Announcing Experimental Mobile Blazor Bindings
Today I’m excited to announce a new experimental project to enable native mobile app development with Blazor: Experimental Mobile Blazor Bindings. These bindings enable developers to build native mobile apps using C# and .NET for iOS and Android using familiar web programming patterns. This means you can use the Blazor programming model and Razor syntax to define UI components and behaviors of an application. The UI components that are included are based on Xamarin.Forms native UI controls, which results in beautiful native mobile apps.
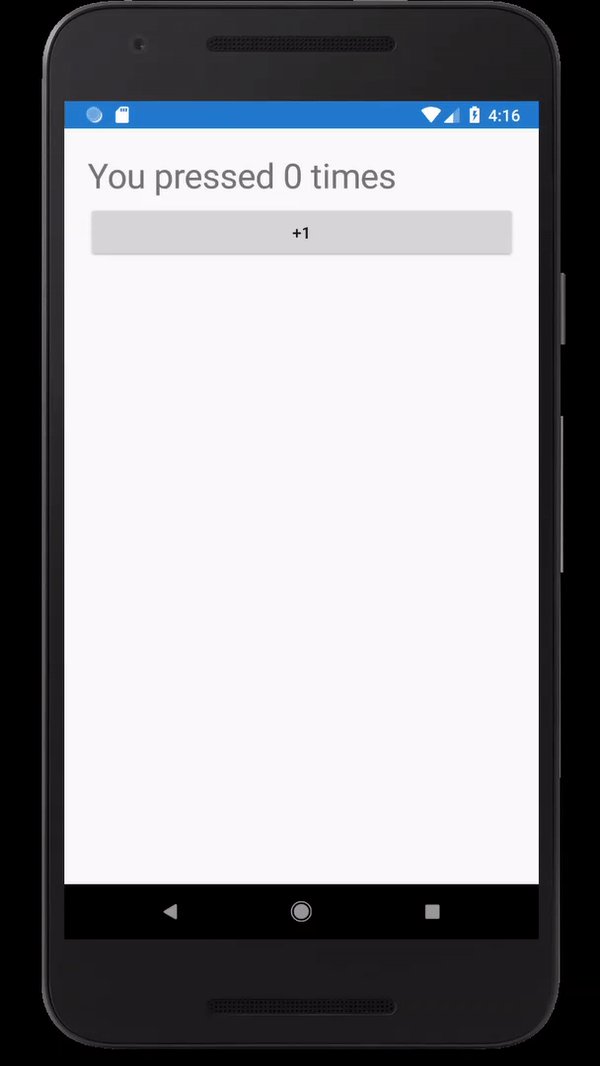
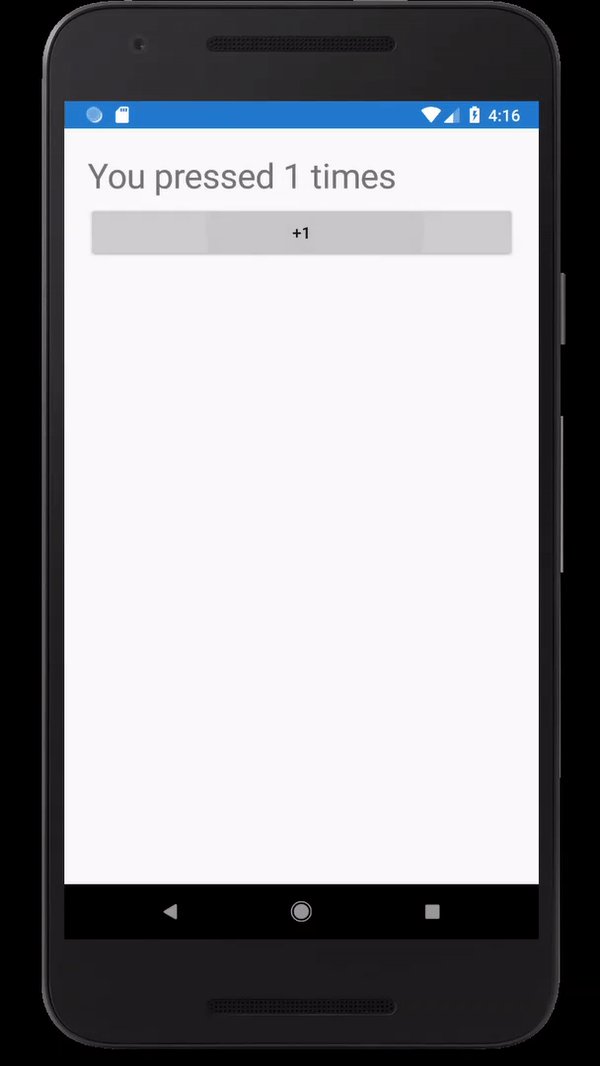
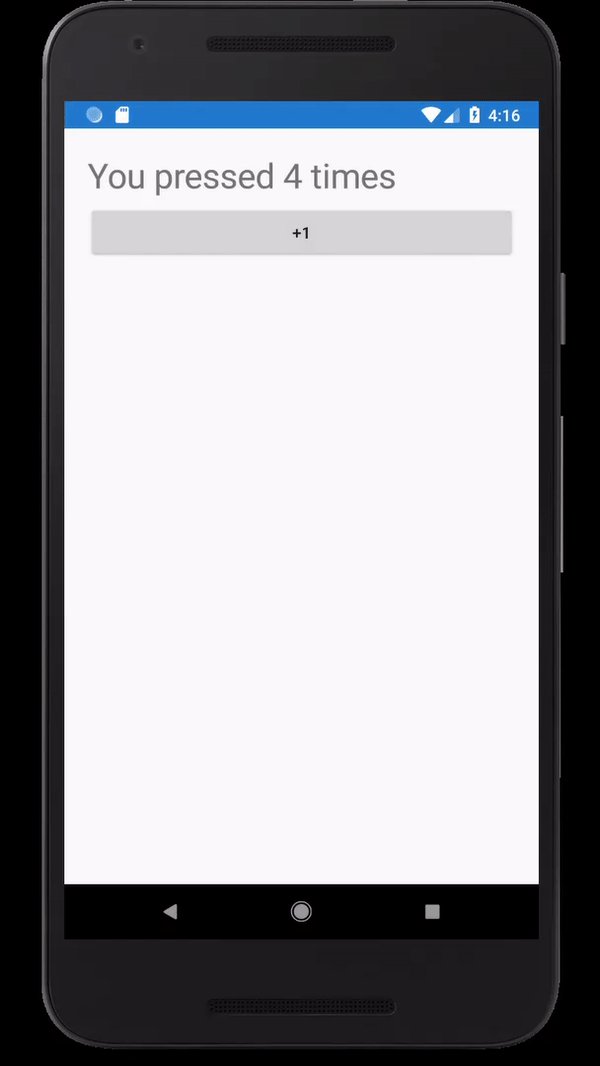
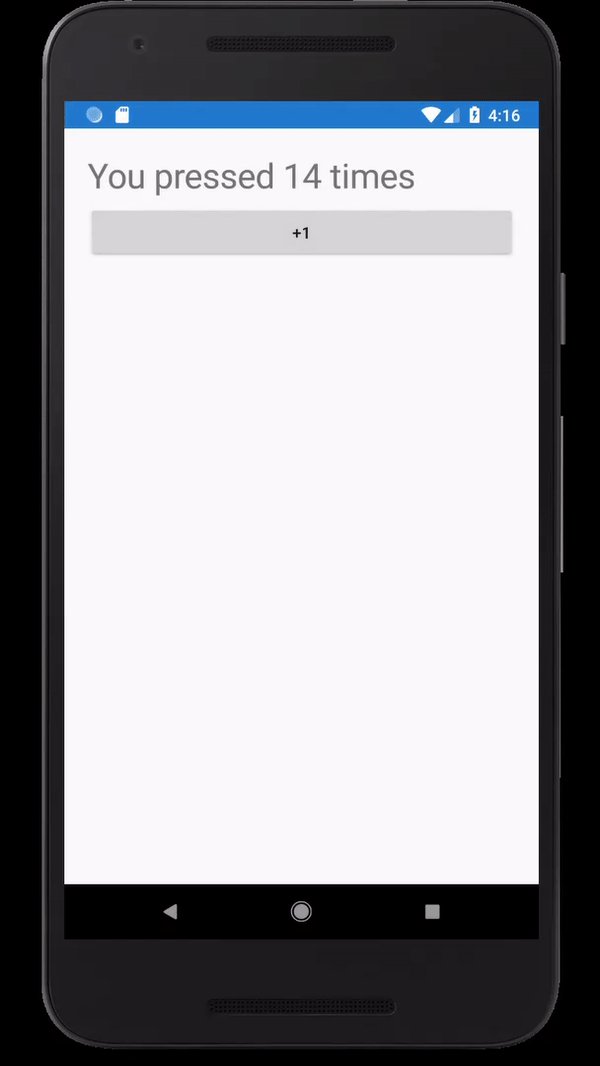
Here is a sample Counter component, which may look familiar to Blazor developers, that increments a value on each button press:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
Notice that the Blazor model is present with code sitting side by side the user interface markup that leverages Razor syntax with mobile specific components. This will feel very natural for any web developer that has ever used Razor syntax in the past. Now with the Experimental Mobile Blazor Bindings you can leverage your existing web skills and knowledge to build native iOS and Android apps powered by .NET.
Here is the code above running in the Android Emulator:

Get started with Mobile Blazor Bindings
To get started, all you need is the .NET Core 3.0 or 3.1 SDK, Visual Studio or Visual Studio for Mac, and the ASP.NET and web development and Mobile development with .NET (Xamarin.Forms) workloads installed.
Install the templates by running this command from a command/shell window:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
Open the solution (SLN file) in Visual Studio and mark either the Android or iOS project as the StartUp Project, which should look like this:

Now run your first Mobile Blazor Bindings app in a local emulator or on an attached mobile device! Don’t have one set up yet for development? No worries, the Xamarin documentation has all the details for you here:
For documentation and walkthroughs, check out the Mobile Blazor Bindings documentation.
