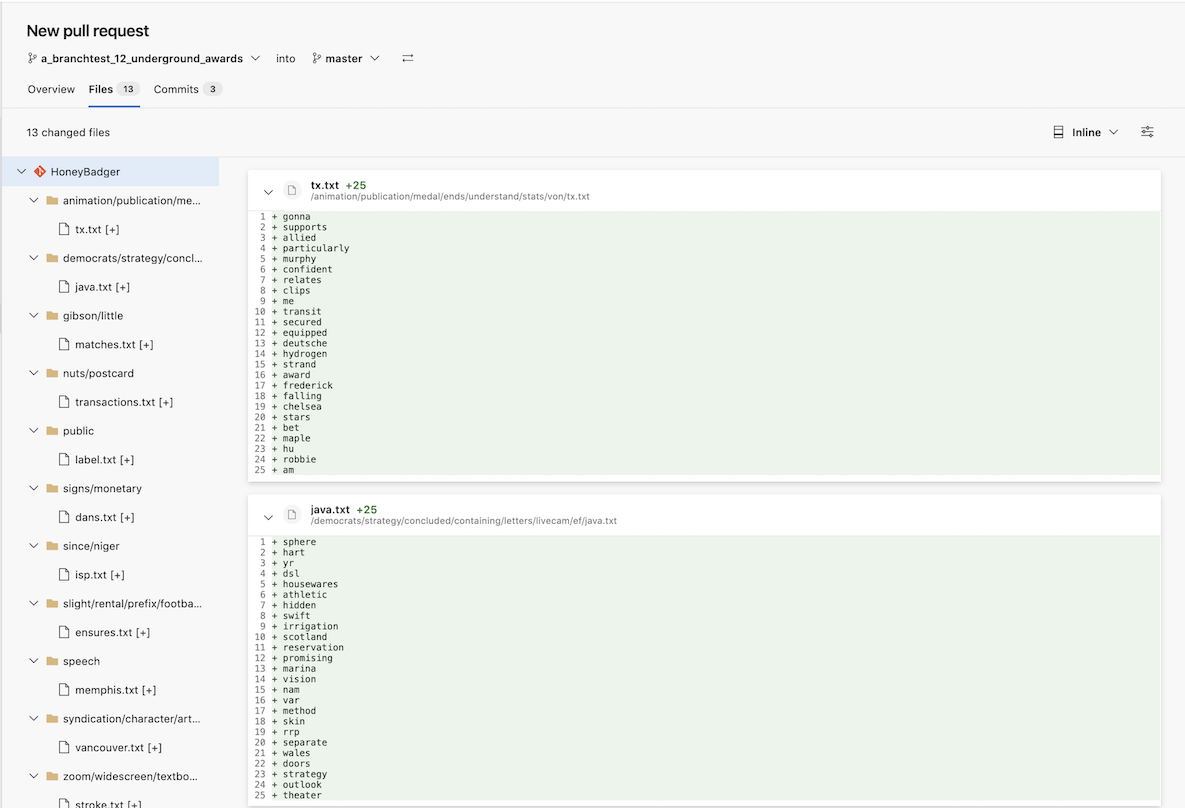
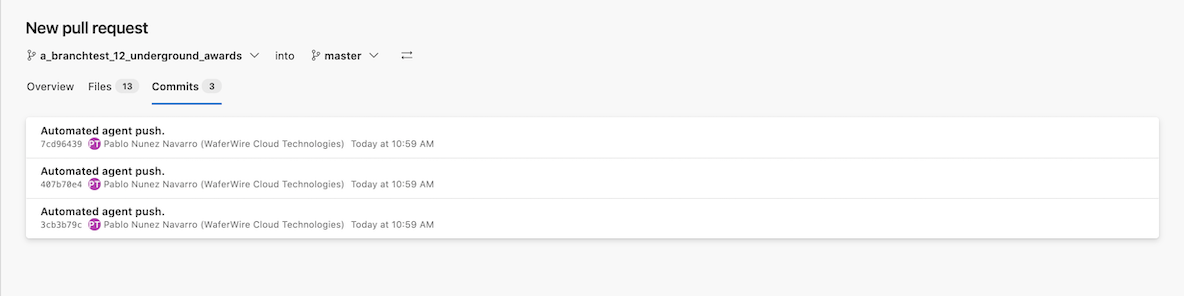
Create pull request page – separate tab for the changes preview
When you create a pull request you can now preview the changes in a separate tab for files and commits the same as a pull request. This will help you ensure you have everything in order before you create the pull request.


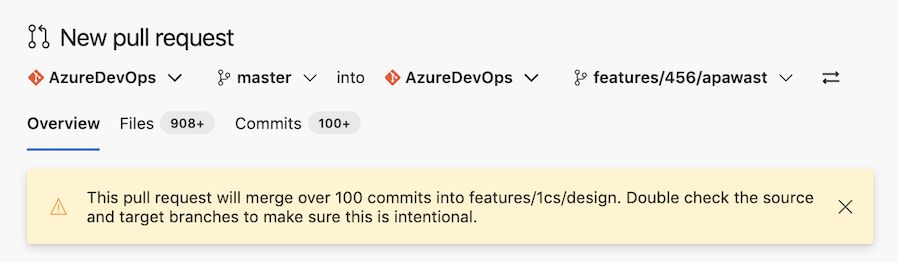
Create pull request – wrong target branch warning
When creating a pull request, a user can sometimes select the wrong target branch by mistake and have unintended issues. The create pull request experience will now warn you when the selected changes are very large in an attempt to prevent this mistake.

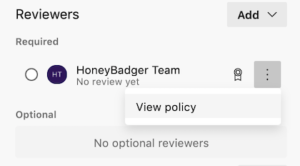
Direct policy links given for reviewers added by policy
It can be difficult to understand why a reviewer is required by policy on your pull request and where the policy is being set. With the new drop down option you can click “View Policy” to directly go to where the policy was set.

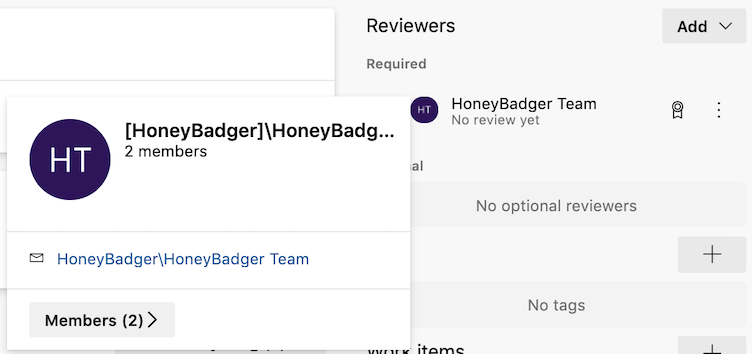
View a team’s membership that is a required reviewer
Teams can be added as a required reviewer by policy and it can be hard to determine which user may be able to approve on that team’s behalf. Finding out who belongs to the group is now easier because you can click on the team’s icon and view all the members in that team without having to leave the pull request.

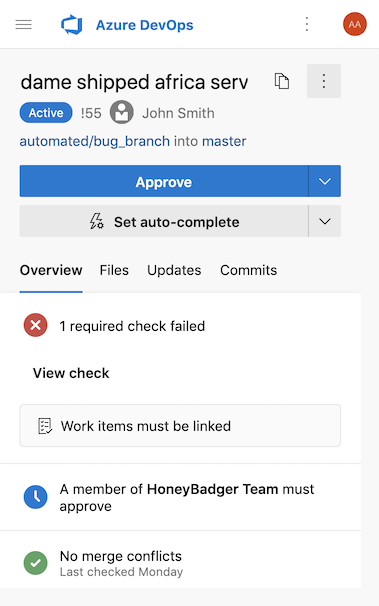
Improved mobile experience
The new experience makes quickly reviewing pull requests on your mobile device easier!
Improved performance
Early results show 3x the initial load improvement! The below metrics show the changes in apdex score and load time at 50th and 85th percentiles.
| Old Apdex | New Apdex |
|---|---|
| 0.719 | 0.924 |
| Old 50% | New 50% | Old 85% | New 85% | Delta 85% |
|---|---|---|---|---|
| 0.875s | 0.158s | 3.072s | 0.937s | 3.28x faster |
As this experience rolls out in the upcoming weeks, you will see a banner that will prompt you to turn it on. If you’ve dismissed the banner, you can also turn it on by going to user settings, then preview features and turning on the toggle for ‘New Repos pull request experience’. Once you’ve tried out the new experience, please provide us feedback through this survey to help us give you the best experience we can!