Why Mobile Blazor Bindings now?
Many developers delight in using XAML and Xamarin.Forms to craft beautiful native mobile apps. We have heard from a set of developers that come from a web programming background that having web specific patterns to build mobile applications would be ideal for them. The goal of these bindings is to see if developers would like to have the option of writing markup and doing data binding for native mobile applications using the Blazor-style programming model with Razor syntax and features. Would you love to see this option in the box for future versions of Visual Studio?
Learn more
To learn more about Experimental Mobile Blazor Bindings, please check out these resources:
- GitHub repo: https://github.com/xamarin/MobileBlazorBindings
- Sample apps: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples
- Docs: https://docs.microsoft.com/mobile-blazor-bindings/
- Feedback survey: https://www.surveymonkey.com/r/X82XVTZ
Give feedback
Please send us your feedback via issues in our GitHub repo and by completing a short survey about your experience and expectations.
We hope you try out this new framework and let us know your thoughts!

 Light
Light Dark
Dark
63 comments
Hi,
When I run this app I get the error: the ADB binary found…is obsolete and has seriususperformance problem with the Android Emulator.
Then the android emulator run but not this app inside.
What is the problem?.
Hi Enrique, sorry you ran into that problem. We have some documentation on setting up the Android emulator here: https://docs.microsoft.com/en-us/xamarin/android/get-started/installation/android-emulator/ . Hopefully this helps you resolve the issue!
This is a great start but what I’d really love to see, and would really democratize .NET, is an approach where HTML + CSS can be used everywhere. Where the HTML and CSS that you’re used to, would render with SKIA on the devices natively with input controls embedded similar to how Flutter works.
The key is HTML+CSS. Because if you can let people use Blazor Razor Syntax for mobile apps, you win because they can use what they’re comfortable with which would be a huge win. And by using SKIA, the apps can look as beautiful as web without the enormous lift that typically is with Xamarin Forms or even Swift/Kotlin.
HTML+CSS running native cross platform in Blazor is the key to Microsoft getting back UI developer mind share. Add in hosted Macs with remote simulators and automated build and deploy to stores for free so that devs on Windows never need to own a Mac, and you’d have a mass conversion pretty quickly.
Totally agree 👍
Hi James, Gauthier – we’re working on significantly improved CSS support in Mobile Blazor Bindings. Stay tuned for updates on this coming very soon! We’re listening closely to all feedback, including the desire to use HTML+CSS, so keep it coming!
This is quite a pleasant surprise.
I would definitely like to have this experimental project be taken seriously, so the jump from web to mobile development for a web developer like me becomes as smooth as possible.
Very, very nice! 🙂
May I suggest this name : Blamarin 😀
As a 10-years .NET dev (WPF/Xamarin) it would be nice to know where to put my learning efforts for the near future. Should I continue learning Xamarin.Forms, or should I start learning Blazor (if Blamarin can replace Xamarin)?Is Comet worth it ?Is MVVM dead ??The .NET future looks awesome so please, give us some tracks ! 🙂
Hi Jeremy, some previous names we tried were Blamarin and Blaxamarin. I was told in no uncertain terms that those names were far too silly and I had to change it 😁
I recommend learning whatever technology you think will help you solve your technical needs and that you feel are a good match for your skills and what new technologies and skills you are interested in learning. A great FREE place to learn Xamarin.Forms is on the Microsoft Docs site. Here you can find the Xamarin tutorials: https://docs.microsoft.com/en-us/learn/browse/?roles=developer&products=xamarin&source=learn
In fact, that tutorial site is how I learned Xamarin.Forms before working on Mobile Blazor Bindings and I completed all the tutorials there in a few days. I hope you check it out and give Xamarin.Forms a try!
Really excited about this! Thanks all for the good features you’re bringing to the market.
The goal of these bindings is to see if developers would like to have the option of writing markup and doing data binding for native mobile applications using the Blazor-style programming model with Razor syntax and features. Would you love to see this option in the box for future versions of Visual Studio?
I would be 200-300% more productive with XAML, MVVM, WinUI controls library and tools like Visual Studio + Blend. And this is not an overstatement, Microsoft’s technologies are much more powerful, flexible, extendable and customizable than current HTML and CSS, even with Razor.
This will be most useful if you can directly use XAML and/or HTML+CSS for native mobile, desktop and web using one code base. Currently, you need multiple code bases for mobile, desktop and web. Needless to say this is unproductive.
This is a really big development!! The only thing I would add is, why stop at mobile? This could/should also work for Windows desktop. But this is great, nonetheless.
A way for Blazor to naturally interact with the new WinUI stuff is needed. Just one, consistent, reliable platform based on the Blazor framework, with interchangeable UI bits (html/native mobile/native desktop) depending on preference, would be the holy grail.
Sinto que o avanço dos PWAs deve ser o foco principal. Não quero gastar tempo desenvolvendo a interface do usuário do aplicativo móvel nativo, além da interface do aplicativo da web.