 Light
Light Dark
Dark
81 comments
I don’t see an option to override branch policy to complete the PR…
Our team frequently uses optional checks. When I trigger one, the new view shows that 1 optional check is running, but it doesn’t show which it is or what it’s status is. If those checks were next to the BVT in some form like before that would be much easier to work with.
Not sure if I’m just missing it or not, but I can’t find a way to bulk remove all work items associated with a Pull Request in this new interface. This is a required feature for my team.
Has the
Merged PR {Number}: {Title}prefix changed?Noticed it was missing on our PRs squashed merged after enabling this preview.
I also am seeing this behavior. I liked the formatting by default. Hopefully it will be brought back or allow us to specify a format.
This is a deal breaker for me. I’ve just got the business to start thinking about releases as merged Pull Requests, and now we lose it from the commit message (which are used for release notes)?
Same – this breaks our change control and release notes processes. It would be nice to be able to set a standard commit message for PR commits.
We are using GitVersion to manage our release numbers which was relying on the merge message format and this “silent” change broke our process.
It would be great that this type of changes is document properly so that we can update our process instead of having to fix afterwards.
It is good to advertise and document on UI changes but we really need to be informed on such underlying changes too
Our build process relies on this prefix format as well.
The new format breaks it.
This breaks our build pipeline as well since we rely on it to manage resources, is there a fix for this?
Yes this is a big problem for us too and would need to be resolved. I like the clean interface, but pretty sure I have found a few other issues that I will need to investigate before reporting on them. For now MS, please fix the issue mentioned in Dennis’ comment.
The new features look pretty cool, definitely will give them a try!
In the meantime, how about you fix your changes view?
https://developercommunity.visualstudio.com/content/problem/887426/pr-changelogs-shows-non-existing-files-to-be-delet.html
Not sure if this is the place to report a bug, but: on the tab where I can fix a merge conflict I choose to enter fullscreen mode.
After the conflict was resolved I pressed the merge button.
Now I have no way to exit fullscreen mode and cannot navigate away from the (now closed) PR to another DevOps screen
Please, return possibility to leave comment for a selected piece of code by pressing F4.
It would be also great to allow to collapse folder on pressing left arrow while focus is on the file in list of changed files.
The Suggestion feature causes the page to break for me. I get a message that takes over the body of the page and presents two buttons, formatted like the following:
An unexpected error has occurred within this region of the page.
You can try reloading this component or refreshing the entire page.
{Button – Refresh page} {Button – Reload component}
Here is the console output for the error:
ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 Error: Minified React error #185; visit https://reactjs.org/docs/error-decoder.html?invariant=185 for the full message or use the non-minified dev environment for full errors and additional helpful warnings. at cs (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at Object.enqueueSetState (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at t.ComponentsObserverObserver.Observer.t.setState (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at t.ComponentsObserverObserver.Observer.updateSubscriptionsAndStateAfterRender (ms.vss-features.ui-core-content.es6.325CbmY5pBuH4EDD.min.js:1) at t.ComponentsObserverObserver.Observer.componentDidMount (ms.vss-features.ui-core-content.es6.325CbmY5pBuH4EDD.min.js:1) at ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 at unstable_runWithPriority (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at yt (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at kr (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) at cr (ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1) $n @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 o.componentDidCatch.n.callback @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 Ut @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 Lt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 unstable_runWithPriority @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 yt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 kr @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 cr @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 unstable_runWithPriority @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 yt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 wt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 bt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 cs @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 enqueueSetState @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 t.setState @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 onValueChanged @ ms.vss-features.ui-core-content.es6.325CbmY5pBuH4EDD.min.js:1 r @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 notify @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 set value @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-code-web.changes-common.es6.eZP_dR5cCyIdbyeM.min.js:1 Promise.then (async) process @ ms.vss-code-web.changes-common.es6.eZP_dR5cCyIdbyeM.min.js:1 processFileDiffQueue @ ms.vss-code-web.changes-common.es6.eZP_dR5cCyIdbyeM.min.js:1 getFileDiffEntry @ ms.vss-code-web.changes-common.es6.eZP_dR5cCyIdbyeM.min.js:1 getFileDiff @ ms.vss-code-web.files.es6.kZewhvSyZTOSC__En.min.js:1 t.UtilDiff.getFileDiff @ ms.vss-code-web.pr-details-content.es6.efv2uE7u__SYCIqCh.min.js:1 u @ ms.vss-code-web.pr-details-content.es6.efv2uE7u__SYCIqCh.min.js:1 rn @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 fs @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 wr @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 gr @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 cr @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 unstable_runWithPriority @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 yt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 wt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 bt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 Li @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 y @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 ve @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 be @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 ge @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 unstable_runWithPriority @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 yt @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 Fi @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1 (anonymous) @ ms.vss-web.core-content.es6.PlxJh1lKRQmB1E31.min.js:1I’ve not been able to use it as the option doesn’t show for me while commenting. Maybe a temporary removal?
I really liked having the approvers’ list showing up on every single tab (Overview/Files/etc). Now it’s only in overview, and I’ll have to change the tab to know who approved so far. Any chance you can always show the list of approvers as before?